flutter 使用ListView等列表组件错误记录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter 使用ListView等列表组件错误记录相关的知识,希望对你有一定的参考价值。
参考技术A 错误1:Vertical viewport was given unbounded height.设置 shrinkWrap = true
ListView 或 GridView 时发现有两个属性。
shrinkWrap 常用于内容大小不确定情况,如果滚动视图( ListView/GridView/ScrollView 等)没有收缩包装,则滚动视图将扩展到允许的最大大小。如果是无界约束,则 shrinkWrap 必须为 true 。
primary 如果为 true ,即使滚动视图没有足够的内容来支撑滚动,滚动视图也是可滚动的。否则,默认为 false 情况下,只有具有足够内容的用户才能滚动视图。
Flutter——最详细ListView(列表)布局教程
ListView简介:
列表显示,可容纳多个子组件,可以通过builder、separated、custom等构造。
| 属性 | 作用 |
|---|---|
| padding | 内边距 |
| controller | 列表滚动控制器 |
| itemExtent | 每条item的高度 |
| itemCount | 列表的总数 |
| separatorBuilder | 每条item的分隔符 |
| keyboardDismissBehavior | 键盘关闭模式 |
| scrollDirection | 滚动方向 |
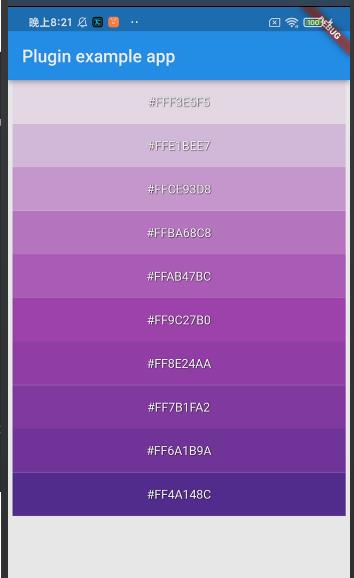
创建ListView列表
class CustomListView extends StatelessWidget
final data = <Color>[
Colors.purple[50]!,
Colors.purple[100]!,
Colors.purple[200]!,
Colors.purple[300]!,
Colors.purple[400]!,
Colors.purple[500]!,
Colors.purple[600]!,
Colors.purple[700]!,
Colors.purple[800]!,
Colors.purple[900]!,
];
@override
Widget build(BuildContext context)
return Container(
child: ListView(
padding: EdgeInsets.symmetric(horizontal: 5),
children: data
.map((color) => Container(
alignment: Alignment.center,
width: 100,
height: 50,
color: color,
child: Text(
colorString(color),
style: TextStyle(color: Colors.white, shadows: [
Shadow(
color: Colors.black,
offset: Offset(.5, .5),
blurRadius: 2)
]),
),
))
.toList(),
),
);
String colorString(Color color) =>
"#$color.value.toRadixString(16).padLeft(8, '0').toUpperCase()";

属性scrollDirection:Axis.horizontal

属性separatorBuilder
Container(
height: 200,
child: ListView.separated(
separatorBuilder: (context, index) => Divider(
thickness: 1,
height: 1,
color: Colors.orange,
),
itemCount: data.length,
itemBuilder: (context, index) => _buildItem(data[index]),
),
)

明显的可以看出每条item中间都有一条分割线
thickness属性代表分割线颜色的厚度
height属性代表分割线的整体高度
看一个修改 thickness=1 跟 height=30属性的效果图

使用ListView.builder样式
Container(
height: 400,
child: ListView.builder(
itemExtent: 100,
itemCount: data.length,
itemBuilder: (context, index) => _buildItem(data[index]),
),
)

属性itemExtent设置item的固定高度,有助于提高列表的渲染速度。
总结:
1.开发的过程中会遇到列表顶部有默认内间距的高度。有两种方法可以解决此问题
2.我们可以根据列表的索引,展示不同的item样式。
- 第一种
MediaQuery.removePadding(
context: context,
removeTop: true,
child: ListView.builder(
itemExtent: 100,
itemCount: data.length,
itemBuilder: (context, index) => _buildItem(data[index]),
),
)
- 第二种
ListView.builder(
padding: EdgeInsets.only(top: 0),
itemExtent: 100,
itemCount: data.length,
itemBuilder: (context, index) => _buildItem(data[index]),
)
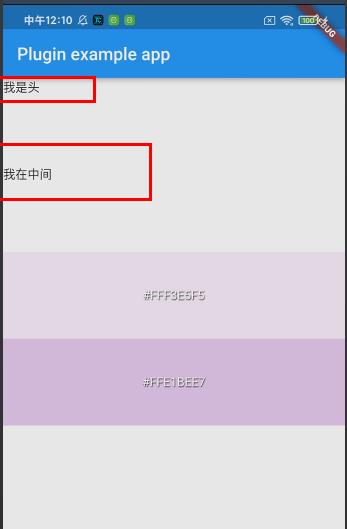
根据ListView索引,展示不同的item样式
使用场景:例如得意生活应用首页列表,顶部是广告item、中间是一周精选活动、底部全部都是Item样式
这种列表可以根据索引做判断显示不同的item样式
Container(
height: 400,
child: ListView.builder(
itemExtent: 100,
itemCount: data.length + 2,
itemBuilder: (context, index)
if (index == 0)
return Container(
height: 100,
child: Text('我是头'),
);
else if (index == 1)
return Container(
height: 100,
child: Text('我在中间'),
);
return _buildItem(data[index - 2]);
,
),
)

这里需要注意的是,itemCount的个数。当列表多了两个自定义视图,需要在列表数据基础上加上二。以确保ListView列表总数的一致性,不然会导致列表长度溢出报错。
以上是关于flutter 使用ListView等列表组件错误记录的主要内容,如果未能解决你的问题,请参考以下文章
