商品放入购物车时减库存,购物车在20分钟后,清除所有商品,这个时候库存重新加上去,PHP怎么实现?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了商品放入购物车时减库存,购物车在20分钟后,清除所有商品,这个时候库存重新加上去,PHP怎么实现?相关的知识,希望对你有一定的参考价值。
没有正式下单,库存为什么要减掉?这个是最大弊端啊。如果要实现,就要在加入购物车的时候生成订单号,读取商品数量,连带订单号录入数据库,由数据库进行减少一次,把结果反馈成为库存。
如果移除购物车,就删除订单号,结果同样反馈如数据库,删除订单号的条目,数据库更新一次,库存也重新刷新读取一次,
大体这样,代码自己搞 参考技术A 无非就是字段的判断。其实这个关系 不复杂,但是应用起来判断好多。
无非就是有100件,放购物车10件,暂时减少10个库存,
但是用户清除了购物车,又将10件返回到库存。
多表关联查询。。 参考技术B 这样来说,用户有意无意添加大量。就是不买。岂不是商家完蛋了。主要是如何实现。不占库存。但是解决的问题是,用户上午添加。下午去买。这个时候库存可能会存在不一致。如何告知库存不够的现象。在用户未刷新页面的情况下 参考技术C 首先,购物车这条记录中记录过期时间戳,并关联数条子记录用于记录商品ID和购买数量
crontab定时执行一个命令:
搜索所有过期的购物车,并将里面的商品ID全部取出,依次加回对应数量 参考技术D 干嘛添加进入购物车就要减少库存呢?下单的时候再减少库存不更实际?追问
试想库存为1的一件商品,A和B同时放入购物车,最终只有一个人可以购买,另一个人就问了:我放入购物车的时候显示有库存的,下定单的时候没有了,浪费我的感情。在商品放入购物车就减库存,避免用户看到“虚”商品数量,提高用户体验。
本回答被提问者采纳jQuery实现飞入购物车功能
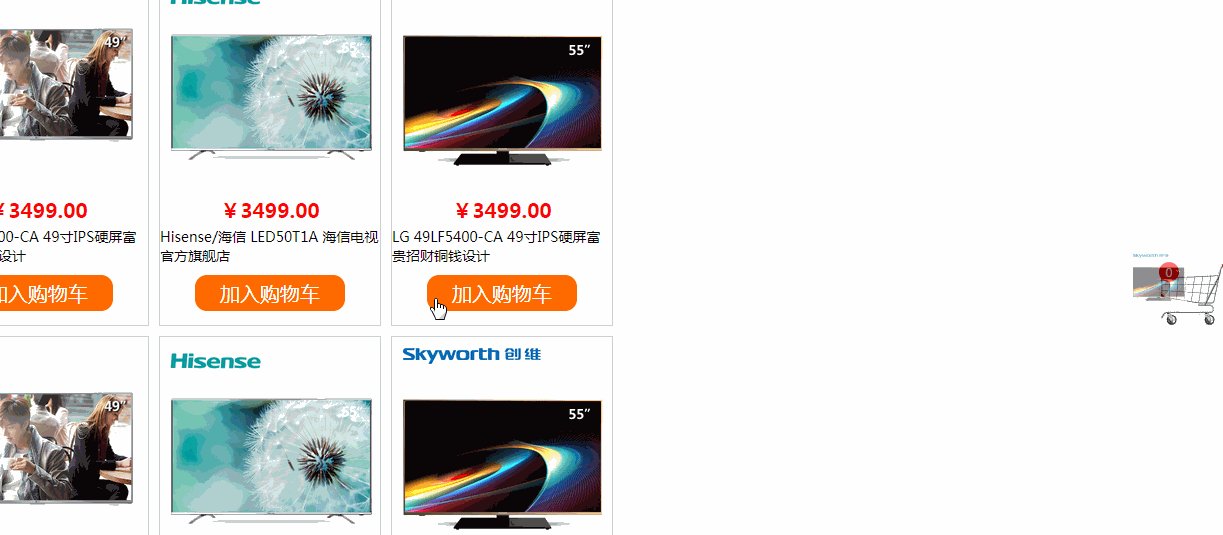
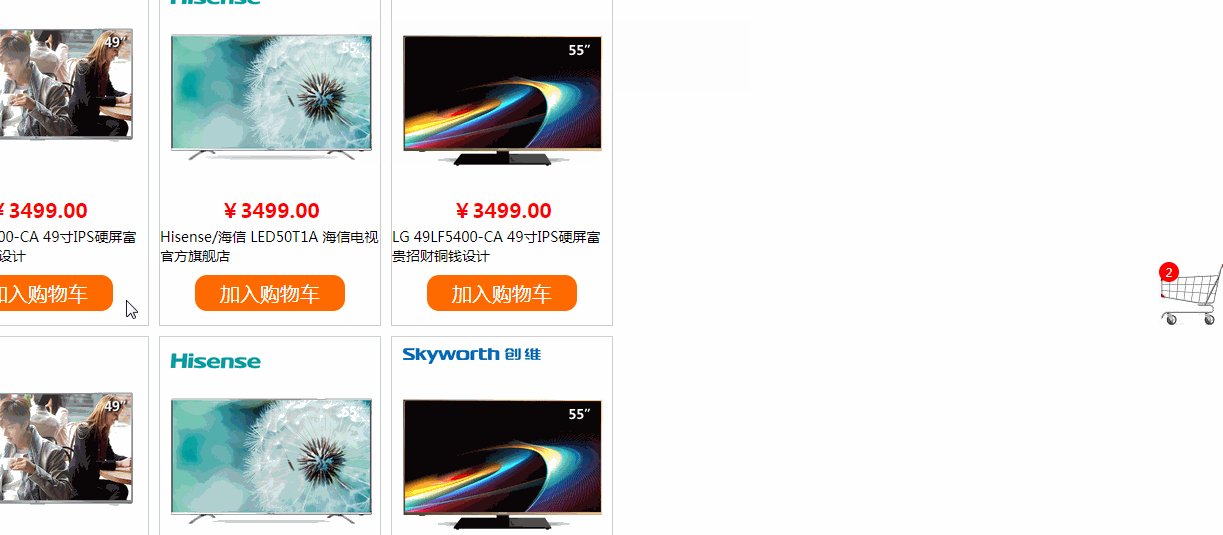
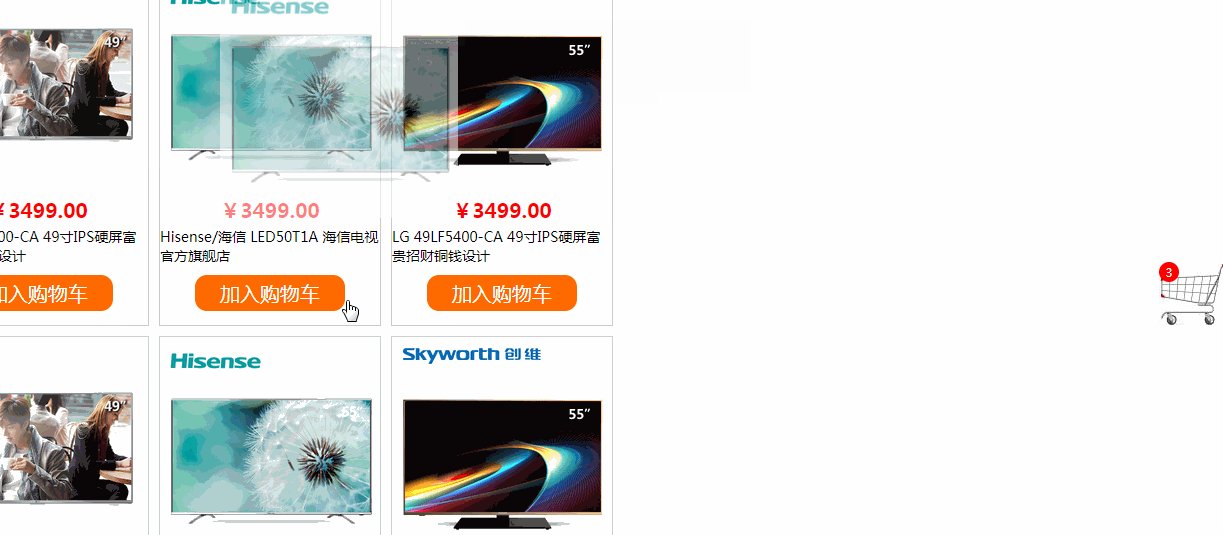
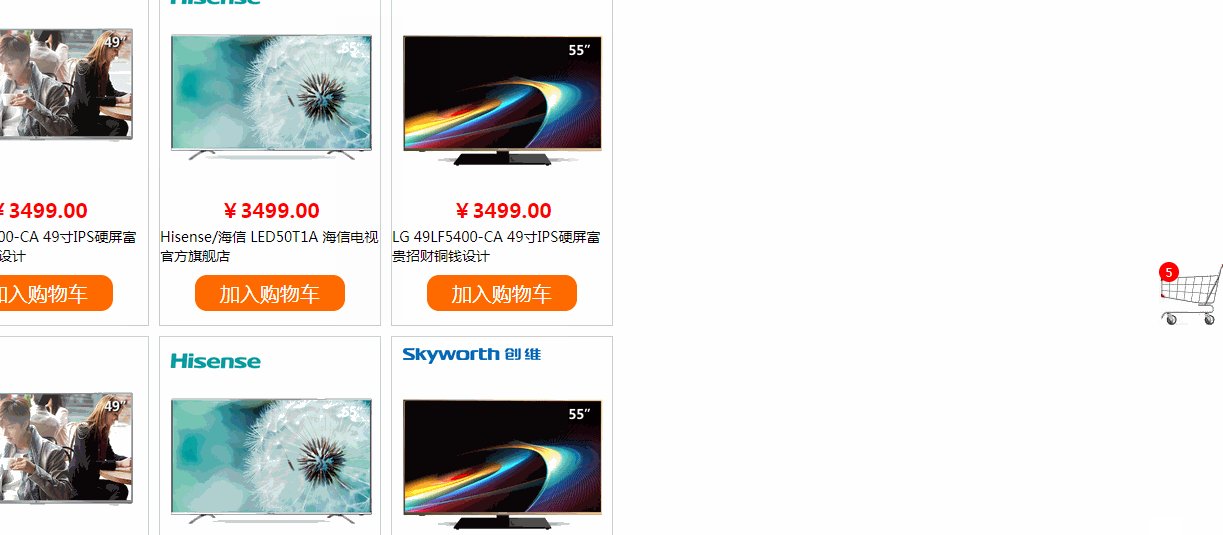
要实现的效果:
思路:点击商品,图片就会飞入购物车,不但变小,而且加入到购物车后消失 了,不但如此,商品的图片还在,所以我们使用克隆的方法,加入到购物车后清除购物车即可,然后购物车+1
