vue-quill-editor显示文本图片视频,踩过的坑,比如register错,imports的错,还有module_9的错
Posted Rice_xy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-quill-editor显示文本图片视频,踩过的坑,比如register错,imports的错,还有module_9的错相关的知识,希望对你有一定的参考价值。
报错图片:

一、先下载依赖
1、npm install vue-quill-editor --save
2、npm install quill --save
3、npm install quill-image-drop-module --save (图片可拖动)
4、npm install quill-image-resize-module --save (图片可缩放)

package.json中下载依赖的版本号
二、插件需要webpack的支持
在vue.config.js 中需要添加的代码
const webpack = require(‘webpack’)
module.exports =
configureWebpack:
plugins: [new webpack.ProvidePlugin(
‘window.Quill’: ‘quill/dist/quill.js’,
‘Quill’: ‘quill/dist/quill.js’
)]
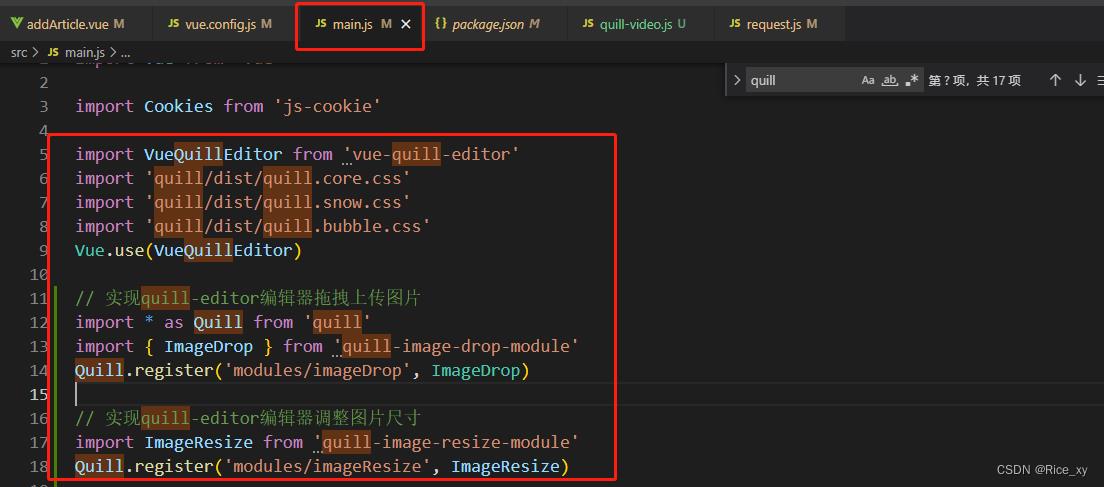
三、在main.js中全局挂载使用
import VueQuillEditor from ‘vue-quill-editor’
import ‘quill/dist/quill.core.css’
import ‘quill/dist/quill.snow.css’
import ‘quill/dist/quill.bubble.css’
Vue.use(VueQuillEditor)
// 实现quill-editor编辑器拖拽上传图片
import * as Quill from ‘quill’
import ImageDrop from ‘quill-image-drop-module’
Quill.register(‘modules/imageDrop’, ImageDrop)
// 实现quill-editor编辑器调整图片尺寸
import ImageResize from ‘quill-image-resize-module’
Quill.register(‘modules/imageResize’, ImageResize)

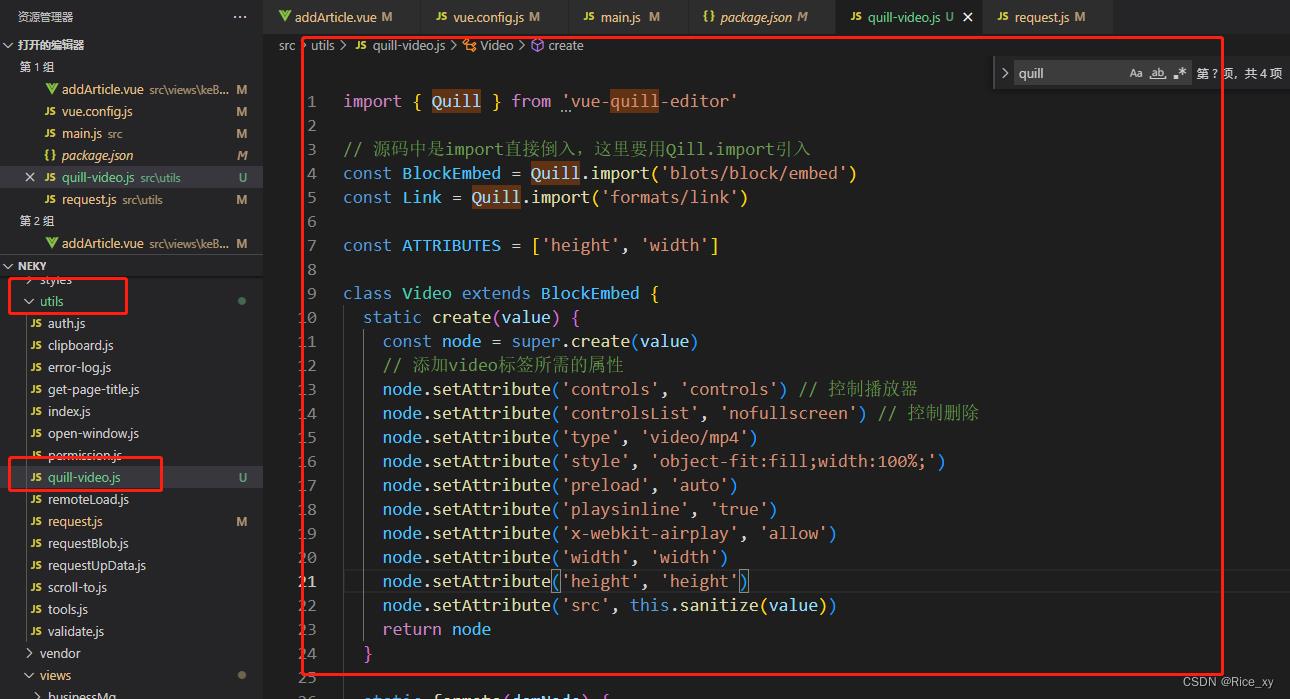
四、在util文件下新建quill-video.js,主要是解决富文本编辑器中,将视频作为文件流传给后端,后端返回给前端的地址,在文本中显示不出视频,做的动作是下载,后翻看博看知道插件中自带一些弊端,需要将iframe换成video,插件中的源码不好修改,所以有了这个步骤:
import Quill from 'vue-quill-editor'
// 源码中是import直接倒入,这里要用Qill.import引入
const BlockEmbed = Quill.import('blots/block/embed')
const Link = Quill.import('formats/link')
const ATTRIBUTES = ['height', 'width']
class Video extends BlockEmbed
static create(value)
const node = super.create(value)
// 添加video标签所需的属性
node.setAttribute('controls', 'controls') // 控制播放器
node.setAttribute('controlsList', 'nofullscreen') // 控制删除
node.setAttribute('type', 'video/mp4')
node.setAttribute('style', 'object-fit:fill;width:100%;')
node.setAttribute('preload', 'auto')
node.setAttribute('playsinline', 'true')
node.setAttribute('x-webkit-airplay', 'allow')
node.setAttribute('width', 'width')
node.setAttribute('height', 'height')
node.setAttribute('src', this.sanitize(value))
return node
static formats(domNode)
return ATTRIBUTES.reduce((formats, attribute) =>
if (domNode.hasAttribute(attribute))
formats[attribute] = domNode.getAttribute(attribute)
return formats
, )
static sanitize(url)
return Link.sanitize(url)
static value(domNode)
return
url: domNode.getAttribute('src'),
controls: domNode.getAttribute('controls'),
width: domNode.getAttribute('width'),
height: domNode.getAttribute('height')
format(name, value)
if (ATTRIBUTES.indexOf(name) > -1)
if (value)
this.domNode.setAttribute(name, value)
else
this.domNode.removeAttribute(name)
else
super.format(name, value)
html()
const video = this.value()
return `<a href="$video">$video</a>`
