前后端分离项目实战从零构建后一个完整的后台项目之vue的学习
Posted 黑黑白白君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离项目实战从零构建后一个完整的后台项目之vue的学习相关的知识,希望对你有一定的参考价值。
文章目录
配合《【前端】前端及其技术栈》一起看更佳。
一)什么是vue?
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
1、渐进式框架是什么意思?
作者在ningjs 分享中介绍过:https://www.youtube.com/watch?v=EiTORdpGqns
简单理解就是用想用的或者能用的功能,而其他功能可以不用,在前端项目中部分的或者全部的使用 vue 都可以。即一开始不需要你完全掌握它的全部功能特性,可以后续逐步增加或使用不同的功能。
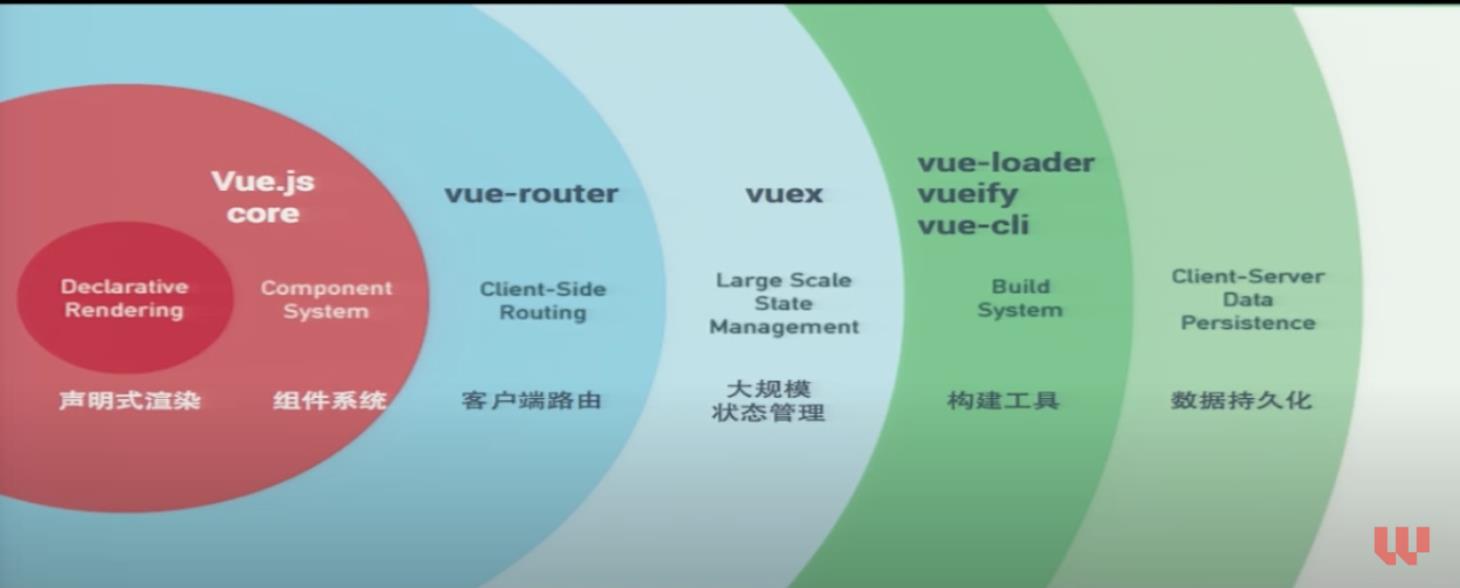
Vue与React、Angular的不同是,它是渐进的:
- vue.js只提供了vue-cli生态中最核心的组件系统和双向数据绑定
- 就好像 vuex、vue-router都属于围绕vue.js开发的库

2、为什么用vue而不是其他的前端框架?
