之前java上有个游戏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了之前java上有个游戏相关的知识,希望对你有一定的参考价值。
之前java上有个游戏之前java上有个名字叫刀剑笑之极乐图鉴的游戏谁玩过?还能下载到吗?
俄罗斯方块(Tetris)是经典的益智游戏,几乎是世界上最有影响力的益智游戏之一,游戏本身也很简单,只要不断消减掉落的方块就可以了。这个游戏被模仿了很多个版本,我这里的是EA出的疯狂俄罗斯方块(TetrisMania)。超级泡泡龙(SuperBubbleBobble)是Taito公司开发的游戏,主角是两只绿色和蓝色的小恐龙,通过吐出泡泡来消减屏幕上的彩球,游戏本身简单易学、妙趣横生,女孩子玩起来会上瘾的。超级马里奥(SuperMarioBros)是任天堂公司开发的著名横版过关游戏,是电子游戏历史上销量最大的系列游戏之一,早在任天堂的红白机时代就名声在外了,这个游戏几乎移植到了所有的任天堂游戏机,也包括电脑和手机。吃豆(Pac-Man)是Namco公司开发的一个经典游戏,玩家控制游戏的主人公黄色小精灵吃掉藏在迷宫内所有的豆子,并且不能被“幽灵”抓到。贪吃蛇(RetroSnaker)是诺基亚手机上的一个元老级游戏,这个游戏短小精悍,很具可玩性,特别适合在手机上玩。据称,已经有超过十亿人玩过这个游戏。钻石情迷(Bejeweled)是一个很好玩的益智游戏,有点像“对对碰”,游戏规则很简单,移动相邻的两个钻石,使任一排产生有三个或以上的相同钻石,即消去,上面的钻石靠重力落下。祖玛(Zuma)是一款休闲益智游戏,玩法很像 龙珠,将中间吐出来的珠子向着周围连环滚出的同色珠子射打,够三个就能炸裂消除,简单有趣。炸弹人(Bomberman)是Hudson公司开发的一款基于迷宫的游戏,游戏主角炸弹人是一个机器人,基本操作是放置炸弹,以十字型的方式爆炸,来炸死敌人,也可以炸死自己,还有些增强威力与技能道具增加了游戏的可玩性。波斯王子(PrinceofPersia)是上世纪九十年代的一个经典游戏,我以前在DOS上玩过的最早的游戏之一,可惜游戏续集一代不如一代,Gameloft将波斯王子一代进行了重新开发制作,命名为PrinceofPersiaClassic,并支持手机,其在手机上的效果很不错。模拟人生(TheSims)是ElectronicArts开发的一款以模拟普通人生活为主题的游戏,玩家可以操控模拟人物进行日常生活、社区交流以及建造房屋。在一个模拟的世界中,仿造真实的情境,控制生理和精神的需求。手机版的模拟人生简化了原始电脑游戏的一些因素,使得其可以在手机上方便的操作。 参考技术A 俄罗斯方块(Tetris)是经典的益智游戏,几乎是世界上最有影响力的益智游戏之一,游戏本身也很简单,只要不断消减掉落的方块就可以了。这个游戏被模仿了很多个版本,我这里的是EA出的疯狂俄罗斯方块(TetrisMania)。超级泡泡龙(SuperBubbleBobble)是Taito公司开发的游戏,主角是两只绿色和蓝色的小恐龙,通过吐出泡泡来消减屏幕上的彩球,游戏本身简单易学、妙趣横生,女孩子玩起来会上瘾的。超级马里奥(SuperMarioBros)是任天堂公司开发的著名横版过关游戏,是电子游戏历史上销量最大的系列游戏之一,早在任天堂的红白机时代就名声在外了,这个游戏几乎移植到了所有的任天堂游戏机,也包括电脑和手机。吃豆(Pac-Man)是Namco公司开发的一个经典游戏,玩家控制游戏的主人公黄色小精灵吃掉藏在迷宫内所有的豆子,并且不能被“幽灵”抓到。贪吃蛇(RetroSnaker)是诺基亚手机上的一个元老级游戏,这个游戏短小精悍,很具可玩性,特别适合在手机上玩。据称,已经有超过十亿人玩过这个游戏。钻石情迷(Bejeweled)是一个很好玩的益智游戏,有点像“对对碰”,游戏规则很简单,移动相邻的两个钻石,使任一排产生有三个或以上的相同钻石,即消去,上面的钻石靠重力落下。祖玛(Zuma)是一款休闲益智游戏,玩法很像 龙珠,将中间吐出来的珠子向着周围连环滚出的同色珠子射打,够三个就能炸裂消除,简单有趣。炸弹人(Bomberman)是Hudson公司开发的一款基于迷宫的游戏,游戏主角炸弹人是一个机器人,基本操作是放置炸弹,以十字型的方式爆炸,来炸死敌人,也可以炸死自己,还有些增强威力与技能道具增加了游戏的可玩性。波斯王子(PrinceofPersia)是上世纪九十年代的一个经典游戏,我以前在DOS上玩过的最早的游戏之一,可惜游戏续集一代不如一代,Gameloft将波斯王子一代进行了重新开发制作,命名为PrinceofPersiaClassic,并支持手机,其在手机上的效果很不错。模拟人生(TheSims)是ElectronicArts开发的一款以模拟普通人生活为主题的游戏,玩家可以操控模拟人物进行日常生活、社区交流以及建造房屋。在一个模拟的世界中,仿造真实的情境,控制生理和精神的需求。手机版的模拟人生简化了原始电脑游戏的一些因素,使得其可以在手机上方便的操作。 参考技术B 俄罗斯方块(Tetris)是经典的益智游戏,几乎是世界上最有影响力的益智游戏之一,游戏本身也很简单,只要不断消减掉落的方块就可以了。这个游戏被模仿了很多个版本,我这里的是EA出的疯狂俄罗斯方块(TetrisMania)。超级泡泡龙(SuperBubbleBobble)是Taito公司开发的游戏,主角是两只绿色和蓝色的小恐龙,通过吐出泡泡来消减屏幕上的彩球,游戏本身简单易学、妙趣横生,女孩子玩起来会上瘾的。超级马里奥(SuperMarioBros)是任天堂公司开发的著名横版过关游戏,是电子游戏历史上销量最大的系列游戏之一,早在任天堂的红白机时代就名声在外了,这个游戏几乎移植到了所有的任天堂游戏机,也包括电脑和手机。