Video.blotName = 'video'
Video.className = 'ql-video'
Video.tagName = 'video' // 用video标签替换iframe
export default Video

五、在组件中的具体使用:
template中的代码:
<el-form-item label="文章内容" prop="content">
<quill-editor ref="quillEditor" :options="contOption" @change="contEditorChange($event)" />
</el-form-item>
script中的代码:
<script>
import upload from '@/api/common' //这是后端提供的接口主要是为了拿地址回显
import Video from '@/utils/quill-video'
import quillEditor, Quill from 'vue-quill-editor'
var Font = Quill.import('attributors/style/font')
var fonts = ['SimSun', 'SimHei', 'Microsoft-YaHei', 'KaiTi', 'FangSong', 'Arial', 'Times-New-Roman', 'sans-serif']
Font.whitelist = fonts
Quill.register(Font, true)
// 自定义字号的大小
var fontSizeStyle = Quill.import('attributors/style/size')
var sizes = ['10px', '12px', '14px', '16px', '18px', '20px', '22px', '24px', '26px', '32px', '48px']
fontSizeStyle.whitelist = sizes
Quill.register(fontSizeStyle, true)
Quill.register(Video, true)
const richTextModules = [
['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线 -----['bold', 'italic', 'underline', 'strike']
// ['blockquote', 'code-block'], // 引用 代码块-----['blockquote', 'code-block']
// [ header: 1 , header: 2 ], // 1、2 级标题-----[ header: 1 , header: 2 ]
[ list: 'ordered' , list: 'bullet' ], // 有序、无序列表-----[ list: 'ordered' , list: 'bullet' ]
[ script: 'sub' , script: 'super' ], // 上标/下标-----[ script: 'sub' , script: 'super' ]
[ indent: '-1' , indent: '+1' ], // 缩进-----[ indent: '-1' , indent: '+1' ]
[ 'direction': 'rtl' ], // 文本方向-----['direction': 'rtl']
[ size: sizes ], // 字体大小-----[ size: ['small', false, 'large', 'huge'] ]
[ header: [1, 2, 3, 4, 5, 6, false] ], // 标题-----[ header: [1, 2, 3, 4, 5, 6, false] ]
[ color: [] , background: [] ], // 字体颜色、字体背景颜色-----[ color: [] , background: [] ]
[ font: fonts ], // 字体种类-----[ font: [] ]
[ align: [] ], // 对齐方式-----[ align: [] ]
['image', 'video'] // 链接、图片、视频-----['link', 'image', 'video']
]
export default
name: 'AddContent',
components:
quillEditor
,
data()
var than_ = this
var customFun =
image: function image()
// 上传图片
const self = this
let fileInput = this.container.querySelector('input.ql-image[type=file]')
const accept = 'image/png, image/jpg, image/gif, image/jpeg'
if (fileInput === null)
fileInput = document.createElement('input')
fileInput.setAttribute('type', 'file')
fileInput.setAttribute('accept', accept)
fileInput.classList.add('ql-image')
fileInput.addEventListener('change', function()
const file = fileInput.files[0]
fileInput.value = ''
const name = (file.name).substring((file.name).lastIndexOf('.') + 1, (file.name).length)
if (name !== 'png' && name !== 'jpg' && name !== 'gif' && name !== 'jpeg')
than_.$message.closeAll()
than_.$message.warning('文件格式错误,请重新上传')
else
const par = new FormData()