目前流行的前端框架:
1)React:https://reactjs.org/
- React 是一个用于构建用户界面的 javascript 库。React 主要用于构建 UI,很多人认为 React 是 MVC 中的 V(视图)。React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
2)Vue:https://vuejs.org/
- Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动。
3)Angular:https://angular.io/
- AngularJS 诞生于 2009 年,由 Misko Hevery 等人创建,后为 Google 所收购。是一款优秀的前端 JS 框架,已经被用于 Google 的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
4)其他的具体可参考:https://zhuanlan.zhihu.com/p/76463271
1)渐进式
每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。
而渐进式代表的含义是:主张最少。
对比Angular:
如果你用Angular,必须接受以下东西:
- 必须使用它的模块机制
- 必须使用它的依赖注入
- 必须使用它的特殊形式定义组件(这一点每个视图框架都有,难以避免)
所以Angular是带有比较强的排它性的,如果你的应用不是从头开始,而是要不断考虑是否跟其他东西集成,这些主张会带来一些困扰。
对比React:
React也有一定程度的主张,它的主张主要是函数式编程的理念,比如说,你需要知道什么是副作用,什么是纯函数,如何隔离副作用。
它的侵入性看似没有Angular那么强,主要因为它是软性侵入。你当然可以只用React的视图层,但几乎没有人这么用,为什么呢,因为你用了它,就会觉得其他东西都很别扭,于是你要引入Flux,Redux,Mobx之中的一个,于是你除了Redux,还要看saga,于是你要纠结业务开发过程中每个东西有没有副作用,纯不纯。
Vue可能有些方面是不如React,不如Angular,但它是渐进的,没有强主张。
- 你可以在原有大系统的上面,把一两个组件改用它实现,当jQuery用;
- 也可以整个用它全家桶开发,当Angular用;
- 还可以用它的视图,搭配你自己设计的整个下层用。
你可以在底层数据逻辑的地方用OO和设计模式的那套理念,也可以函数式,都可以,它只是个轻量视图而已,只做了自己该做的事,没有做不该做的事,仅此而已。
2)其他优势
作为前端开发人员的首选入门框架,Vue 有很多优势:
- Vue.js 可以进行组件化开发,使代码编写量大大减少,读者更加易于理解。
- Vue.js 最突出的优势在于可以对数据进行双向绑定(在之后的编写中我们会明显地感觉到这个特点的便捷)。
- 使用 Vue.js 编写出来的界面效果本身就是响应式的,这使网页在各种设备上都能显示出非常好看的效果。
- 相比传统的页面通过超链接实现页面的切换和跳转,Vue 使用路由不会刷新页面。
二)vue开发环境的搭建
以在mac上面搭建进行说明。
1、安装
Vue.js 设计的初衷就包括可以被渐进式地采用,这意味着它可以根据需求以多种方式集成到一个项目中。
将 Vue.js 添加到项目中主要有四种方式:
- 在页面上以 CDN 包的形式导入。
- 下载 JavaScript 文件并自行托管。
- 使用 npm 安装它。
- 使用官方的 CLI 来构建一个项目,它为现代前端工作流程提供了功能齐备的构建设置 (例如,热重载、保存时的提示等等)。
1)安装Node环境
和java需要安装JDK一样,vue也要安装Node环境。
什么是node.js?
Node.js 是基于 Chrome 的 V8 引擎开发的一个 C++ 程序,目的是提供一个 JS(Javascript)的运行环境。Node.js 是类似 React/Vuejs 这样的前端框架的开发环境运行的基础。
- 最早 Nodejs 主要是安装在服务器上,辅助大家用 JS 开发高性能服务器代码,但是后来 Nodejs 在前端也大放异彩。
- Node.js 下运行 JS 代码有两种方式,一种是在 Node.js 的交互环境下运行,另外一种是把代码写入文件中,然后用 node 命令执行文件代码。
- Node.js 跟浏览器是不同的环境,写 JS 代码的时候要注意这些差异。
安装方法参考node.js官网:http://nodejs.cn/learn/how-to-install-nodejs
- 直接在官网下载安装包
- 使用homebrew下载
测试node安装:
- 查看node.js当前版本:
node -v - 打开终端,输入node,出现>交互命令行,然后可以输入console.log(“Hello,World”);测试安装。 返回Hello,World和undefined表示成功。输入.exit退出node。
Mac下查看node的安装路径:which node
2)安装npm
什么是npm?
