vue-quill-editor 巧妙解决视频样式问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-quill-editor 巧妙解决视频样式问题相关的知识,希望对你有一定的参考价值。
参考技术A 这里记录用 vue-quill-editor 出现的几个问题:使用 quill-image-extend-module 扩展组件(上一篇介绍了)
可以针对返回字符串的class进行调整
quill的视频在保存的时候会转成 iframe,视频展示出来的效果不太可控,而且ie浏览器的支持不友好,
所以需要改成 video 原生标签;做这件事的方法有两种,第一种是去替换源码,找到源码写iframe的位置进行重写,网上资料有人这么干了,但是我看了一下源码,不太建议;
第二种:用 replace 去替换返回的要显示的html内容
以上是预览富文本的内容,content 是从后端返回的html内容,只要在前端将iframe标签用 video标签替换一下即可;
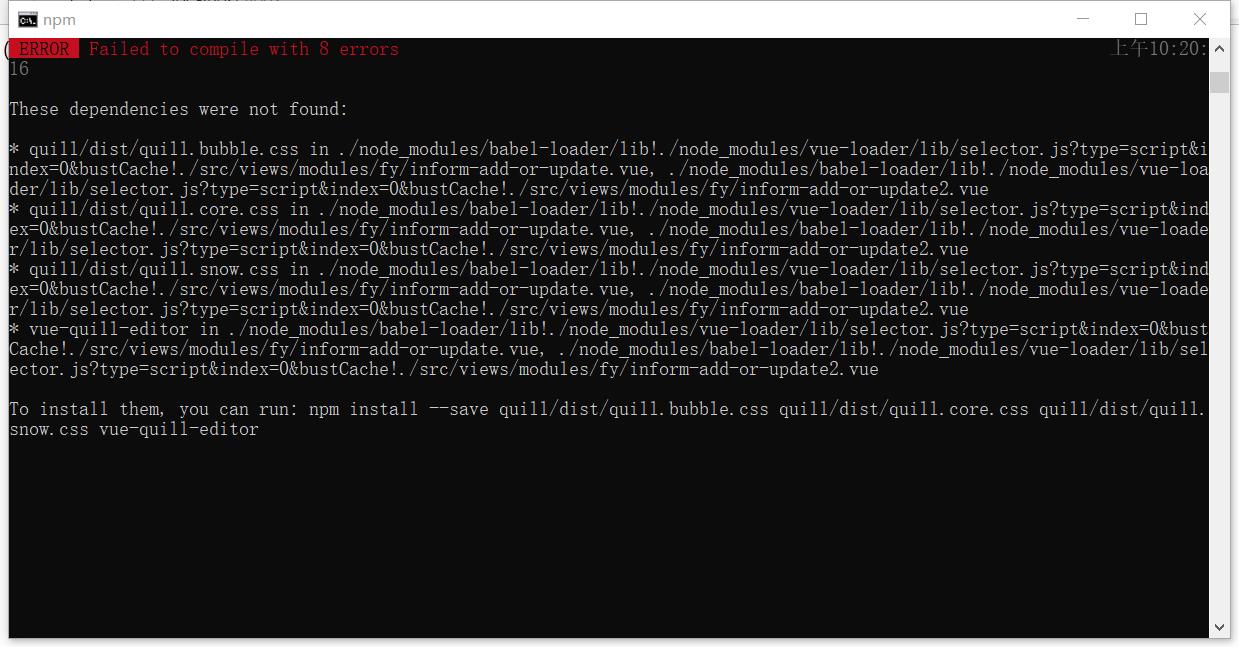
IDEA:vue中缺少vue-quill-editor富文本插件
idea安装运行vue项目报错

解决方法:npm install vue-quill-editor --save
以上是关于vue-quill-editor 巧妙解决视频样式问题的主要内容,如果未能解决你的问题,请参考以下文章
vue-quill-editor显示文本图片视频,踩过的坑,比如register错,imports的错,还有module_9的错
vue完美解决vue-quill-editor初始化自动聚焦问题