par.append('file', file)
//这边是上传图片的接口
upload(par).then(res =>
if (res.data.length)
//定位到光标位置
const length = self.quill.getSelection(true).index
self.quill.insertEmbed(length, 'image', res.data[0])
self.quill.setSelection(length + 1)
else
than_.$message.closeAll()
than_.$message.error('上传文件失败')
)
)
this.container.appendChild(fileInput)
fileInput.click()
,
video: function video()
// 上传视频
const self = this
let fileInput = this.container.querySelector('input.ql-video[type=file]')
const accept = '.mp4'
if (fileInput === null)
fileInput = document.createElement('input')
fileInput.setAttribute('type', 'file')
fileInput.setAttribute('accept', accept) // 文件格式
fileInput.classList.add('ql-video')
// 监听选择文件
fileInput.addEventListener('change', function()
const file = fileInput.files[0]
fileInput.value = ''
const name = (file.name).substring((file.name).lastIndexOf('.') + 1, (file.name).length)
if (name !== 'mp4')
than_.$message.closeAll()
than_.$message.warning('文件格式错误,请重新上传')
else
const par = new FormData()
par.append('file', file)
//上传视频的接口
upload(par).then(res =>
if (res.data.length)
const length = self.quill.getSelection(true).index
self.quill.insertEmbed(length, 'video', res.data[0])
self.quill.setSelection(length + 1)
else
console.log('失败')
than_.$message.closeAll()
than_.$message.error('上传文件失败')
).catch((err) =>
console.log(err)
this.$message(
message: '视频上传失败,请重试',
type: 'error',
center: true,
offset: 100
)
)
)
this.container.appendChild(fileInput)
fileInput.click()
return
ruleForm:
content: ''
,
contOption:
placeholder: '',
theme: 'snow',
modules:
clipboard:
matchers: [[Node.ELEMENT_NODE, this.HandleCustomMatcher]]
,
toolbar:
container: richTextModules,
handlers: customFun
,
actionType: 0,
rules:
content: [
required: true, message: '请输入内容', trigger: 'change'
]
,
methods:
contEditorChange(val)
if (val.html)
val.html = val.html.replace(/<p class='ql-align-center'><br><\\/p>/g, '')
this.ruleForm.content = val.html
if (this.ruleForm.content)
this.$refs['ruleForm'].clearValidate('content')
,
HandleCustomMatcher(node, Delta)
const ops = []
Delta.ops.forEach(op =>
if (op.insert && typeof op.insert === 'string')
ops.push(
insert: op.insert
)
)
Delta.ops = ops
return Delta
</script>
css中的代码:
::v-deep .quill-editor
line-height: normal !important;
margin-left:20px;
.ql-container
height: 300px;
.ql-snow.ql-toolbar input.ql-video[type=file],
.ql-snow .ql-toolbar input.ql-video[type=file]
display: none;
.ql-snow .ql-tooltip
left: -90px !important;
&::before
content: “请输入链接地址:”;
a.ql-action::after
content: ‘修改’;
a.ql-remove::before
content: ‘删除’;
.ql-snow .ql-tooltip.ql-editing a.ql-action::after
content: ‘保存’;
.ql-snow .ql-tooltip[data-mode=video]::before
content: "请输入视频地址:";
.ql-snow .ql-picker.ql-header
width: 65px;
