onclick 在火狐中定义失效 如何解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了onclick 在火狐中定义失效 如何解决相关的知识,希望对你有一定的参考价值。
以下是登陆页面的部分代码,两个onclick事件在IE下均有效
但换到火狐下 重置按钮有效 而点击登录按钮却根本不执行
哪位答案可以帮忙解决下 急
<html:javascript formName="loginForm"/>
<map name="Map">
<area shape="rect" coords="110,2,157,25" onclick="return submitForm();" href="#" alt="登录">
<area shape="rect" coords="181,3,227,26" onclick="clearForm();" href="#" alt="重置">
</map>
<script language="JavaScript">
<!--
var tooltipObj = new DHTMLgoodies_formTooltip();
tooltipObj.setTooltipPosition('right');
tooltipObj.setPageBgColor('#EEEEEE');
tooltipObj.setTooltipCornerSize(15);
tooltipObj.initFormFieldTooltip();
var form = document.loginForm;
function clearForm()
form.userCode.value = "";
form.password.value = "";
form.userCode.focus();
function submitForm()
event.returnValue = false;
if(validateLoginForm(loginForm) == true)
loginForm.submit();
function pressEnter()
if(window.event.keyCode == 13)
submitForm();
form.onkeydown = pressEnter;
if(form.userCode.value == 0)
form.userCode.focus();
else
form.password.focus();
// -->
</script>
走读了一下您的代码,发现您的代码中存在多处写法并不符合w3c标准,而火狐浏览器是严格遵循该标准的,故导致您的代码执行无效,如:var form = document.loginForm;为精确定位问题,建议您开启火狐浏览器的firebug进行代码调试。
希望我的回答对您有所帮助,如有疑问,欢迎继续咨询我们。 参考技术A 关键是表单方面的问题,form要用一个ID号,最好与name同名,这样,不论在IE下还是在Firefox下都有效:
<form id="myform" name="myform" ...>
textarea最好也同样有个同名的ID和name。
这样,IE和Firefox都能在触发了onclick事件后正常运行自定义的函数了本回答被提问者采纳 参考技术B 不是onclick失效。是某些方法在firefox里是没有定义的。需要换方法的。
你可以下载个firebug 进行调试,firebug是firefox自带的很好的调试javascirpt的工具。 firefox浏览器工具里面有个下载。点击进去。能找到firebug。下载吧。firebug会自动提示你哪里出问题了 参考技术C 关键是表单方面的问题,form要用一个ID号,最好与name同名,这样,不论在IE下还是在Firefox下都有效:
<form id="myform" name="myform" ...>
textarea最好也同样有个同名的ID和name。
这样,IE和Firefox都能在触发了onclick事件后正常运行自定义的函数了
html js问题,onclick事件无法调用(IE11,火狐两个浏览器)
<html>
<head>
<script language="javascript" type="text/javascript">
//定义一个函数
function test()
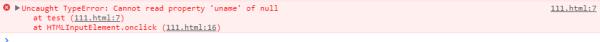
var f1 = document.getElementById("f1");
var name = f1.uname.value;
alert(name);
</script>
</head>
<body>
<form name="f1">
<input type="text" nmae="uname"/><br/>
<input type="password" nmae="pass"/><br/>
<input type="button" value="登录" onclick="test()"/>
</form>
</body>
</html>
你这个赋值写的就有问题,跟浏览器没关系,uname是什么鬼?我以为我没学到呢。
这样写就对了。
<html><head>
<script language="javascript" type="text/javascript">
//定义一个函数
function test()
var name = document.getElementById("name").value;
alert(name);
</script>
</head>
<body>
<form name="f1">
<input type="text" nmae="uname" id="name"/><br/>
<input type="password" nmae="pass" id="pass"/><br/>
<input type="button" value="登录" onclick="test()"/>
</form>
</body>
</html>追问
uname是给input输入框定义的名称啊
本回答被提问者采纳 参考技术B 不是uname的问题,你的nmae是什么鬼?????英文的name都不会吗???楼上也是个脑残,也!
以上是关于onclick 在火狐中定义失效 如何解决的主要内容,如果未能解决你的问题,请参考以下文章