谷歌浏览器 如何修改字体
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谷歌浏览器 如何修改字体相关的知识,希望对你有一定的参考价值。
我郁闷了
在选项里面改了
到百度又是宋体
其他网站有的宋体有的雅黑
我嘞个去 怎么弄啊 全部弄成雅黑! 求助!!!
我终于知道了。。。
楼下几个根本没看我的题目
我说已经改了 还有部分网页显示不了
是因为google没有强制修改网页的字体 网页如果设置了字体就无法修改
我下了个插件 就ok了
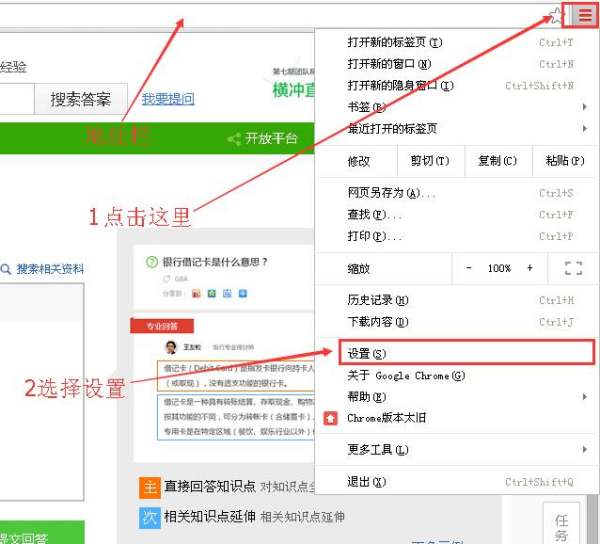
1、打开Google浏览器后,在其地址栏的右侧有三横的一个图标,点击,然后选择设置.

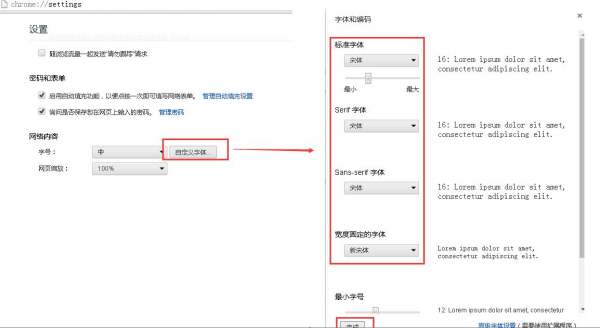
2、进入设置页面后,下拉,可以看到网络内容中有自定义字体的设置,点击后可以进行相应的设置,然后完成即可

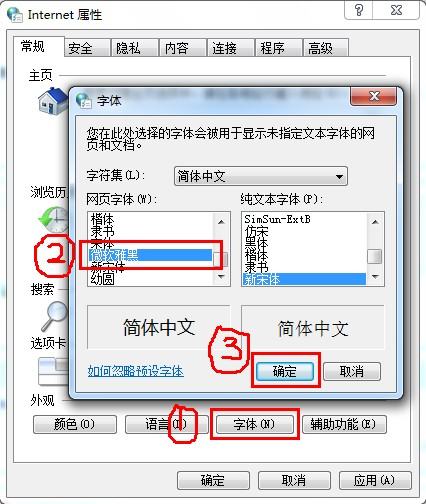
所有浏览器使用的字体都跟本机的Internet选项里有关,
设置→Internet选项。
或:控制面板→Internet选项。
步骤1.2.3.

谷歌字体加载说明
【中文标题】谷歌字体加载说明【英文标题】:Google Fonts loading explained 【发布时间】:2017-01-31 01:44:37 【问题描述】:我想知道,谷歌字体如何找出要加载的字体。例如,当我在我的 CSS 中使用它时
@import '//fonts.googleapis.com/css?family=Roboto:300';
它返回一个立即解释的 CSS(这个资源的加载甚至会阻止浏览器渲染 afaik):
/* cyrillic-ext */
@font-face
font-family: 'Roboto';
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), url(http://fonts.gstatic.com/s/roboto/v15/0eC6fl06luXEYWpBSJvXCIX0hVgzZQUfRDuZrPvH3D8.woff2) format('woff2');
unicode-range: U+0460-052F, U+20B4, U+2DE0-2DFF, U+A640-A69F;
/* cyrillic */
@font-face
font-family: 'Roboto';
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), url(http://fonts.gstatic.com/s/roboto/v15/Fl4y0QdOxyyTHEGMXX8kcYX0hVgzZQUfRDuZrPvH3D8.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
// ...and some more
我一直认为,当您在 CSS 中提供 url(...) 时,浏览器会立即加载此资源。
但是,当您打开这支笔 http://codepen.io/anon/pen/EgkvEr 并查看您的网络选项卡(可能会清除您的缓存)时,您会看到它加载了两个资源:http://fonts.googleapis.com/css?family=Roboto:300,然后是 http://fonts.gstatic.com/s/roboto/v15/Hgo13k-tfSpn0qi1SFdUfZBw1xU1rKptJj_0jans920.woff2,这是正常的拉丁语范围(定义在加载字体css的底部):
/* latin */
@font-face
font-family: 'Roboto';
font-style: normal;
font-weight: 300;
src: local('Roboto Light'), local('Roboto-Light'), url(http://fonts.gstatic.com/s/roboto/v15/Hgo13k-tfSpn0qi1SFdUfZBw1xU1rKptJj_0jans920.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
那么,浏览器会查看您使用的字符,然后加载使用的字体吗?还是取决于您的浏览器设置?我找不到任何记录此行为的资源(或者我正在搜索错误的关键字)。 我怀疑这与 CSS 底部的
unicode-range:有关。
【问题讨论】:
【参考方案1】:浏览器读取@import 指令,该指令告诉他加载这个由Google 提供的CSS 页面:http://fonts.googleapis.com/css?family=Roboto:300。此页面会立即加载。
在该页面中,有一些url() 指令告诉浏览器字体文件的位置。 浏览器在需要这些字体之前不会下载它们。例如,如果该字体从未被任何元素使用,则浏览器不会下载它。
我怀疑它与 CSS 底部的
unicode-range: 有关。
是的,就是这样。 unicode-range 指定该字体包含哪类字符(例如,西里尔字符)。如果您的页面中没有这种风靡一时的字符,则不会下载这些字体。
供参考:https://en.wikipedia.org/wiki/Unicode_block
【讨论】:
另一个参考 - developer.mozilla.org/en-US/docs/Web/CSS/@font-face/…【参考方案2】:浏览器执行页面布局并确定在页面上呈现指定文本所需的字体变体。 对于每种需要的字体,浏览器都会检查该字体是否在本地可用。 如果文件在本地不可用,它会遍历外部定义:
如果存在格式提示,浏览器会在开始下载之前检查它是否支持它,否则进入下一个。 如果没有格式提示,浏览器会下载资源。
Google web font optimization
【讨论】:
以上是关于谷歌浏览器 如何修改字体的主要内容,如果未能解决你的问题,请参考以下文章