.ql-picker-label::before, .ql-picker-item::before
content: '文本';
.ql-picker-label[data-value="1"]::before, .ql-picker-item[data-value="1"]::before
content: '标题1';
.ql-picker-label[data-value="2"]::before, .ql-picker-item[data-value="2"]::before
content: '标题2';
.ql-picker-label[data-value="3"]::before, .ql-picker-item[data-value="3"]::before
content: '标题3';
.ql-picker-label[data-value="4"]::before, .ql-picker-item[data-value="4"]::before
content: '标题4';
.ql-picker-label[data-value="5"]::before, .ql-picker-item[data-value="5"]::before
content: '标题5';
.ql-picker-label[data-value="6"]::before, .ql-picker-item[data-value="6"]::before
content: '标题6';
.ql-snow .ql-picker.ql-size
width: 60px;
.ql-picker-label::before, .ql-picker-item::before
content: '16px';
.ql-picker-label[data-value="10px"]::before, .ql-picker-item[data-value="10px"]::before
content: '10px';
.ql-picker-label[data-value="12px"]::before, .ql-picker-item[data-value="12px"]::before
content: '12px';
.ql-picker-label[data-value="14px"]::before, .ql-picker-item[data-value="14px"]::before
content: '14px';
.ql-picker-label[data-value="16px"]::before, .ql-picker-item[data-value="16px"]::before
content: '16px';
.ql-picker-label[data-value="18px"]::before, .ql-picker-item[data-value="18px"]::before
content: '18px';
.ql-picker-label[data-value="20px"]::before, .ql-picker-item[data-value="20px"]::before
content: '20px';
.ql-picker-label[data-value="22px"]::before, .ql-picker-item[data-value="22px"]::before
content: '22px';
.ql-picker-label[data-value="24px"]::before, .ql-picker-item[data-value="24px"]::before
content: '24px';
.ql-picker-label[data-value="26px"]::before, .ql-picker-item[data-value="26px"]::before
content: '26px';
.ql-picker-label[data-value="32px"]::before, .ql-picker-item[data-value="32px"]::before
content: '32px';
.ql-picker-label[data-value="48px"]::before, .ql-picker-item[data-value="48px"]::before
content: '48px';
.ql-editor
.ql-size-10px
font-size: 10px;
.ql-size-12px
font-size: 12px;
.ql-size-14px
font-size: 14px;
.ql-size-16px
font-size: 16px;
.ql-size-18px
font-size: 18px;
.ql-size-20px
font-size: 20px;
.ql-size-22px
font-size: 22px;
.ql-size-24px
font-size: 24px;
.ql-size-26px
font-size: 26px;
.ql-size-32px
font-size: 32px;
.ql-size-48px
font-size: 48px;
.ql-snow .ql-picker.ql-font
width: auto;
.ql-picker-label
box-sizing: border-box;
padding-right: 20px;
.ql-picker-label[data-value=SimSun]::before, .ql-picker-item[data-value=SimSun]::before
content: "宋体";
font-family: "SimSun" !important;
.ql-picker-label[data-value=SimHei]::before, .ql-picker-item[data-value=SimHei]::before
content: "黑体";
font-family: "SimHei" !important;
.ql-picker-label[data-value=Microsoft-YaHei]::before, .ql-picker-item[data-value=Microsoft-YaHei]::before
content: "微软雅黑" !important;