npm 是 Node Package Manager 的缩写,意思是 Node 的包管理系统。Nodejs 现在如日中天,其中 npm(https://www.npmjs.com/)这个功不可没。在这里,我们要实现各种功能几乎都能找到现成的别人写好的包,直接拿来用就好了。
- 很多 npm 包都对应一个 Github 项目,但是如果只有代码,那么使用起来还不是特别方便。而当系统上安装好了 Node.js 之后,就会配套安装一个命令,叫做 npm 。
- 执行 npm install moment 就可以把 moment 这个包从 npm 的软件包仓库中下载这个包,然后安装到本地了。而 npm 的软件包仓库中,有数以万计的 moment 这样的包。
新版本Node.js已经包含安装了npm。
- 默认的npm包下载地址为registry = “registry https://registry.npmjs.org”,在国外,速度较慢,可以用阿里定制的cnpm命令行工具代替默认的npm。
查看npm版本:npm -v
如果需要更新npm:npm install -g npm
3)安装vue-cli(Vue命令行工具CLI,脚手架)
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了功能齐备的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。
- 注意:CLI 工具假定用户对 Node.js 和相关构建工具有一定程度的了解。如果你是新手,我们强烈建议先在不用构建工具的情况下通读指南,在熟悉 Vue 本身之后再使用 CLI。
安装命令:sudo npm install vue-cli -g
4)安装vue和vuex
命令:npm install vue、npm install vuex
查看版本,测试Vue是否搭建成功:vue -V
- 注意:V为大写;此为vue-cli版本,非vue版本。
- 如果出现command not found的报错,则尝试用命令
sudo npm install -g vue-cli重新安装一次vue-cli。(https://www.cxymm.net/article/qq_22368681/89375629)
2、安装IDE
vue.js可以用vscode或者WebStorm开发工具。
- 其中vscode(Visual Studio Code)是微软出的一款轻量级代码编辑器(它不是那个大块头的Visual Studio,它是一个精简版的迷你Visual Studio,并且可以跨平台,Windows、Mac和Linux通用),官网下载:https://code.visualstudio.com/
- 而WebStorm是JetBrains出品的JavaScript编程语言集成开发环境,官网下载:https://www.jetbrains.com/webstorm/
3、导入工程项目
1)把项目导入IDE
打开VSCode,通过打开文件夹即可。
2)安装项目
在项目所在目录下执行命令npm install,安装Vue前台依赖,生成node_modules目录。
3)运行项目
在项目所在目录下执行命令npm run dev。
控制台输出访问地址,比如:http://localhost:8081
4)访问测试
根据控制台输入地址访问。
5)打包项目
命令npm run build,打包后生成dist目录。
- 注意:提交代码时,不要上传node-modules、dist文件夹目录下的内容。
【部分内容参考自】
- vue.js:https://v3.cn.vuejs.org/guide/introduction.html
- 什么是渐进式框架?:https://zhuanlan.zhihu.com/p/140378027
- 从零开始学习Vue–什么是渐进式框架,什么是自底向上逐层应用:http://goopuu.com/archives/5/
- Vue2.0 中,“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?:https://www.zhihu.com/question/51907207
- vue.js是什么框架?有什么优势?:https://zhuanlan.zhihu.com/p/129061442
- Mac下vue开发环境的搭建步骤以及新建项目:https://www.jianshu.com/p/d3c675019c09
- mac系统下搭建Vue开发环境,配置运行Webstorm:https://blog.csdn.net/qq_25284679/article/details/108604008
以上是关于前后端分离项目实战从零构建后一个完整的后台项目之vue的学习的主要内容,如果未能解决你的问题,请参考以下文章
前后端分离项目实战从零构建后一个完整的后台项目之vue的学习
从零开始搭建django前后端分离项目 系列五(实战之excel流式导出)
Ruoyi前后端分离式开源项目实战部署总结-环境搭建准备工作
前后端分离开发,基于SpringMVC符合Restful API风格Maven项目实战(附完整Demo)!