Vue2.0学习—理解数据代理(三十一)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0学习—理解数据代理(三十一)相关的知识,希望对你有一定的参考价值。
【Vue2.0学习】—理解数据代理(三十一)
什么是数据代理?
通过一个对象代理对另一个对象中属性的操作(读/写)
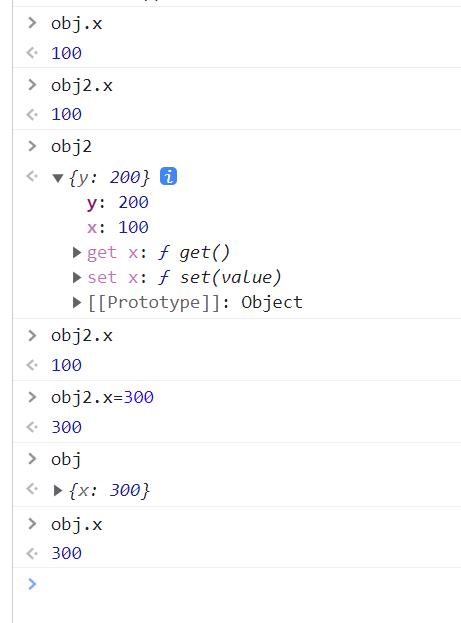
<script>
let obj =
x: 100
let obj2 =
y: 200
Object.defineProperty(obj2, 'x',
get()
return obj.x
,
set(value)
obj.x = value
)
</script>


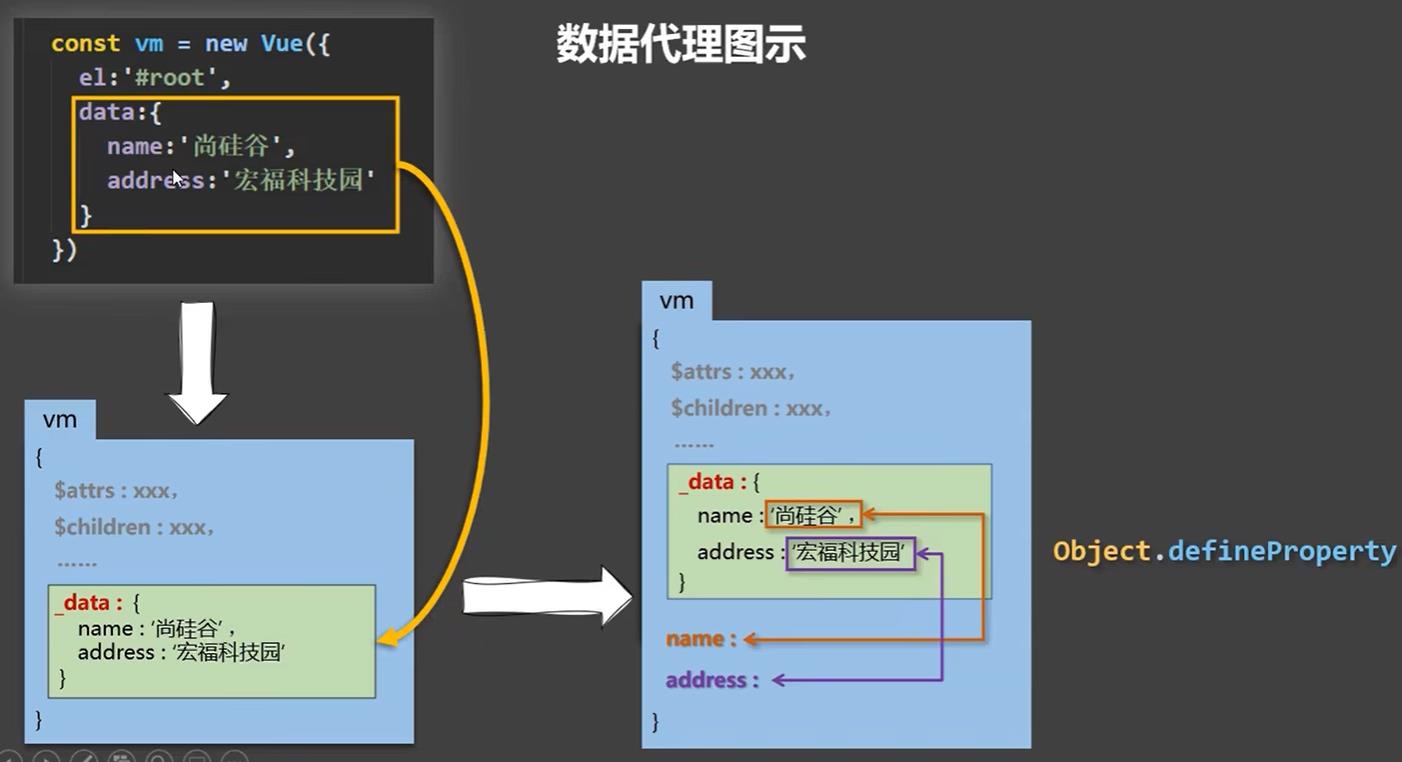
1、Vue中的数据代理
通过vm对象来代理data对象中属性的操作(读写)
2、Vue中数据代理的好处
更加方便的操作data中的数据
3、基本原理
通过Object.defineProperty()把data对象中所有属性添加到vm上, 为每一个添加到vm属性上的属性,都指定一个getter/setter,在getter/setter内部去操作(读/写)data中对应的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!--
1、Vue中的数据代理
通过vm对象来代理data对象中属性的操作(读写)
2、Vue中数据代理的好处
更加方便的操作data中的数据
3、基本原理
通过Object.defineProperty()把data对象中所有属性添加到vm上
为每一个添加到vm属性上的属性,都指定一个getter/setter
在getter/setter内部去操作(读/写)data中对应的属性
-->
<div id="root">
<h2>学校名称:name</h2>
<h2>学校地址:address</h2>
</div>
<script>
const vm = new Vue(
el: '#root',
data:
name: '湖南大学',
address: '湖南'
)
</script>
</body>
</html>
以上是关于Vue2.0学习—理解数据代理(三十一)的主要内容,如果未能解决你的问题,请参考以下文章
Vue2.0学习—全局事件总线GlobalEventBus(六十一)