font-family: "Microsoft YaHei";
.ql-picker-label[data-value=KaiTi]::before, .ql-picker-item[data-value=KaiTi]::before
content: "楷体";
font-family: "KaiTi"!important;
.ql-picker-label[data-value=FangSong]::before, .ql-picker-item[data-value=FangSong]::before
content: "仿宋";
font-family: "FangSong" !important;
.ql-picker-label[data-value=Arial]::before, .ql-picker-item[data-value=Arial]::before
content: "Arial";
font-family: "Arial" !important;
.ql-picker-label[data-value=Times-New-Roman]::before, .ql-picker-item[data-value=Times-New-Roman]::before
content: "Times New Roman";
font-family: "Times New Roman" !important;
.ql-picker-label[data-value=sans-serif]::before, .ql-picker-item[data-value=sans-serif]::before
content: "sans-serif";
font-family: "sans-serif" !important;
.ql-editor
font-family: "SimSun" !important;
.ql-font-SimSun
font-family: "SimSun" !important;
.ql-font-SimHei
font-family: "SimHei" !important;
.ql-font-Microsoft-YaHei
font-family: "Microsoft YaHei" !important;
.ql-font-KaiTi
font-family: "KaiTi" !important;
.ql-font-FangSong
font-family: "FangSong" !important;
.ql-font-Arial
font-family: "Arial" !important;
.ql-font-Times-New-Roman
font-family: "Times New Roman" !important;
.ql-font-sans-serif
font-family: "sans-serif" !important;
// 富文本编辑器-回显
::v-deep .rich_text_show_page
.ql-align-center
text-align: center;
.ql-align-right
text-align: right;
.ql-size-10px
font-size: 10px;
.ql-size-12px
font-size: 12px;
.ql-size-14px
font-size: 14px;
.ql-size-16px
font-size: 16px;
.ql-size-18px
font-size: 18px;
.ql-size-20px
font-size: 20px;
.ql-size-22px
font-size: 22px;
.ql-size-24px
font-size: 24px;
.ql-size-26px
font-size: 26px;
.ql-size-32px
font-size: 32px;
.ql-size-48px
font-size: 48px;
font-family: “SimSun” !important;
.ql-font-SimSun
font-family: “SimSun” !important;
.ql-font-SimHei
font-family: “SimHei” !important;
.ql-font-Microsoft-YaHei
font-family: “Microsoft YaHei” !important;
.ql-font-KaiTi
font-family: “KaiTi” !important;
.ql-font-FangSong
font-family: “FangSong” !important;
.ql-font-Arial
font-family: “Arial” !important;
.ql-font-Times-New-Roman
font-family: “Times New Roman” !important;
.ql-font-sans-serif
font-family: “sans-serif” !important;
六、最终显示效果:
 因为项目未上线,不能展示全部,所以得打码,哈哈哈哈哈哈~
因为项目未上线,不能展示全部,所以得打码,哈哈哈哈哈哈~
富文本vue-quill-editor结合element UI--upload做图片上传至七牛云服务器(含node后端)
思路:在富文本配置中劫持图片点击事件,该事件中点击elementUI中的上传组件upload(<el-upload>),唤起本地上传服务器操作,将upload组件在文本流中隐藏,upload组件上传的服务器改为七牛云,返回的值中的key和hash进行拼接成七牛云线上图片地址回显赋值至富文本组件中。完成图片上传及回显功能。
1、封装富文本组件
quill.vue
(1)template
<template>
<!-- 这是一个富文本的组件-->
<div class="editor_wrap">
<el-upload
class="avatar-uploader"
action="http://upload-z2.qiniup.com" // 上传的服务器地址(服务器所在的区域不同会有变化)
:accept="\'image/*\'" // 接收的图片类型
:data="qiniuForm" // 追加的数据
