Vue2.0学习—Object.defineProperty(三十)
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0学习—Object.defineProperty(三十)相关的知识,希望对你有一定的参考价值。
【Vue2.0学习】—Object.defineProperty(三十)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let number = 18;
let person =
name: '张三',
sex: '男',
Object.defineProperty(person, 'age',
// value: 18,
//enumerable: true, //控制属性是否可以枚举,默认是false
// writeable: true, //控制属性是否可以被修改,默认是false
//configurable: true, //控制属性是否可以被删除,默认是false
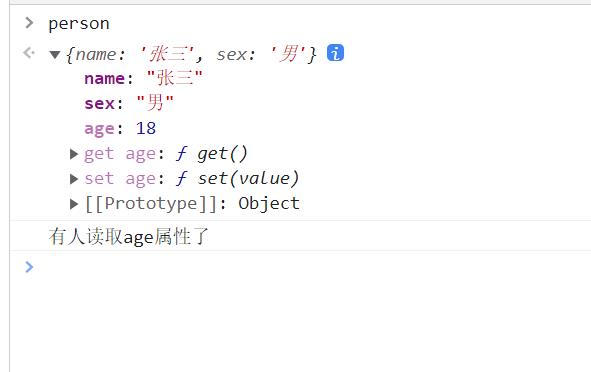
// 当有人读取person属性的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get()
console.log('有人读取age属性了');
return number
,
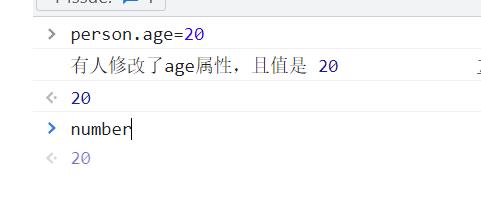
//当有人修改person属性的时候,set函数(setter)就会被调用,且收到修改的具体值
set(value)
console.log('有人修改了age属性,且值是', value)
number = value
)
</script>
</body>
</html>


以上是关于Vue2.0学习—Object.defineProperty(三十)的主要内容,如果未能解决你的问题,请参考以下文章