jQuery实现飞入购物车功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery实现飞入购物车功能相关的知识,希望对你有一定的参考价值。
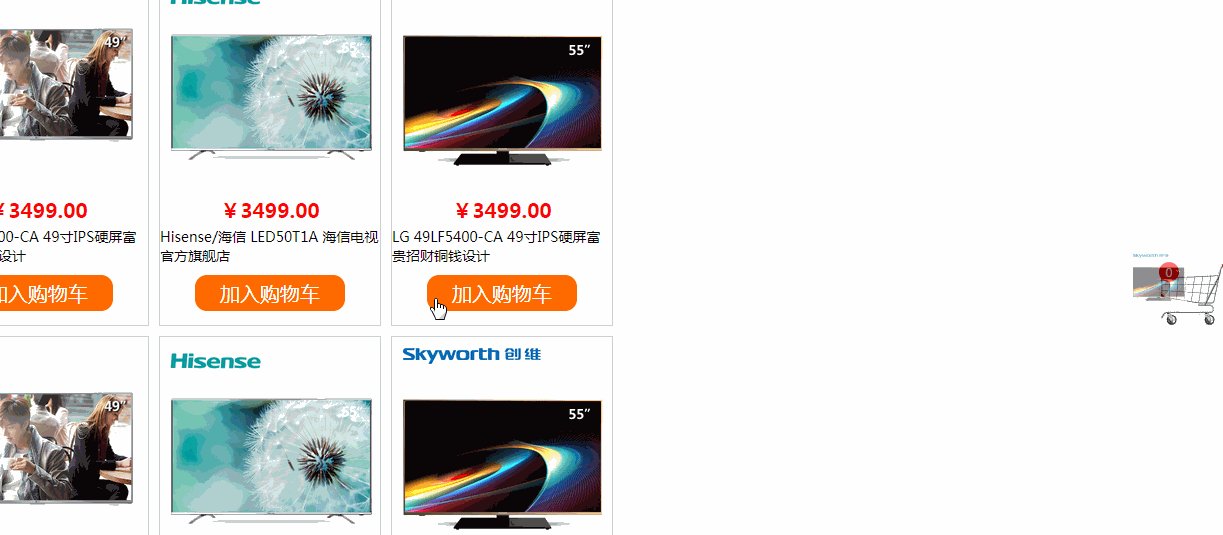
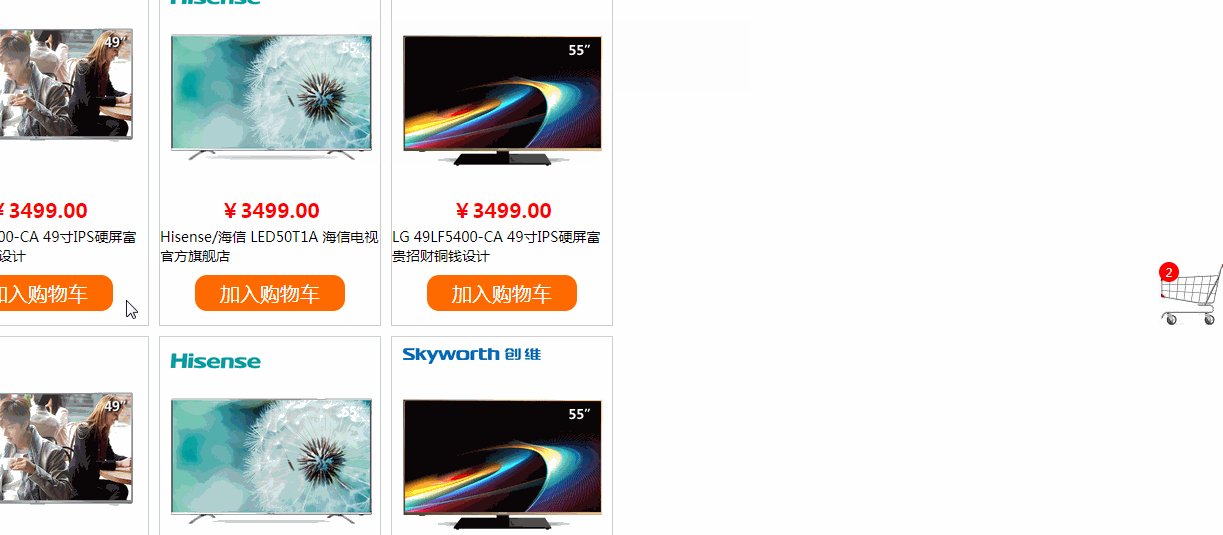
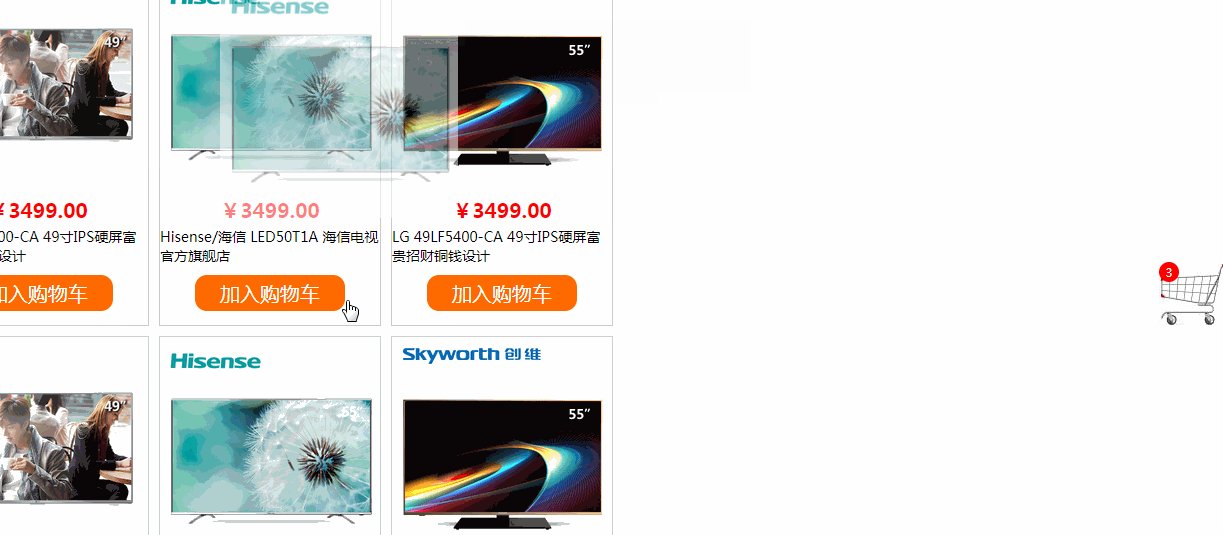
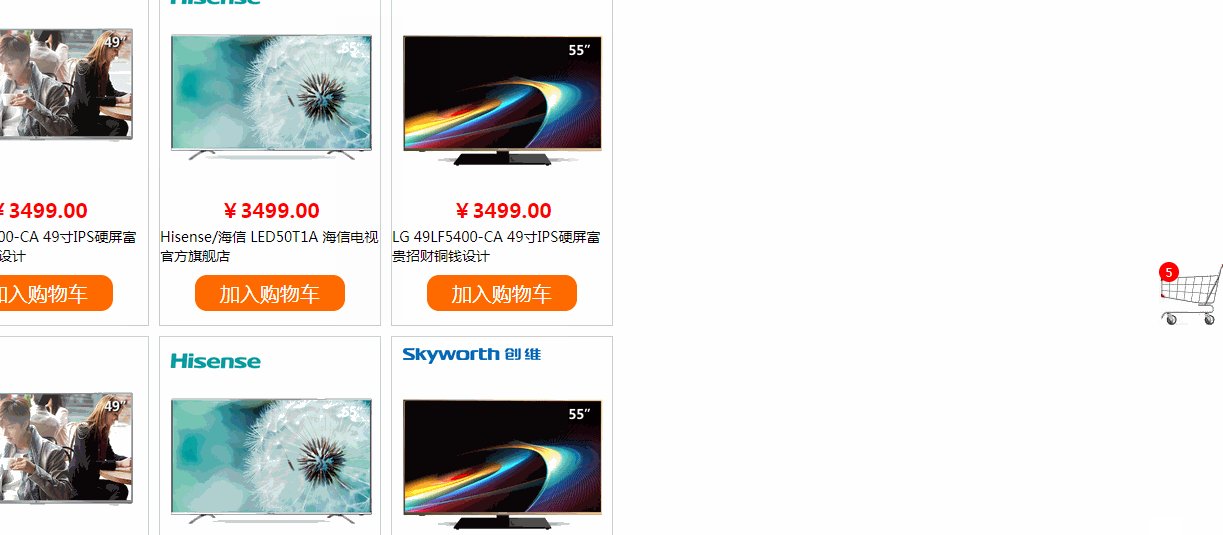
要实现的效果:
思路:点击商品,图片就会飞入购物车,不但变小,而且加入到购物车后消失 了,不但如此,商品的图片还在,所以我们使用克隆的方法,加入到购物车后清除购物车即可,然后购物车+1
首先获取商品图片的位置及大小,并放到body上(否则飞入的时候看不到效果),然后获取购物车的方位,最后使用动画效果实现飞入效果。
注意:怎么找商品的图片,先找父元素,再从父元素下找图片的位置
前提准备:
html部分:
<div id="dpros">
<div class="ditem">
<div class="dpic"><img src="img/1.jpg" /></div>
<div class="dprice">¥3499.00</div>
<div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富贵招财铜钱设计</div>
<div class="dbtn"><a href="javascript:;">加入购物车</a></div>
</div>
<div class="ditem">
<div class="dpic"><img src="img/2.jpg" /></div>
<div class="dprice">¥3499.00</div>
<div class="dInfor">Hisense/海信 LED50T1A 海信电视官方旗舰店</div>
<div class="dbtn"><a href="javascript:;">加入购物车</a></div>
</div>
<div class="ditem">
<div class="dpic">
<img src="img/3.jpg" />
</div>
<div class="dprice">¥3499.00</div>
<div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富贵招财铜钱设计</div>
<div class="dbtn"><a href="javascript:;">加入购物车</a></div>
</div>
<div class="ditem">