:show-file-list="false" // 是否显示已上传文件列表
:on-success="uploadEditorSuccess"
:on-error="uploadEditorError"
:before-upload="beforeEditorUpload">
</el-upload>
<el-row v-loading="quillUpdateImg"> //v-loading是上传动画
<quill-editor :options="editorOption" //绑定富文本编辑配置项
class="editor"
v-model="content"
ref="QuillEditor"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@change="onEditorChange($event)"
@ready="onEditorReady($event)">
</quill-editor>
</el-row>
</div>
</template>
(2)script
<script>
import { quillEditor } from \'vue-quill-editor\'
import \'quill/dist/quill.core.css\'
import \'quill/dist/quill.snow.css\'
const toolbarOptions = [
[\'bold\', \'italic\', \'underline\', \'strike\'], // 加粗 斜体 下划线 删除线 -----[\'bold\', \'italic\', \'underline\', \'strike\']
[\'blockquote\', \'code-block\'], // 引用 代码块-----[\'blockquote\', \'code-block\']
[{ header: 1 }, { header: 2 }], // 1、2 级标题-----[{ header: 1 }, { header: 2 }]
[{ list: \'ordered\' }, { list: \'bullet\' }], // 有序、无序列表-----[{ list: \'ordered\' }, { list: \'bullet\' }]
[{ script: \'sub\' }, { script: \'super\' }], // 上标/下标-----[{ script: \'sub\' }, { script: \'super\' }]
[{ indent: \'-1\' }, { indent: \'+1\' }], // 缩进-----[{ indent: \'-1\' }, { indent: \'+1\' }]
[{ direction: \'rtl\' }], // 文本方向-----[{\'direction\': \'rtl\'}]
[{ size: [\'small\', false, \'large\', \'huge\'] }], // 字体大小-----[{ size: [\'small\', false, \'large\', \'huge\'] }]
[{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题-----[{ header: [1, 2, 3, 4, 5, 6, false] }]
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色-----[{ color: [] }, { background: [] }]
[{ font: [] }], // 字体种类-----[{ font: [] }]
[{ align: [] }], // 对齐方式-----[{ align: [] }]
[\'clean\'], // 清除文本格式-----[\'clean\']
[\'image\', \'video\'] // 链接、图片、视频-----[\'link\', \'image\', \'video\']
]
export default {
name: \'UE\',
token: \'\',
components: {
quillEditor
},
props: [\'fMessage\'], //接收父组件参数
data: function () {
return {
num: 0,
quillUpdateImg: false,
content: ``, // 富文本编辑器默认内容
editorOption: {
// 富文本编辑器配置
modules: {
// 工具栏定义的
toolbar: {
container: toolbarOptions, // 工具栏
handlers: {
\'image\': function (value) {
if (value) {
document.querySelector(\'.editor_wrap .avatar-uploader input\').click()
} else {
this.quill.format(\'image\', false)
}
}
}
}
},
// 主题
theme: \'snow\',
placeholder: \'请输入内容\'
},
qiniuForm: {
\'key\': new Date().getTime() + \'\' + Math.floor(Math.random() * 1000), // 上传七牛云的key值防止重复
\'token\': sessionStorage.token, // 后端生成的token
\'domain\': \'http://qvti2smmh.hn-bkt.clouddn.com\' // 你的七牛云域名
}
}
},
methods: {
// 上传图片之前
beforeEditorUpload (res, file) {
// 显示上传动画
this.quillUpdateImg = true
},
// 上传图片成功
uploadEditorSuccess (res, file) {
// 拼接出上传的图片在服务器的完整地址
let imgUrl = this.qiniuForm.domain + \'/\' + res.key