首先获取商品图片的位置及大小,并放到body上(否则飞入的时候看不到效果),然后获取购物车的方位,最后使用动画效果实现飞入效果。
注意:怎么找商品的图片,先找父元素,再从父元素下找图片的位置
前提准备:
html部分:
<div id="dpros">
<div class="ditem">
<div class="dpic"><img src="img/1.jpg" /></div>
<div class="dprice">¥3499.00</div>
<div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富贵招财铜钱设计</div>
<div class="dbtn"><a href="javascript:;">加入购物车</a></div>
</div>
<div class="ditem">
<div class="dpic"><img src="img/2.jpg" /></div>
<div class="dprice">¥3499.00</div>
<div class="dInfor">Hisense/海信 LED50T1A 海信电视官方旗舰店</div>
<div class="dbtn"><a href="javascript:;">加入购物车</a></div>
</div>
<div class="ditem">
<div class="dpic">
<img src="img/3.jpg" />
</div>
<div class="dprice">¥3499.00</div>
<div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富贵招财铜钱设计</div>
<div class="dbtn"><a href="javascript:;">加入购物车</a></div>
</div>
<div class="ditem">
<div class="dpic"><img src="img/1.jpg" /></div>
<div class="dprice">¥3499.00</div>
<div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富贵招财铜钱设计</div>
<div class="dbtn"><a href="javascript:;">加入购物车</a></div>
</div>
<div class="ditem">
<div class="dpic"><img src="img/2.jpg" /></div>