<div class="dpic"><img src="img/1.jpg" /></div>
<div class="dprice">¥3499.00</div>
<div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富贵招财铜钱设计</div>
<div class="dbtn"><a href="javascript:;">加入购物车</a></div>
</div>
<div class="ditem">
<div class="dpic"><img src="img/2.jpg" /></div>
<div class="dprice">¥3499.00</div>
<div class="dInfor">Hisense/海信 LED50T1A 海信电视官方旗舰店</div>
<div class="dbtn"><a href="javascript:;">加入购物车</a></div>
</div>
<div class="ditem">
<div class="dpic"><img src="img/3.jpg" /></div>
<div class="dprice">¥3499.00</div>
<div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富贵招财铜钱设计</div>
<div class="dbtn"><a href="javascript:;">加入购物车</a></div>
</div>
</div>
<div id="dcar">
<div id="dprocount">0</div>
</div>css部分:
*{
padding:0px;
margin:0px;
font-family:"微软雅黑";
}
a{
text-decoration:none;/*取消超链接的样式*/
}
.ditem{
width:220px;
height:352px;
border:solid 1px #ccc;
float:left;
margin:0px 5px;
font-size:14px;
margin-top:10px;
}
#dpros{
width:750px;
}
.dprice{
height:30px;
width:100%;
text-align:center;
color:#f00;
font-size:20px;
font-weight:900;
}
.dbtn a{
/*margin-top:10px;*/
width:150px;
height:36px;
background-color:#ff6a00;
display:block;
text-align:center;
line-height:36px;
color:#fff;
