JavaScript运算符
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript运算符相关的知识,希望对你有一定的参考价值。
算数运算符
<script> console.log(1 + 1); // 2 console.log(1 - 1); // 0 console.log(1 * 1); // 1 console.log(1 / 1); // 1 // 1. % 取余 (取模) console.log(4 % 2); // 0 console.log(5 % 3); // 2 console.log(3 % 5); // 3 // 2. 浮点数 算数运算里面会有问题 console.log(0.1 + 0.2); // 0.30000000000000004 console.log(0.07 * 100); // 7.000000000000001 // 3. 我们不能直接拿着浮点数来进行相比较 是否相等 var num = 0.1 + 0.2; console.log(num == 0.3); // false </script>
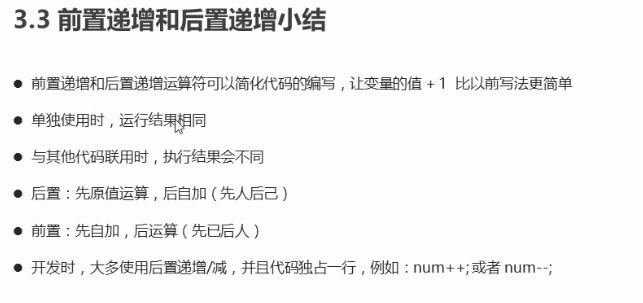
递增和递减运算符
<script>
// 1. 想要一个变量自己加1 num = num + 1 比较麻烦
var num = 1;
num = num + 1; // ++num
num = num + 1;
console.log(num); // 3
// 2. 前置递增运算符 ++ 写在变量的前面
var age = 10;
++age; // 类似于 age = age + 1
console.log(age);
// 3. 先加1 后返回值
var p = 10;
console.log(++p + 10); //21
</script>
<script>
var num = 10;
num++; // num = num + 1 ++num;
console.log(num);
// 1. 前置自增和后置自增如果单独使用 效果是一样的
// 2. 后置自增 口诀:先返回原值 后自加1
var age = 10;
console.log(age++ + 10);
console.log(age);
</script>

比较运算符
<script> console.log(3 >= 5); // false console.log(2 <= 4); // true //1. 我们程序里面的等于符号 是 == 默认转换数据类型 会把字符串型的数据转换为数字型 只要求值相等就可以 console.log(3 == 5); // false console.log(\'pink老师\' == \'刘德华\'); // flase console.log(18 == 18); // true console.log(18 == \'18\'); // true console.log(18 != 18); // false // 2. 我们程序里面有全等 一模一样 要求 两侧的值 还有 数据类型完全一致才可以 true console.log(18 === 18); console.log(18 === \'18\'); // false </script>

<script>
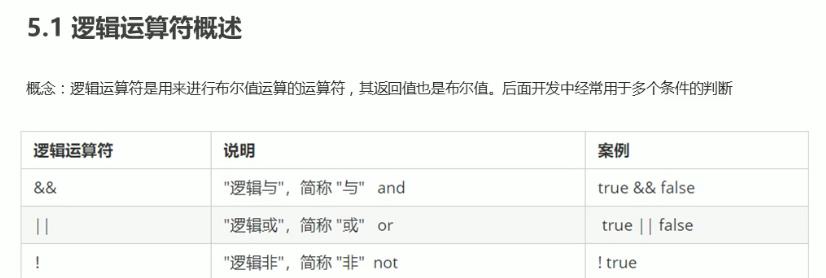
// 1. 用我们的布尔值参与的逻辑运算 true && false == false
// 2. 123 && 456 是值 或者是 表达式 参与逻辑运算?
// 3. 逻辑与短路运算 如果表达式1 结果为真 则返回表达式2 如果表达式1为假 那么返回表达式1
console.log(123 && 456); // 456
console.log(0 && 456); // 0
console.log(0 && 1 + 2 && 456 * 56789); // 0
console.log(\'\' && 1 + 2 && 456 * 56789); // \'\'
// 如果有空的或者否定的为假 其余是真的 0 \'\' null undefined NaN
// 4. 逻辑或短路运算 如果表达式1 结果为真 则返回的是表达式1 如果表达式1 结果为假 则返回表达式2
console.log(123 || 456); // 123
console.log(123 || 456 || 456 + 123); // 123
console.log(0 || 456 || 456 + 123); // 456
// 逻辑中断很重要 它会影响我们程序运行结果思密达
var num = 0;
console.log(123 || num++);
console.log(num); // 0
</script>

以上是关于JavaScript运算符的主要内容,如果未能解决你的问题,请参考以下文章
VSCode自定义代码片段12——JavaScript的Promise对象