常用js库和框架(echarts)
Posted 嵌入式-老费
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用js库和框架(echarts)相关的知识,希望对你有一定的参考价值。
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
在前端用图形把数据展示出来,这是很重要的一项前端工作。echarts是目前用的比较多的一个前端库,不管是饼图、柱状图,都可以很轻松的画出来。所需要的准备,就是把数据准备好就可以了。下面一个简单的例子来说明下,
1、准备demo文件
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option =
title:
text: 'ECharts 入门示例'
,
tooltip: ,
legend:
data: ['销量']
,
xAxis:
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
,
yAxis: ,
series: [
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
]
;
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
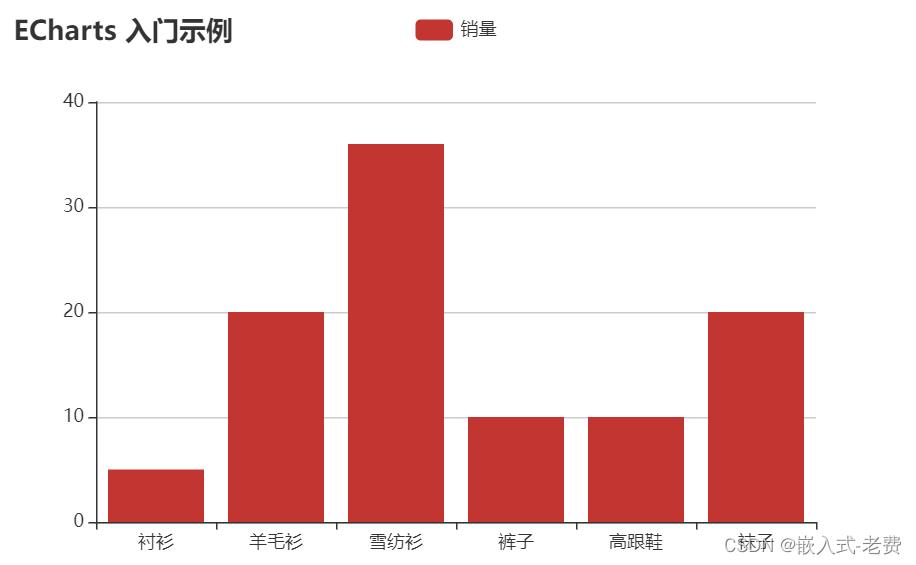
</html>2、直接显示

3、分析图形
很明显这是一个普通的x-y轴图。其中x轴代表了物品,y轴代表了销量。销量的基本单位是10。同时图形还添加了一个标题。
4、代码分析
整个代码比较简单,首先当然就是引入js文件,
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>紧接着,就是准备一块画布,
<div id="main" style="width: 600px;height:400px;"></div>有了这块画布之后就可以开始编写javascript代码了,根据这块画布初始化一个echart实例,
var myChart = echarts.init(document.getElementById('main'));然后,准备数据,
var option =
title:
text: 'ECharts 入门示例'
,
tooltip: ,
legend:
data: ['销量']
,
xAxis:
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
,
yAxis: ,
series: [
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
]
;这份数据和我们之前分析的一样,根据字面意义去理解就可以了。有了这个数据,下面就是用echart实例去渲染,
myChart.setOption(option);所以整个使用流程也是比较简单的。至于渲染成什么样子,完全取决于option中的数据是如何填充的。只要参数对了,一般echart都可以帮助我们渲染出满意的效果。
以上是关于常用js库和框架(echarts)的主要内容,如果未能解决你的问题,请参考以下文章