VsCode一定要安装的几个插件
Posted ……勇敢妞妞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VsCode一定要安装的几个插件相关的知识,希望对你有一定的参考价值。
1、Vetur -VUE语法高亮、智能感知、Emmet等,包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)。
2、EsLint -语法纠错。
3、Debugger for Chrome -映射vscode上的断点到chrome上,方便调试。
4、Auto Close Tag -自动闭合html/XML标签。
5、Auto Rename Tag -自动完成另一侧标签的同步修改。
6、javascript(ES6) code snippets — ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置支持各种包含js代码文件的时间。
7、Path Intellisense -自动路径补全。
8、HTML CSS Support -让 html 标签上写class 智能提示当前项目所支持的样式。
9、Beautify -格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则。
10、Bracket Pair Colorizer -给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色。
11、open in browser -直接右键项目单击启动。
12、chinese -中文汉化。
13、Live Server -启动一个开发本地服务器,为静态和动态页面提供实时重载功能。
14、Vue 3 Snippets -提供对VUE的代码进行自动补全功能。
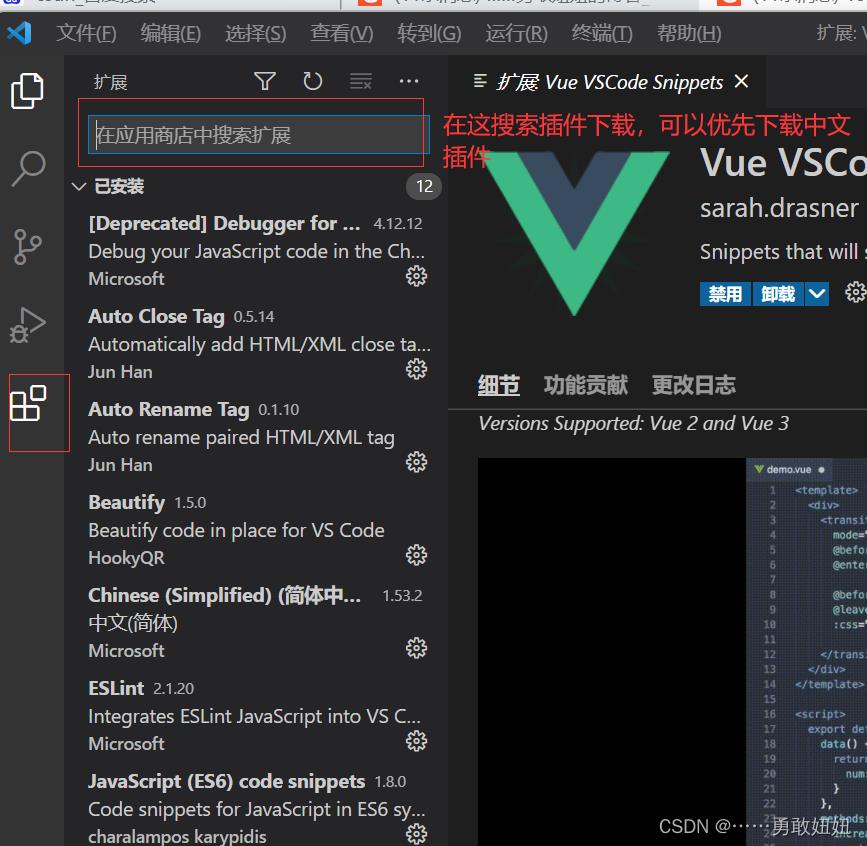
15:Vue VSCode Snippets vscode自动生成模板,输入vbase即可
安装指引:
以上是关于VsCode一定要安装的几个插件的主要内容,如果未能解决你的问题,请参考以下文章