font-size:20px;
margin:10px auto;
border-radius:12px;
}
#dcar{
top:300px;
position:absolute;
right:0px;
width:72px;
height:63px;
background-image:url("../img/car.jpg");
}
#dprocount{
width:20px;
height:20px;
background-color:#f00;
color:#fff;
font-size:12px;
border-radius:100%;
text-align:center;
line-height:20px;
}jQuery部分:重点
var iCount = 0; //购物车的变量,用来增加购物车的数量的临时变量
$(function(){
$(".dbtn").click(function(){ //点击“加入购物车”触发时事件
iCount++; //点击一次就+1
var addImg = $(this).parent().find(".dpic").find("img"); //找到该商品的图片
var cloneImg = addImg.clone(); //对该图片进行克隆
cloneImg.css({ //克隆的样式
"width": "250px",
"height": "250px",
"position":"absolute", //绝对定位
"left":addImg.offset().left, //该图片的left位置
"top":addImg.offset(),top, //该图片的top位置
"z-index":"200", //层级,越大越在上
"opacity":"0.5" //透明度 半透明
});
//克隆到body上的购物车位置
cloneImg.appendTo($("body")).animate({
"width":"50px", //克隆后的宽
"height":"50px", //克隆后的宽
"left":$("#dcar").offset().left, //克隆后的left位置 购物车
"top": $("#dcar").offset().top, //克隆后的left位置 购物车
},1000,function(){ //克隆后
$("#dprocount").html(iCount); //购物车上的数 +1
$(this).remove(); //清空购物车 不清除图片会叠加
});
});
});下载链接:链接:https://pan.baidu.com/s/17VyaK8vAuBsrHPCDl5dFLw 密码:v820
以上是关于jQuery实现飞入购物车功能的主要内容,如果未能解决你的问题,请参考以下文章