7.监视属性watch
Posted 言人冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了7.监视属性watch相关的知识,希望对你有一定的参考价值。
天气切换案例

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>天气案例</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很info</h2>
<!-- 绑定事件的时候:@xxx="yyy" yyy可以写一些简单的语句 -->
<!-- <button @click="isHot = !isHot">切换天气</button> -->
<button @click="changeWeather">切换天气</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue(
el:'#root',
data:
isHot:true,
,
computed:
info()
return this.isHot ? '炎热' : '凉爽'
,
methods:
changeWeather()
this.isHot = !this.isHot
,
)
</script>
</html>
运用Vue的一个配置watch,其值为一个配置对象
形式:watch : a:
监视的对象,以什么形式监视
- 被监视的属性发生变化时,就会调用handler
- immediate属性为true时,初始化时让handler调用一下
- watch也可以监视计算属性
下列例子为监视属性“isHot”是否发生变化
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>天气案例_监视属性</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
监视属性watch:
1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作
2.监视的属性必须存在,才能进行监视!!
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
-->
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很info</h2>
<button @click="changeWeather">切换天气</button>
</div>
</body>
</html>
提前总结:
- 1.当被监视的属性发生变化时,回调函数handler()自动调用,进行相关操作
- 2监视的属性必须存在!!!
- 3监视的2种写法:
-
(1). new Vue时传入watch配置 -
(2).通过vm.$watch监视
注意:第二种写法中vm.$watch传的第一个参数不要忘了加引号了
写法1
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue(
el:'#root',
data:
isHot:true,
,
computed:
info()
return this.isHot ? '炎热' : '凉爽'
,
methods:
changeWeather()
this.isHot = !this.isHot
,
watch:
isHot:
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue) //两个参数,一个新值,一个旧值
console.log('isHot被修改了',newValue,oldValue)
)
</script>
写法2
const vm =new Vue()
vm.$watch('isHot',
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue)
console.log('isHot被修改了',newValue,oldValue)
)
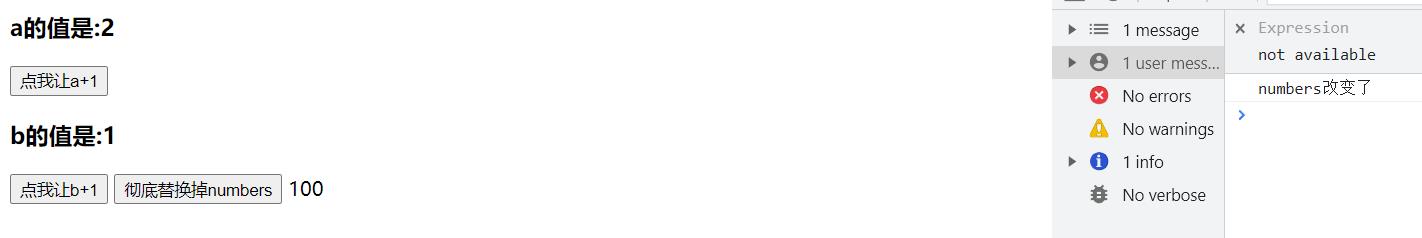
深度监视
深度监视:
- (1).Vue中的watch默认不监测对象内部值的改变(一层)。
- (2).配置deep:true可以监测对象内部值改变(多层)。
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。

注:这里的 a 和 b 都是numbers对象里面的2个属性,要监视 a 是否变化 其配置的这样写 ‘numbers.a’,要注意加上引号!
深度监视大概分为两种
A . 监视多级结构中某个属性的变化
B . 监视多级结构中所有的属性的变化
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>天气案例_深度监视</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--
深度监视:
(1).Vue中的watch默认不监测对象内部值的改变(一层)。
(2).配置deep:true可以监测对象内部值改变(多层)。
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。
-->
<!-- 准备好一个容器-->
<div id="root">
<h3>a的值是:numbers.a</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:numbers.b</h3>
<button @click="numbers.b++">点我让b+1</button>
<button @click="numbers = a:666,b:888">彻底替换掉numbers</button>
numbers.c.d.e
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue(
el:'#root',
data:
isHot:true,
numbers:
a:1,
b:1,
c:
d:
e:100
,
watch:
//监视多级结构中某个属性的变化
/* 'numbers.a':
handler()
console.log('a被改变了')
*/
//监视多级结构中所有属性的变化
numbers:
deep:true, //这个deep属性一定要设成true,否则无法监视到深层的属性的变化
handler()
console.log('numbers改变了')
)
</script>
</html>
watch的简写
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>天气案例_监视属性_简写</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很info</h2>
<button @click="changeWeather">切换天气</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue(
el:'#root',
data:
isHot:true,
,
computed:
info()
return this.isHot ? '炎热' : '凉爽'
,
methods:
changeWeather()
this.isHot = !this.isHot
,
watch:
//正常写法
/* isHot:
// immediate:true, //初始化时让handler调用一下
// deep:true,//深度监视
handler(newValue,oldValue)
console.log('isHot被修改了',newValue,oldValue)
, */
//简写
/* isHot(newValue,oldValue)
console.log('isHot被修改了',newValue,oldValue,this)
*/
)
//正常写法
/* vm.$watch('isHot',
immediate:true, //初始化时让handler调用一下
deep:true,//深度监视
handler(newValue,oldValue)
console.log('isHot被修改了',newValue,oldValue)
) */
//简写
/* vm.$watch('isHot',(newValue,oldValue)=>
console.log('isHot被修改了',newValue,oldValue,this)
) */
</script>
</html>
监视属性 and 计算属性 的区别
computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,
这样this的指向才是vm 或 组件实例对象。
以上是关于7.监视属性watch的主要内容,如果未能解决你的问题,请参考以下文章