如何设置谷歌chrome浏览器的字体
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何设置谷歌chrome浏览器的字体相关的知识,希望对你有一定的参考价值。
所需工具原料:已经安装Google Chrome
打开Google Chrome,然后点击右侧“三”型菜单,在弹出列表中单击“设置”选项进入。

在设置页面中将滑竿移至最下方,然后点击“显示高级选项”。

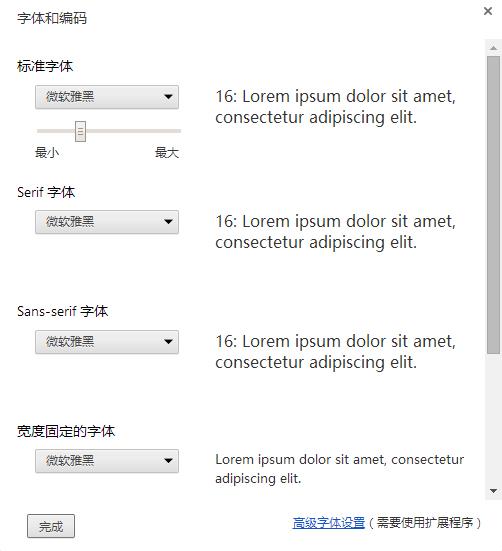
找到“网络内容”项,在字号下拉列中可选择需要的字体大小。单击“自定义字体“按钮,在从弹出窗口选择相应字体,然后点击完成即可。

若需要修改更多字体选项请尝试点击下方的高级字体设置,即可使用更多选项,请注意可能需要代理程序才能正常下载。

点击显示高级设置,就可以找到字体设置。
本回答被提问者采纳解决Chrome谷歌浏览器不支持CSS设置小于12px的文字
在最新版的谷歌里。已经不在支持这个属性啦
谷歌浏览器Chrome是Webkit的内核,有一个 -webkit-text-size-adjust 的私有 CSS 属性,通过它即
可实现字体大小不随终端设备或浏览器影响。
CSS样式定义如下:
-webkit-text-size-adjust:none;
如何让谷歌浏览器支持小于12px的字体
经常与网页打交道的攻城师,应该都知道。谷歌不支持小于12px的字体。
网页解决方案很多。
比如。修改浏览器配置。修改浏览器语言。
但作为一个WEB,我们无法修改用户的浏览器。这时候就出现了
1
webkit的私有属性:
2
html{-webkit-text-size-adjust:none;}
但是,在最新版的谷歌里。已经不在支持这个属性啦。所以。这个属性。。。。
已经和我们说再见啦~
CSS3有个新的属性transform
而我们用到的就是transform:scale()
书写一段代码
1
<body>
2
<p>我是一个小于12PX的字体</p>
3
</body>
定义样式
1
body,p{ margin:0; padding:0}
2
p{font-size:10px;}
放在浏览器预览。会发现最新版谷歌已经不在支持。还是12px
所以我们就用到了
1
-webkit-transform:scale(0.8); //0.8位缩放倍数,具体自己根据实际需求修改
修改后样式为
1
body,p{ margin:0; padding:0}
2
p{font-size:10px;-webkit-transform:scale(0.8);}
但是,如果,这个属性会把真个p的属性都缩放。如果我有背景呢?我有边框呢?都会被缩小!
所以我们修改结构为
1
<p><span>我是一个小于12PX的字体</span></p>
定义样式为
1
body,p{ margin:0; padding:0}
2
p{font-size:10px;}
3
span{-webkit-transform:scale(0.8);}
但是你会惊讶发现,不可以。实际上,是以为-webkit-transform:scale(0.8);只能缩放可以定义宽高
的元素,而span是行内元素,不可以
我们修改为
1
body,p{ margin:0; padding:0}
2
p{font-size:10px;}
3
span{-webkit-transform:scale(0.8); display:inline-block}
为什么定义 display:inline-block而不是 display:block?
转为block就独占一行啦。如果我后面紧追怎么办元素。所以转换为inline-block
放在谷歌浏览器里,运行一下会发现支持字体变小啦~~放心啦。。。
但是你会发现。会存在一定的边距。貌似margin或者padding的间距。这就是缩放存在问题。原来的位
置还占有12px字体的大小。
所以,要对应修改margin了。定义为负的。。
其实还没结束~~~
你以为这样就结束了吗?
NO,我们还需要去兼容opera!!!
为什么?opera现在最新版也是webkit内核啦~~~苦逼的工程师呀~
但是新版本的opera呢?
本来就是10px的字体了。然后在缩放,不敢想象了!
所以我们要修改样式为
1
body,p{ margin:0; padding:0}
2
p{font-size:10px;}
3
span{-webkit-transform:scale(0.8);-o-transform:scale(1); display:inline-block}
让opera的不缩放。
放心opera还是支持他的私有前缀的。
现在我们代码就是这样啦!
01
<!doctype html>
02
<html>
03
<head>
04
<meta charset="utf-8">
05
<title>无标题文档</title>
06
<style>
07
body,p{ margin:0; padding:0}
08
p{font-size:8px;}
09
span{-webkit-transform:scale(0.8);-o-transform:scale(1); display:inline-block}
10
</style>
11
</head>
12
13
<body>
14
<p><span>我是一个小于12PX的字体</span></p>
15
</body>
16
</html>
为了方便,我们最好定义为一个类,方便我们每次调用
修改为
01
<!doctype html>
02
<html>
03
<head>
04
<meta charset="utf-8">
05
<title>无标题文档</title>
06
<style>
07
body,p{ margin:0; padding:0}
08
p{font-size:8px;}
09
.shrink{-webkit-transform:scale(0.8);-o-transform:scale(1); display:inline-block}
10
</style>
11
</head>
12
13
<body>
14
<p><span class="shrink">我是一个小于12PX的字体</span></p>
15
</body>
16
</html>
如果你有好的解决方案。欢迎给我留言!
以上是关于如何设置谷歌chrome浏览器的字体的主要内容,如果未能解决你的问题,请参考以下文章
解决Chrome谷歌浏览器不支持CSS设置小于12px的文字