前端程序员请教大家一个问题,用 layer.js弹框火狐浏览器兼容问题。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端程序员请教大家一个问题,用 layer.js弹框火狐浏览器兼容问题。相关的知识,希望对你有一定的参考价值。
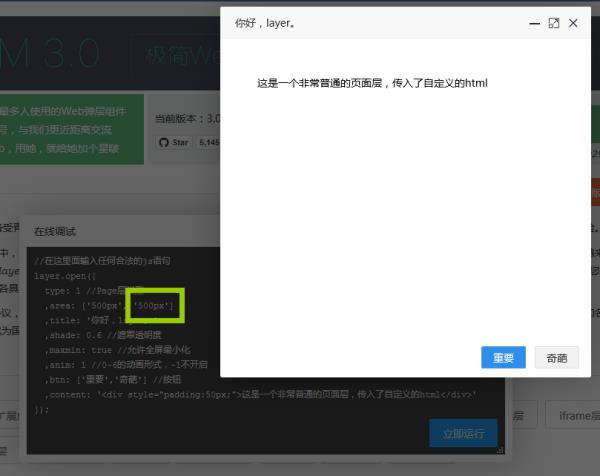
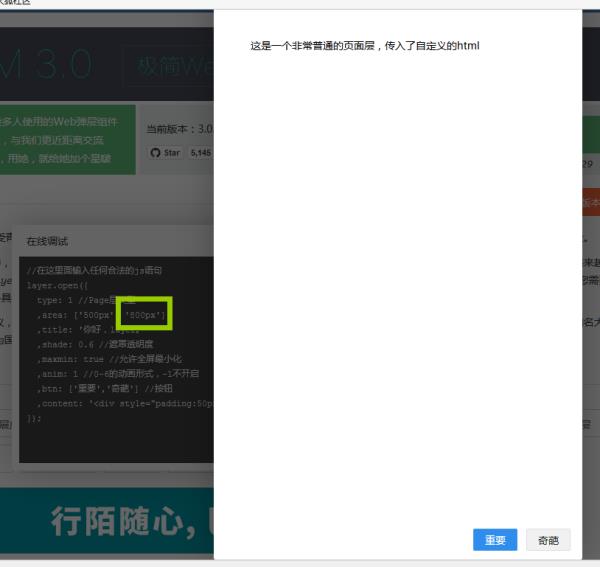
参考技术A按照描述测试了一下,没有出现这个问题。
测试代码如下:
//在这里面输入任何合法的js语句layer.open(
type: 1 //Page层类型
,area: ['500px']
,title: '你好,layer。'
,shade: 0.6 //遮罩透明度
,maxmin: true //允许全屏最小化
,anim: 1 //0-6的动画形式,-1不开启
,btn: ['重要','奇葩'] //按钮
,content: '<div style="padding:50px;">这是一个非常普通的页面层,传入了自定义的html</div>'
);
对应展示效果:

后面依次是将高度设为300px,500px,800px的展示效果。
为的是测试挤占、平铺、跨界的效果。



可以看到并未出现渲染的底层无法覆盖的异常。
因此推测是你自定义的css与预设的css冲突,建议使用调试模式看下生效的css属性,再进行调试。
用layer插件实现tp3.2的分页
主要需要用到 /layer/layer.js 这个,
现在一个tp前端视图/article/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>{$sys[‘sys_name‘]}</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="__PUBLIC__/Admin/css/bootstrap.min.css?v=3.3.5" rel="stylesheet">
<link href="__PUBLIC__/Admin/css/font-awesome.min.css?v=4.1" rel="stylesheet">
<link href="__PUBLIC__/Admin/css/plugins/iCheck/custom.css" rel="stylesheet">
<link href="__PUBLIC__/Admin/css/plugins/chosen/chosen.css" rel="stylesheet">
<link href="__PUBLIC__/Admin/css/plugins/colorpicker/css/bootstrap-colorpicker.min.css" rel="stylesheet">
<link href="__PUBLIC__/Admin/css/plugins/cropper/cropper.min.css" rel="stylesheet">
<link href="__PUBLIC__/Admin/css/plugins/switchery/switchery.css" rel="stylesheet">
<link href="__PUBLIC__/Admin/css/plugins/jasny/jasny-bootstrap.min.css" rel="stylesheet">
<link href="__PUBLIC__/Admin/css/plugins/nouslider/jquery.nouislider.css" rel="stylesheet">
<link href="__PUBLIC__/Admin/css/plugins/datapicker/datepicker3.css" rel="stylesheet">
<link href="__PUBLIC__/Admin/css/plugins/clockpicker/clockpicker.css" rel="stylesheet">
<link href="__PUBLIC__/Admin/css/animate.min.css" rel="stylesheet">
<link href="__PUBLIC__/Admin/css/style.min.css?v=4.0.0" rel="stylesheet">
<link href="__PUBLIC__/Admin/css/uploadfile.css" rel="stylesheet">
<script src="__PUBLIC__/Admin/js/jquery.min.js?v=2.1.4"></script> //必须添加的js
<script src="__PUBLIC__/Common/layer/layer.js"></script> //必须添加的js
<script src="__PUBLIC__/Admin/js/jquery.form.js"></script>
</head>
<style>
.pages a,.pages span {
display:inline-block;
padding:4px 7px;
margin:0 2px;
border:1px solid #D5D4D4;
-webkit-border-radius:1px;
-moz-border-radius:1px;
border-radius:1px;
}
.pages a,.pages li {
display:inline-block;
list-style: none;