// 重置上传文件key,为下次上传做好准备,若上面的没用可以在函数中重置
this.qiniuForm.key = new Date().getTime() + \'\' + Math.floor(Math.random() * 1000)
// 获取富文本组件实例
let quill = this.$refs.QuillEditor.quill
// 获取光标所在位置
let length = quill.getSelection().index
// 插入图片 res.info为服务器返回的图片地址
quill.insertEmbed(length, \'image\', imgUrl)
// 调整光标到最后
quill.setSelection(length + 1)
// 取消上传动画
this.quillUpdateImg = false
},
// 上传图片失败
uploadEditorError (res, file) {
// 页面提示
// Notification.error({
// message: \'上传图片失败\'
// })
console.log(\'失败!\')
// 取消上传动画
this.quillUpdateImg = false
},
onEditorChange ({editor, html, text}) {
this.content = html
this.$emit(\'contentmsg\', html) //将子组件的内容传给父组件
},
onEditorFocus () {
},
onEditorReady () {
},
onEditorBlur () {
}
},
computed: {
editor () {
return this.$refs.QuillEditor.quill
}
},
mounted: function () {
setTimeout(() => { this.content = this.fMessage }, 1100) // 将父组件传过来的内容赋值给子组件,挂载时数据未传过来所以用setTimeout延时执行赋值操作
// this.content = this.fMessage
}
}
</script>
(3)style
.quill-editor {
height: 300px;
}
.editor {
line-height: normal !important;
height: 500px;
}
.ql-snow .ql-tooltip[data-mode="link"]::before {
content: "请输入链接地址:";
}
.ql-snow .ql-tooltip.ql-editing a.ql-action::after {
border-right: 0px;
content: "保存";
padding-right: 0px;
}
.ql-snow .ql-tooltip[data-mode="video"]::before {
content: "请输入视频地址:";
}
.ql-snow .ql-picker.ql-size .ql-picker-label::before,
.ql-snow .ql-picker.ql-size .ql-picker-item::before {
content: "14px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="small"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="small"]::before {
content: "10px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="large"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="large"]::before {
content: "18px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="huge"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="huge"]::before {
content: "32px";
}
.ql-snow .ql-picker.ql-header .ql-picker-label::before,
.ql-snow .ql-picker.ql-header .ql-picker-item::before {
content: "文本";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="1"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="1"]::before {
content: "标题1";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="2"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="2"]::before {
content: "标题2";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="3"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="3"]::before {
content: "标题3";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="4"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="4"]::before {
content: "标题4";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="5"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="5"]::before {
