ps置入嵌入对象为啥有白色背景色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ps置入嵌入对象为啥有白色背景色相关的知识,希望对你有一定的参考价值。
亲,那是因为你嵌入的对象不是透明底,如果是透明底就没有问题了,我给你做一个演示:
1、启动平时,导入一张背景图;

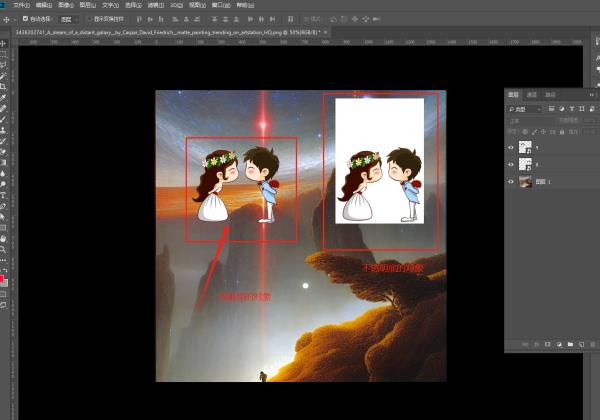
2、分别嵌入不透明低对象和透明底对象,你对照一下就能明白了;

3、透明底的文件一般是以png结尾的图形文件。

想要没有白底,需要嵌入带有透明通道的图,也就是需要把背景图层扣掉。
希望我的回答能帮助到您,如果觉得有用,请采纳,谢谢!
参考技术A ps置入嵌入对象白色背景色是默认的画布的背景色。PHOTOSHOP及AI对于白色背景的理解是不同的,白色画布背景,图层面板中图层名称显示为背景图层,不可移动。使用CSS,如何在首页设置背景色不影响子页的背景色
使用hishop提供的模板,因为首页背景为白色,和产品图片颜色不相配,就增加了背景色,结果子页面的颜色都改了。请高手指点。我在其body....(增加)background:url(../images/bg-index.gif) repeat-x;background:#52030B;
有三种方法,一种是直接在首页的body标签上添加style="background:url(../images/bg-index.gif) repeat-x;background:#52030B;"
一种就和其他回答者的一样,
1、在样式页面添加一个.indexBodyStylebackground:url(../images/bg-index.gif) repeat-x;background:#52030B;
2、在首页的body标签中用class="indexBodyStyle"调用样式。
ps:要注意的是调用的这个样式要写在公共的body样式后面,因为如果在前面的话会被浏览器从上至下读取代码的原因把你设置的效果给覆盖了。
在一种就是子页面用其他的样式了,具体和第二条一样。追问
其实呢,可能是我没说明白,我修改的css文件,因为找不到index.html。谢谢啦
参考技术A 为首页body增加一个自定义样式,如.indexBodybody.indexBody
//这里放置背景图片
然后再修改首页的body标签,增加class属性:
<body class="indexBody">
其他主页面不做修改,这样就能达到你要的效果!追问
谢谢指教。修改后首页背景色白色。请看有什么错误。
body.indexBody
body...,"宋体";background:body.indexBody repeat-y;background:#52030B;
以上是关于ps置入嵌入对象为啥有白色背景色的主要内容,如果未能解决你的问题,请参考以下文章