javascript console.log 一个包含数组元素的对象时,输出的对象是修改后的,代码和输入如下
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript console.log 一个包含数组元素的对象时,输出的对象是修改后的,代码和输入如下相关的知识,希望对你有一定的参考价值。
var v =
'points':['x':1,'x':5]
;
function unitTest()
console.log(v);
v.points[0].x = 2;
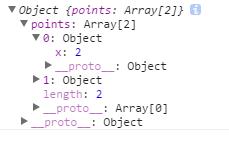
输出如下:

相比alert他的优点是:
他能看到结构话的东西,如果是alert,淡出一个对象就是[object object],但是console能看到对象的内容.
console不会打断你页面的操作,如果用alert弹出来内容,那么页面就死了,但是console输出内容后你页面还可以正常操作.
console里面的内容非常丰富,你可以在控制台输入:console,然后就可看到:
Console memory: MemoryInfo, debug: function, error: function, info: function, log: function…
它有网页的各种提示.追问
您似乎没有理解我的问题。
您看我的代码是先输出了对象v,再修改了对象v的内容,但输出来的对象内容却是修改之后的。
所以你点开看到的object的实际值是在代码运行中不断变化的,当代码运行完后,x的结果自然是 2
var v =
points:[x:1,x:5]
;
console.log(v.points[0].x)
function unitTest()
console.log(v.points[0].x); //这里你看到的是x的值
console.log(v)
v.points[0].x = 2;
unitTest()
不知道我是否说清楚了
如何在 Handlebars 模板中添加 console.log() JavaScript 逻辑?
【中文标题】如何在 Handlebars 模板中添加 console.log() JavaScript 逻辑?【英文标题】:How do I add console.log() JavaScript logic inside of a Handlebars template? 【发布时间】:2013-07-04 04:44:52 【问题描述】:我正在构建一个新的 Meteor 应用程序,但我不知道如何使用 Handlebars 添加 JavaScript 逻辑以在每个循环之前运行 console.log()。在主干中,我会做,<% console.log(data); %> 来测试数据是否被传入。
我不确定如何使用 Meteor 和 Handlebars 执行此操作,并且在他们的网站上找不到解决方案。
【问题讨论】:
【参考方案1】:在项目中的一个客户端加载的 JavaScript 文件中创建一个 Handlebars 助手:
Template.registerHelper("log", function(something)
console.log(something);
);
然后在你的模板中调用它:
log someVariable
您可以简单地使用log this 记录当前上下文。
(请注意,在 Meteor 0.8 之前的版本中,或在 Meteor 应用程序之外的纯 Handlebars 中,将 Template.registerHelper 替换为 Handlebars.registerHelper。)
【讨论】:
这可能会覆盖内置的日志功能,所以应该选择不同的名称。或者 Handlebars.logger.log 可以被覆盖(为空)以使用“日志”,但这会在其他地方产生一些不希望的日志记录。【参考方案2】:Handlebars v3 现在有一个内置的日志助手。您可以从模板中登录到控制台
log this
您可以像这样设置日志记录级别
Handlebars.logger.level = 0; // for DEBUG
【讨论】:
【参考方案3】:我觉得这个助手很有用
Handlebars.registerHelper("debug", function(optionalValue)
console.log("Current Context");
console.log("====================");
console.log(this);
if (optionalValue)
console.log("Value");
console.log("====================");
console.log(optionalValue);
);
那么你可以通过两种方式使用它
一个简单的
debug
将打印出当前上下文
或检查单个值
debug val
只打印出那个值
【讨论】:
理论上我喜欢这个,但是当我使用它时,optionalValue 总是被定义为一个对象,即使没有传递可选值。我不知道这是否是我框架中其他东西的 registerHelper 方法的默认行为。此外,不返回任何内容似乎会导致 Handlebars 在第一个日志之后停止解析。【参考方案4】:
我这样做,
Handlebars.registerHelper('log', function(content)
console.log(content.fn(this));
return '';
);
它允许我使用我所在的模板系统编写调试器块。所以我可以给它一个块,它会解析内容,但只需将其发送到 console.log。
#log title is title /log
我也这样做
$('script[type="text/x-handlebars-template"]').each(function()
Handlebars.registerPartial(this.id,$(this).html());
);
这使我的所有模板都可以作为部分模板使用,允许我将模板干燥成可重复使用的功能块,而无需编辑模板本身以外的任何内容。
所以我现在可以做类似的事情
#logAttribute listing >Attributeslog
与
<script id="Attributes" type="text/x-handlebars-template">
#each attributes
@key=this
/each
</script>
【讨论】:
【参考方案5】:我总是使用以下助手:它记录数据并添加一个可选的断点。这样您就可以在浏览器调试器中检查当前的 Handlebars 上下文 ;-)
发现于https://gist.github.com/elgervb/5c38c8d70870f92ef6338a291edf88e9
/**
* Register a debug helper for Handlebars to be able to log data or inspect data in the browser console
*
* Usage:
* debug someObj.data => logs someObj.data to the console
* debug someObj.data true => logs someObj.data to the console and stops at a debugger point
*
* Source: https://gist.github.com/elgervb/5c38c8d70870f92ef6338a291edf88e9
*
* @param any the data to log to console
* @param boolean whether or not to set a breakpoint to inspect current state in debugger
*/
Handlebars.registerHelper( 'debug', function( data, breakpoint )
console.log(data);
if (breakpoint === true)
debugger;
return '';
);
【讨论】:
以上是关于javascript console.log 一个包含数组元素的对象时,输出的对象是修改后的,代码和输入如下的主要内容,如果未能解决你的问题,请参考以下文章
Javascript:为啥有时 alert() 不起作用但 console.log() 起作用?
如何在 Handlebars 模板中添加 console.log() JavaScript 逻辑?