layer.js 中弹框显示不全的问题
Posted huanying2015
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layer.js 中弹框显示不全的问题相关的知识,希望对你有一定的参考价值。
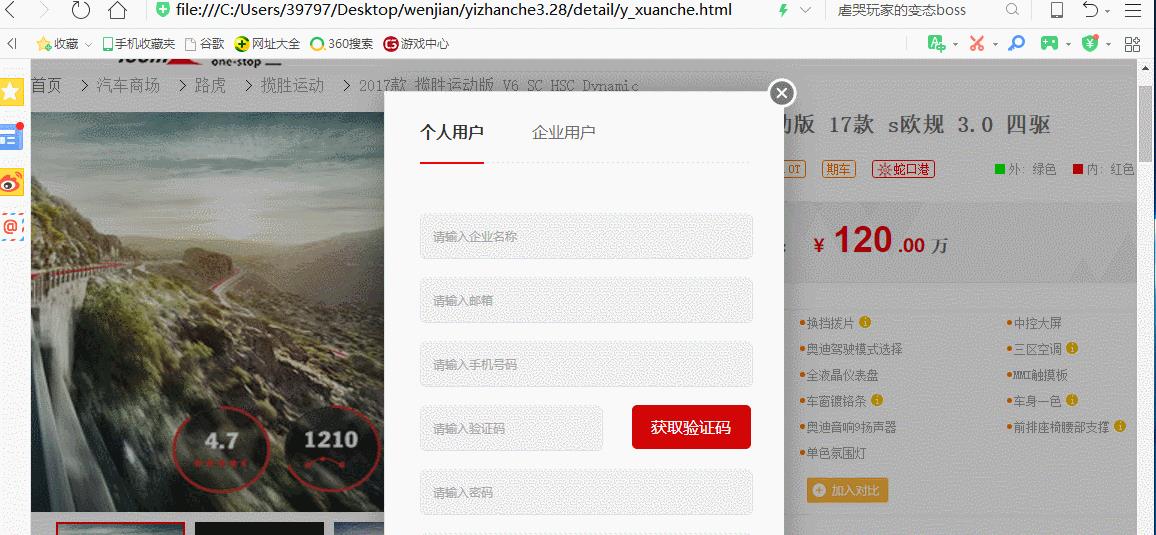
在使用 layer.js 做弹框的时候,遇到在浏览器缩小时,弹框显示不全的问题,如下:

这是不行的,因为我们有的时候想缩小浏览器视窗,但是一旦缩小到一定程度,就会把弹窗的关闭按钮遮住一部分,并且主体弹框还会出现上下移动的滚动条,对于客户的体验是很差的
1. 弹窗使用的代码调用如下:
1 layer.open({ 2 title: false, 3 type: 2, 4 content: [\'./detail/zhuce.html\', \'no\'], 5 area: [\'400px\', \'650px\'], 6 });
从上面的参数看,宽度是固定的,但是为什么窗口缩小之后,显示就不一样了呢
2. 怀疑是css 引起的,这里影响的是关闭按钮,查看关闭按钮的css,如下:
1 .layui-layer-setwin .layui-layer-close2 { 2 position: absolute; 3 right: -28px; 4 top: -28px; 5 width: 30px; 6 height: 30px; 7 margin-left: 0; 8 background-position: -149px -31px; 9 }
可以看出,关闭按钮的位置是有点超出了主体的,那么把关闭按钮移动到主体内,是否可以ok呢?在css 中加入以下设置:
1 .layui-layer-setwin .layui-layer-close2 { 2 right: -13px !important; 3 top: -13px !important; 4 }
变更之后,显示效果如下:

居然OK 了,不论怎么缩小视窗,都不会把关闭按钮隐藏了,也不会出现滚动条了
综上:关闭按钮在视窗缩小后有部分隐藏,原因是关闭按钮的css 引起的,只要把关闭按钮移动到 主体位置内,显示效果就ok了
以上是关于layer.js 中弹框显示不全的问题的主要内容,如果未能解决你的问题,请参考以下文章