吃豆(Pac-Man)是Namco公司开发的一个经典游戏,玩家控制游戏的主人公黄色小精灵吃掉藏在迷宫内所有的豆子,并且不能被“幽灵”抓到。贪吃蛇(RetroSnaker)是诺基亚手机上的一个元老级游戏,这个游戏短小精悍,很具可玩性,特别适合在手机上玩。据称,已经有超过十亿人玩过这个游戏。钻石情迷(Bejeweled)是一个很好玩的益智游戏,有点像“对对碰”,游戏规则很简单,移动相邻的两个钻石,使任一排产生有三个或以上的相同钻石,即消去,上面的钻石靠重力落下。祖玛(Zuma)是一款休闲益智游戏,玩法很像 龙珠,将中间吐出来的珠子向着周围连环滚出的同色珠子射打,够三个就能炸裂消除,简单有趣。炸弹人(Bomberman)是Hudson公司开发的一款基于迷宫的游戏,游戏主角炸弹人是一个机器人,基本操作是放置炸弹,以十字型的方式爆炸,来炸死敌人,也可以炸死自己,还有些增强威力与技能道具增加了游戏的可玩性。波斯王子(PrinceofPersia)是上世纪九十年代的一个经典游戏,我以前在DOS上玩过的最早的游戏之一,可惜游戏续集一代不如一代,Gameloft将波斯王子一代进行了重新开发制作,命名为PrinceofPersiaClassic,并支持手机,其在手机上的效果很不错。模拟人生(TheSims)是ElectronicArts开发的一款以模拟普通人生活为主题的游戏,玩家可以操控模拟人物进行日常生活、社区交流以及建造房屋。在一个模拟的世界中,仿造真实的情境,控制生理和精神的需求。手机版的模拟人生简化了原始电脑游戏的一些因素,使得其可以在手机上方便的操作。 参考技术C 已经下架了,不过现在没删除的用户可以玩,就是不能从新下载了追问还有下好的文件吗?好想要啊
本回答被提问者采纳unity模仿瓶子中的液体晃动
在VR游戏《半条命:Alyx》中,有个酒瓶中液体晃动的交互。

这里在patreon上有个实现了液体晃动的工程,作者忘了叫啥了,记得的话补回来。这里简单分析一下代码的意思,之前也看过,只是不太理解旋转部分的代码,现在重新复习一下。

液体的shader
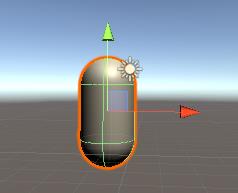
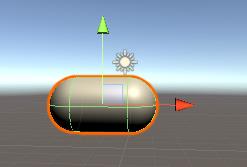
Shader "Unlit/SpecialFX/Liquid" { Properties { _Tint ("Tint", Color) = (1,1,1,1) _MainTex ("Texture", 2D) = "white" {} _FillAmount ("Fill Amount", Range(-10,10)) = 0.0 [HideInInspector] _WobbleX ("WobbleX", Range(-1,1)) = 0.0 [HideInInspector] _WobbleZ ("WobbleZ", Range(-1,1)) = 0.0 _TopColor ("Top Color", Color) = (1,1,1,1) _FoamColor ("Foam Line Color", Color) = (1,1,1,1) _Rim ("Foam Line Width", Range(0,0.1)) = 0.0 _RimColor ("Rim Color", Color) = (1,1,1,1) _RimPower ("Rim Power", Range(0,10)) = 0.0 } SubShader { Tags {"Queue"="Geometry" "DisableBatching" = "True" } Pass { Zwrite On Cull Off // we want the front and back faces AlphaToMask On // transparency CGPROGRAM #pragma vertex vert #pragma fragment frag // make fog work #pragma multi_compile_fog #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; float3 normal : NORMAL; }; struct v2f { float2 uv : TEXCOORD0; UNITY_FOG_COORDS(1) float4 vertex : SV_POSITION; float3 viewDir : COLOR; float3 normal : COLOR2; float fillEdge : TEXCOORD2; }; sampler2D _MainTex; float4 _MainTex_ST; float _FillAmount, _WobbleX, _WobbleZ; float4 _TopColor, _RimColor, _FoamColor, _Tint; float _Rim, _RimPower; float4 RotateAroundYInDegrees (float4 vertex, float degrees) { float alpha = degrees * UNITY_PI / 180; float sina, cosa; sincos(alpha, sina, cosa); float2x2 m = float2x2(cosa, sina, -sina, cosa); //构造一个2x2的旋转矩阵 return float4(vertex.yz , mul(m, vertex.xz)).xzyw ; //mul(m,vertex.xz))是绕y轴旋转degrees的角度,这里传入的是360度,顶点还是保持在原来的位置 //return float4(vertex.yz , vertex.xz).xzyw ; //这里为啥要这么写呢?其实return得到的值表示成float4(vertex.y,vertex.x,vertex.z,vertex.z),由于只要float3,w分量可以忽略。这里其实意思是顶点的x与y互换了。参考图3