<div class="dprice">¥3499.00</div>
<div class="dInfor">Hisense/海信 LED50T1A 海信电视官方旗舰店</div>
<div class="dbtn"><a href="javascript:;">加入购物车</a></div>
</div>
<div class="ditem">
<div class="dpic"><img src="img/3.jpg" /></div>
<div class="dprice">¥3499.00</div>
<div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富贵招财铜钱设计</div>
<div class="dbtn"><a href="javascript:;">加入购物车</a></div>
</div>
</div>
<div id="dcar">
<div id="dprocount">0</div>
</div>css部分:
*{
padding:0px;
margin:0px;
font-family:"微软雅黑";
}
a{
text-decoration:none;/*取消超链接的样式*/
}
.ditem{
width:220px;
height:352px;
border:solid 1px #ccc;
float:left;
margin:0px 5px;
font-size:14px;
margin-top:10px;
}
#dpros{
width:750px;
}
.dprice{
height:30px;
width:100%;
text-align:center;
color:#f00;
font-size:20px;
font-weight:900;
}
.dbtn a{
/*margin-top:10px;*/
width:150px;
height:36px;
background-color:#ff6a00;
display:block;
text-align:center;
line-height:36px;
color:#fff;
font-size:20px;
margin:10px auto;
border-radius:12px;
}
#dcar{
top:300px;
position:absolute;
right:0px;
width:72px;
height:63px;
background-image:url("../img/car.jpg");