content: "标题5";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="6"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="6"]::before {
content: "标题6";
}
.ql-snow .ql-picker.ql-font .ql-picker-label::before,
.ql-snow .ql-picker.ql-font .ql-picker-item::before {
content: "标准字体";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="serif"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="serif"]::before {
content: "衬线字体";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="monospace"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="monospace"]::before {
content: "等宽字体";
}
2、父组件中引用
(1)temple
// fMessage和contentmsg是为类似修改功能中要将原本的内容放进去,就要从父组件中传进去
<squill-editor-qiniu :fMessage="ccontent" v-model="content" @contentmsg=\'getContent\'></squill-editor-qiniu>
(2)script
// 声明子组件
components: {
SquillEditorQiniu // 富文本框上传组件
}
// 方法methods中,获取子组件数据
getContent (contentmsg) {
this.content = contentmsg
}
3、node获取token
router.get(\'/token\', (req, res, next) => {
const accessKey = \'********\' //这里填写七牛云的accessKey
const secretKey = \'********\' //这里填写七牛云的secretKey
var mac = new qiniu.auth.digest.Mac(accessKey, secretKey)
var options = {
scope: \'blogostest\', //这里填写七牛云空间名称
expires: 7200 //七牛云的有效时长
}
var putPolicy = new qiniu.rs.PutPolicy(options);
var uploadToken = putPolicy.uploadToken(mac);
let _res = res;
// 该接口返回的数据
let _data = {
code: 200,
msg: uploadToken
}
setTimeout(() => {
//把操作结果返回给前台页面
resJson(_res, _data)
}, 500);
})
4、纯node上传图片
const { pool, router, resJson } = require(\'../connect\')
var fs = require(\'fs\');
// 引入七牛模块
var qiniu = require("qiniu");
//要上传的空间名
var bucket = \'blogostest\';
var imageUrl = \'qvti2smmh.hn-bkt.clouddn.com\'; // 你的域名名称
var accessKey = \'*******\';
var secretKey = \'*******\';
var mac = new qiniu.auth.digest.Mac(accessKey, secretKey);
var options = {
scope: bucket,
};
var putPolicy = new qiniu.rs.PutPolicy(options);
var uploadToken = putPolicy.uploadToken(mac);
var config = new qiniu.conf.Config();
config.zone = qiniu.zone.Zone_z2;
// 图片上传
router.get(\'/upload\', function(req, res, next){ // 1.改为post请求参数获取方式需要改
let img = {
img: req.query.imgurl // 2.改为 req.body.imgurl
}
let _data, _res=res
var localFile = img.img;
var formUploader = new qiniu.form_up.FormUploader(config);
var putExtra = new qiniu.form_up.PutExtra();
var key=img.img.split(\'/\').slice(-1)[0];
// 文件上传
formUploader.putFile(uploadToken, key, localFile, putExtra, function(respErr,
respBody, respInfo) {
if (respErr) {
throw respErr;
}
if (respInfo.statusCode == 200) {
let address = \'http://\' + imageUrl + \'/\' + key
_data = {
code: 0,
msg: address
}
} else {
_data = {
code: -1,
msg: \'上传失败\'
}
}
setTimeout(() => {
//把操作结果返回给前台页面
resJson(_res, _data)
}, 500);
});
})
module.exports = router;以上是关于vue-quill-editor显示文本图片视频,踩过的坑,比如register错,imports的错,还有module_9的错的主要内容,如果未能解决你的问题,请参考以下文章