百度Echarts地图上呈现的数据如何直接从Mysql数据库获取,且显示多行数据,而不用手动在html文件中输入?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度Echarts地图上呈现的数据如何直接从Mysql数据库获取,且显示多行数据,而不用手动在html文件中输入?相关的知识,希望对你有一定的参考价值。
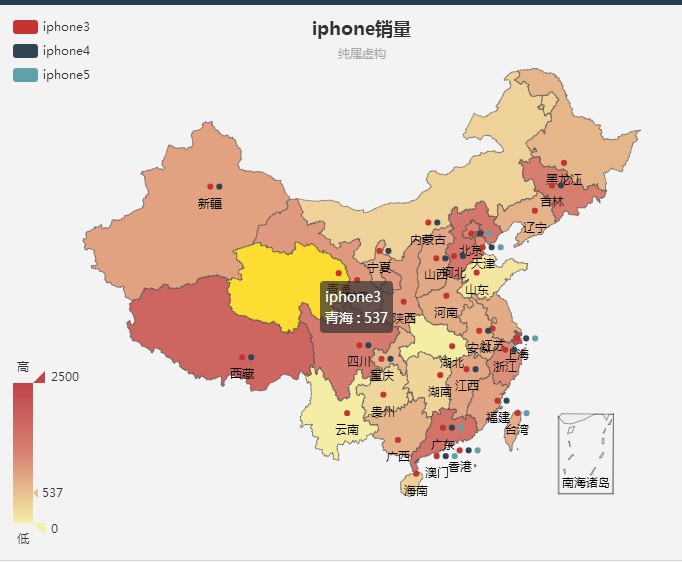
本人在采用百度Echarts地图呈现数据,目前地图上的数据都是手动填写在html文件当中,可以显示多行数据。 若采用ajax异步加载数据,目前只能显示一行数据(如下图一所示),不能显示多行数据(多行数据目前只能手动填入,如图二),不知是何原因?代码如下: $.ajax( type: "post", async: false, //同步执行 url: "mapdata.php", dataType: "json", //返回数据形式为json data: rnd: Math.random(), success: function(result) console.log(result); myChart.hideLoading(); myChart.setOption( series: [ // 根据名字对应到相应的系列 name: '2015', data: result ] ); , error: function(errorMsg) alert("请求数据失败!"); );

如何使用百度echarts炫光特效地图
地图的颜色可以分为默认的颜色 还有就是鼠标移上去之后的变色 itemStyle下面包括normal和emphasis 前者很明显是正常情况下 后者是强调 也就是鼠标移上去之后变色 所以每个下面都可以设置地图的颜色 itemStyle: normal: label: show:true, tex如何使用百度echarts炫光特效地图 参考技术A 查阅资料,以上是关于百度Echarts地图上呈现的数据如何直接从Mysql数据库获取,且显示多行数据,而不用手动在html文件中输入?的主要内容,如果未能解决你的问题,请参考以下文章