text-decoration:none; color:#077ee3;
}
.pages a:hover{
border-color:#077ee3;
}
.pages span.current{
background:#077ee3;
color:#FFF;
font-weight:700;
border-color:#077ee3;
}
.long-tr th{
text-align: center
}
.long-td td{
text-align: center
}
.long-td:hover{ background:#f5f5f5}
</style>
<body class="gray-bg wrapper wrapper-content">
<div class="hr-line-dashed"></div>
<form id="leftnav" name="leftnav" method="post" action="" >
<table class="table table-bordered">
<script id="arlist" type="text/html">
{{# for(var i=0;i<d.length;i++){ }}
<tr class="long-td">
<td>{{d[i].a_id}}</td>
</tr>
{{# } }}
</script>
<tbody id="article_list"></tbody>
</table>
</form>
<div id="AjaxPage" style=" text-align: right;"></div>
<div id="allpage" style=" text-align: right;"></div>
</div>
<script type="text/javascript" src="__PUBLIC__/Common/laytpl/laytpl.js"></script>
<script type="text/javascript" src="__PUBLIC__/Common/laypage/laypage.js"></script>
<script type="text/javascript">
//laypage分页
function Ajaxpage(curr){
$.post(‘{:U("Article/index")}‘, {
page: curr || 1,
}, function(data){
if(data.list=null){
$("#article_list").html(‘<center style="margin-top:300px;font-size:15px;">没有数据</center>‘);
}else{
article_list(data.info);
laypage({
cont: $(‘#AjaxPage‘),//容器。值支持id名、原生dom对象,jquery对象,
pages:‘{$allpage}‘,//总页数
skip: true,//是否开启跳页
skin: ‘#1AB5B7‘,
curr: curr || 1,
groups: 4,//连续显示分页数
jump: function(obj, first){
if(!first){
Ajaxpage(obj.curr)
}
$(‘#allpage‘).html(‘第‘+ obj.curr +‘页,共‘+ obj.pages +‘页‘);
}
});
}
});
}
Ajaxpage();
//接收异步获取的数据渲染到模板
function article_list(list){
var tpl = document.getElementById(‘arlist‘).innerHTML;
laytpl(tpl).render(list, function(html){
document.getElementById(‘article_list‘).innerHTML = html;
});
}
//状态
</script>
</body>
</html>
然后有一个相对应的控制器,ArticleController.class.php
<?php
namespace Otcms\Controller;
use Think\Controller;
use Common\Controller\AuthController;
use Think\Auth;
class ArticleController extends AuthController {
public function index(){
$Nowpage = I("page")?I("page"):1;
$limits = 10;// 获取总条数
$count = M(‘article‘)->count();//计算总页面
$allpage = ceil($count / $limits);
$allpage = intval($allpage);
$lists = M(‘article‘)->page($Nowpage, $limits)->order(‘a_id desc‘)->select();
$this->assign(‘Nowpage‘, $Nowpage);
$this->assign(‘allpage‘, $allpage);
if(I("page")){
$this->success($lists);
}
$this->display();
}
}
这样就可以完成分页了
以上是关于前端程序员请教大家一个问题,用 layer.js弹框火狐浏览器兼容问题。的主要内容,如果未能解决你的问题,请参考以下文章