}
#dprocount{
width:20px;
height:20px;
background-color:#f00;
color:#fff;
font-size:12px;
border-radius:100%;
text-align:center;
line-height:20px;
}jQuery部分:重点
var iCount = 0; //购物车的变量,用来增加购物车的数量的临时变量
$(function(){
$(".dbtn").click(function(){ //点击“加入购物车”触发时事件
iCount++; //点击一次就+1
var addImg = $(this).parent().find(".dpic").find("img"); //找到该商品的图片
var cloneImg = addImg.clone(); //对该图片进行克隆
cloneImg.css({ //克隆的样式
"width": "250px",
"height": "250px",
"position":"absolute", //绝对定位
"left":addImg.offset().left, //该图片的left位置
"top":addImg.offset(),top, //该图片的top位置
"z-index":"200", //层级,越大越在上
"opacity":"0.5" //透明度 半透明
});
//克隆到body上的购物车位置
cloneImg.appendTo($("body")).animate({
"width":"50px", //克隆后的宽
"height":"50px", //克隆后的宽
"left":$("#dcar").offset().left, //克隆后的left位置 购物车
"top": $("#dcar").offset().top, //克隆后的left位置 购物车
},1000,function(){ //克隆后
$("#dprocount").html(iCount); //购物车上的数 +1
$(this).remove(); //清空购物车 不清除图片会叠加
});
});
});下载链接:链接:https://pan.baidu.com/s/17VyaK8vAuBsrHPCDl5dFLw 密码:v820
以上是关于商品放入购物车时减库存,购物车在20分钟后,清除所有商品,这个时候库存重新加上去,PHP怎么实现?的主要内容,如果未能解决你的问题,请参考以下文章