//原顶点worldPos的值加上这里return的值(worldPosX),顶点就可以在左右的方向摆动,也就是在XY平面旋转,
//之后的worldPosZ等于float3(vertex.x,vertex.z,vertex.y),就是顶点的z和y互换,在YZ平面旋转,即液体前后摆动。
//
//通过这种方式,不管你玻璃杯怎么旋转,左右晃动玻璃杯,液体也会左右摆动;前后晃动的话,液体就会前后摆动,就跟现实中晃动杯子里的水一样。
} v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); UNITY_TRANSFER_FOG(o,o.vertex); // get world position of the vertex float3 worldPos = mul (unity_ObjectToWorld, v.vertex.xyz); // rotate it around XY float3 worldPosX= RotateAroundYInDegrees(float4(worldPos,0),360); // rotate around ZY float3 worldPosZ = float3 (worldPosX.y, worldPosX.z, worldPosX.x); // combine rotations with worldPos, based on sine wave from script float3 worldPosAdjusted = worldPos + (worldPosX * _WobbleX+worldPosZ * _WobbleZ); //液体原顶点加上在X轴和Z轴上的摆动,这里好奇既然是旋转,为啥液体不是像平常的3d物体那样整个旋转呢。 // how high up the liquid is //其实并没有改变顶点的位置,而是通过计算存储一个值,然后拿到片元中根据y轴的值去剔除,得到最终的颜色值。 o.fillEdge = worldPosAdjusted.y + _FillAmount; o.viewDir = normalize(ObjSpaceViewDir(v.vertex)); o.normal = v.normal; return o; } fixed4 frag (v2f i, fixed facing : VFACE) : SV_Target { // sample the texture fixed4 col = tex2D(_MainTex, i.uv) * _Tint; // apply fog UNITY_APPLY_FOG(i.fogCoord, col); // rim light //在液体表面有层光晕,菲涅尔。 float dotProduct = 1 - pow(dot(i.normal, i.viewDir), _RimPower); float4 RimResult = smoothstep(0.5, 1.0, dotProduct); RimResult *= _RimColor; // foam edge //在液体水面上的泡沫 float4 foam = ( step(i.fillEdge, 0.5) - step(i.fillEdge, (0.5 - _Rim))) ; float4 foamColored = foam * (_FoamColor * 0.9); // rest of the liquid float4 result = step(i.fillEdge, 0.5) - foam; float4 resultColored = result * col; // both together, with the texture float4 finalResult = resultColored + foamColored; finalResult.rgb += RimResult; // color of backfaces/ top float4 topColor = _TopColor * (foam + result); //VFACE returns positive for front facing, negative for backfacing return facing > 0 ? finalResult: topColor; } ENDCG } } }


图3 顶点的x和y互换后,变成右边的图,即顶点是往右图的旋转方向旋转了,液体在X轴向上摆动,左右摆动。
C#脚本把值传入液体的shader里
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Wobble : MonoBehaviour { Renderer rend; Vector3 lastPos; Vector3 velocity; Vector3 lastRot; Vector3 angularVelocity; public float MaxWobble = 0.03f; public float WobbleSpeed = 1f; public float Recovery = 1f; float wobbleAmountX; float wobbleAmountZ; float wobbleAmountToAddX; float wobbleAmountToAddZ; float pulse; float time = 0.5f; // Use this for initialization void Start() { rend = GetComponent<Renderer>(); } private void Update() { time += Time.deltaTime; // decrease wobble over time wobbleAmountToAddX = Mathf.Lerp(wobbleAmountToAddX, 0, Time.deltaTime * (Recovery)); wobbleAmountToAddZ = Mathf.Lerp(wobbleAmountToAddZ, 0, Time.deltaTime * (Recovery)); // make a sine wave of the decreasing wobble pulse = 2 * Mathf.PI * WobbleSpeed; wobbleAmountX = wobbleAmountToAddX * Mathf.Sin(pulse * time); wobbleAmountZ = wobbleAmountToAddZ * Mathf.Sin(pulse * time); // send it to the shader rend.material.SetFloat("_WobbleX", wobbleAmountX); rend.material.SetFloat("_WobbleZ", wobbleAmountZ); // velocity velocity = (lastPos - transform.position) / Time.deltaTime; angularVelocity = transform.rotation.eulerAngles - lastRot; // add clamped velocity to wobble wobbleAmountToAddX += Mathf.Clamp((velocity.x + (angularVelocity.z * 0.2f)) * MaxWobble, -MaxWobble, MaxWobble); wobbleAmountToAddZ += Mathf.Clamp((velocity.z + (angularVelocity.x * 0.2f)) * MaxWobble, -MaxWobble, MaxWobble); // keep last position lastPos = transform.position; lastRot = transform.rotation.eulerAngles; } }
这传入shader的wobbleAmountX是控制液体左右摆的幅度,同理,wobbleAmountZ是前后摆动的幅度。这里velocity的值是只有在物体移动时才会不等于0,angularVelocity在只有旋转时才会不等于0,即只有移动或旋转时才会晃动液体,移动的增量越大,液体摆动得越大。
最后把玻璃瓶的shader代码贴上
Shader "Toon/Lit Specular Alpha" { Properties{ _Color("Main Color", Color) = (1,1,1,1) _SColor("Specular Color", Color) = (1,1,1,1) _MainTex("Base (RGB)", 2D) = "white" {} _Ramp("Toon Ramp (RGB)", 2D) = "gray" {} _RampS("Specular Ramp (RGB)", 2D) = "gray" {} // specular ramp, cutoff point _SpecSize("Specular Size", Range(0.65,0.999)) = 0.9 // specular size _SpecOffset("Specular Offset", Range(0.5,1)) = 0.5 // specular offset of the spec Ramp _TColor("Gradient Overlay Top Color", Color) = (1,1,1,1) _BottomColor("Gradient Overlay Bottom Color", Color) = (0.23,0,0.95,1) _Offset("Gradient Offset", Range(-4,4)) = 3.2 [Toggle(RIM)] _RIM("Fresnel Rim?", Float) = 0 _RimColor("Fresnel Rim Color", Color) = (0.49,0.94,0.64,1) [Toggle(FADE)] _FADE("Fade specular to bottom?", Float) = 0 _TopBottomOffset("Specular Fade Offset", Range(-4,4)) = 3.2 } SubShader{ Tags{ "Queue" = "Transparent"} LOD 200 Blend SrcAlpha OneMinusSrcAlpha CGPROGRAM #pragma surface surf ToonRamp vertex:vert keepalpha #pragma shader_feature FADE // fade toggle #pragma shader_feature RIM // rim fresnel toggle sampler2D _Ramp; // custom lighting function that uses a texture ramp based // on angle between light direction and normal #pragma lighting ToonRamp exclude_path:prepass inline half4 LightingToonRamp(SurfaceOutput s, half3 lightDir, half atten) { #ifndef USING_DIRECTIONAL_LIGHT lightDir = normalize(lightDir); #endif half d = dot(s.Normal, lightDir)*0.5 + 0.5; half3 ramp = tex2D(_Ramp, float2(d,d)).rgb; half4 c; c.rgb = s.Albedo * _LightColor0.rgb * ramp * (atten * 2); c.a = s.Alpha; return c; } sampler2D _MainTex; float4 _Color; float4 _SColor; // specular color sampler2D _RampS; // specular ramp float _SpecSize; // specular size float _SpecOffset; // offset specular ramp float4 _TColor; // top gradient color float4 _BottomColor;// bottom gradient color float _TopBottomOffset; // gradient bottom offset float _Offset; // specular fade offset float4 _RimColor; // fresnel rim color struct Input { float2 uv_MainTex : TEXCOORD0; float3 lightDir; float3 worldPos; // world position float3 viewDir; // view direction from camera }; void vert(inout appdata_full v, out Input o) { UNITY_INITIALIZE_OUTPUT(Input, o); o.lightDir = WorldSpaceLightDir(v.vertex); // get the worldspace lighting direction } void surf(Input IN, inout SurfaceOutput o) { float3 localPos = (IN.worldPos - mul(unity_ObjectToWorld, float4(0, 0, 0, 1)).xyz);// local position of the object, with an offset half4 c = tex2D(_MainTex, IN.uv_MainTex) * _Color; half d = dot(o.Normal, IN.lightDir)*0.5 + _SpecOffset; // basing on normal and light direction half3 rampS = tex2D(_RampS, float2(d, d)).rgb; // specular ramp float rim = 1 - saturate(dot(IN.viewDir, o.Normal)); // calculate fresnel rim #if RIM o.Emission = _RimColor.rgb * pow(rim, 1.5); // fresnel rim #endif float specular= (step(_SpecSize, rampS.r)) * rampS * d * _SColor.a; o.Albedo = specular* _SColor; // specular o.Alpha = c.a + specular; #if FADE float specular2 = (step(_SpecSize, rampS.r)) * rampS * d* saturate(localPos.y + _TopBottomOffset)* _SColor.a; o.Albedo = specular2* _SColor; // fade specular to bottom o.Alpha = c.a + specular2; #endif o.Albedo += c.rgb*lerp(_BottomColor, _TColor, saturate(localPos.y + _Offset)) * 1.1; // multiply color by gradient lerp } ENDCG } Fallback "Diffuse" }
以上是关于之前java上有个游戏的主要内容,如果未能解决你的问题,请参考以下文章