网页设计师非常有用的几个在线工具
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页设计师非常有用的几个在线工具相关的知识,希望对你有一定的参考价值。
时间戳转换
功能简介:Unix时间戳和北京时间互转、获取时间戳方法
地址:http://www.matools.com/timestamp
代码对比/归并
功能简介:在线检测/比较两个文件文本的不同
地址:http://www.matools.com/compare
LESS编译器
功能简介:将LESS代码编译成CSS代码,方便前端人员使用
地址:http://www.matools.com/less
crontab表达式
功能简介:根据crontab表达式计算未来N次的执行时间
地址:http://www.matools.com/crontab
代码格式化
功能简介:可以对SQL、XML、JSON代码进行格式化和美化
地址:http://www.matools.com/code-format
编码转换
功能简介:URL解码、Native转UTF-8、Native转ASCII
地址:http://www.matools.com/code-convert
网页调色板
功能简介:网页颜色选择器、颜色代码查询、RGB颜色值参考
地址:http://www.matools.com/color
正则表达式
功能简介:正则表达式匹配和替换、多种常用正则表达式
地址:http://www.matools.com/regex
答题
功能简介:学霸,快来做题,提升一下你的技能吧
地址:http://www.matools.com/exam
Markdown
功能简介:将web上的文本转换成html文档
地址:http://www.matools.com/markdown
UBB编译器
功能简介:UBB是一种网页中的替代HTML代码的安全代码
地址:http://www.matools.com/ubb
进制转换
功能简介:2~36进制之间任意进制转换,支持浮点型
地址:http://www.matools.com/hex
CSV转HTML
功能简介:将CSV数据转换为HTML的表格,并展示在页面上
地址:http://www.matools.com/csv-html
HTML特殊符号
功能简介:HTML特殊字符编码大全
地址:http://www.matools.com/special-char
XML转JSON
功能简介:XML和JSON的内容和输出互相转换
地址:http://www.matools.com/xml-json
HTML转JS
功能简介:HTML和JS的内容和输出互相转换
地址:http://www.matools.com/html-js
js/css压缩
功能简介:在线压缩javascript和CSS代码
地址:http://www.matools.com/compress
网页常用字体
功能简介:总结了各种常见的网页字体的显示效果
地址:http://www.matools.com/page-word
Cron生成器
功能简介:可以在线生成任务调度Quartz的Cron表达式
地址:http://www.matools.com/cron
JSON格式化
功能简介:Json解析、验证、格式化、压缩、以及Json与XML相互转换
地址:http://www.matools.com/json
SQL格式化
功能简介:sql在线美化、格式化、脚本压缩
地址:http://www.matools.com/sql
端口扫描
功能简介:扫描常用或指定的端口,查看端口是否开放
地址:http://www.matools.com/port
Base64编码解码
功能简介:将字符base64编码加密,或者将base64加密的字符还原
地址:http://www.matools.com/base64
MD5加密
功能简介:生成32位和16位的大写和小写的密文
地址:http://www.matools.com/md5
摩斯电码
功能简介:在线摩斯电码加密解密
地址:http://www.matools.com/morse
IP查询
功能简介:查询IP或域名的地理位置和宽带供应商、查看本机IP
地址:http://www.matools.com/ip
文字加密解密
功能简介:支持AES、DES、RC4、Rabbit 等多种算法
地址:http://www.matools.com/encrypt
HTTP状态查询
功能简介:检测网页返回的HTTP状态码
地址:http://www.matools.com/page-status
生成htpasswd
功能简介:生成htpasswd
地址:http://www.matools.com/htpasswd
favicon图标制作
功能简介:将上传图像剪切并生成ico格式的图标
地址:http://www.matools.com/ico
传图识字
功能简介:可以将一段含有英文文字的照片免费转化成文字
地址:http://www.matools.com/ocr
gif图制作
功能简介:一键生成gif动态图、闪图和搞笑表情包
地址:http://www.matools.com/gif
生成二维码
功能简介:可以设置图像格式、容错率、大小、颜色及LOGO
地址:http://www.matools.com/qrcode
图片转pdf
功能简介:在线免费将多张图片转成pdf文档,一键生成pdf文档
地址:http://www.matools.com/pdf
人脸识别
功能简介:在线人脸识别,自动识别人脸批量裁剪出头像图片
地址:http://www.matools.com/face
DIY卡通头像
功能简介:免费的动漫人物制作工具,可以随心定制男女卡通头像
地址:http://www.matools.com/cartoon
传图识色
功能简介:可以识别出光标所在处图片的颜色,并提取出图片的主色调
地址:http://www.matools.com/image-color
手绘图片
功能简介:可以自动生成手绘风格照片,还可以改变照片的模糊度
地址:http://www.matools.com/sketch
图片转Base64
功能简介:图片和Base64编码互转
地址:http://www.matools.com/image-base64
衣服尺码计算
功能简介:输入你的身高体重,即可计算出你需要的衣服尺寸
地址:http://www.matools.com/size
身份证信息查询
功能简介:输入身份证号,查询归属地、性别和出生年月
地址:http://www.matools.com/id
科学计算器
功能简介:开方(√)、圆周率(π)、倒数(1/x)、正弦(Sin)
地址:http://www.matools.com/calculator
大小写转换
功能简介:可以实现人民币数字大写转换和英文大小写转换
地址:http://www.matools.com/upper-lower
日期间隔计算
功能简介:一款可以计算两个日期之间的天数的工具
地址:http://www.matools.com/date
汉字转拼音
功能简介:可以将汉字转化为带声调的拼音
地址:http://www.matools.com/pinyin
文字去重
功能简介:该工具可得到无重复数据的文字
地址:http://www.matools.com/repeat
单位换算器
功能简介:长度、面积、重量、温度等单位一键对等转换
地址:http://www.matools.com/unit
中文简繁转换
功能简介:将输入的一段文字转换为简体或繁体
地址:http://www.matools.com/chinese-convert
阴阳历转换
功能简介:支持农历公历互查,公历和农历互相转换
地址:http://www.matools.com/lunar
邮编区号查询
功能简介:输入省份、城市、区号或邮编查询该地区号
地址:http://www.matools.com/postcode
字数统计
功能简介:快速计算文章中汉字、标点、英文和数字的个数
地址:http://www.matools.com/count-char
参考技术A 几个网页设计工作中经常会用的在线工具,能够大大的提供工作效率!ProCSSor
ProCSSor是一个很不错的CSS代码美化工具,它可以轻松的把代码转换成很美观的格式。
jsFiddle
JsFiddle有多种用途,其中一个用法就是可以在线编辑HTML, CSS 和JavaScript片段,而且代码可以分享,还可以嵌入到你的博客中等等。
Frame Box
Frame Box是一个非常好用的用于在线分享线框图(wireframes)的工具。
Spritebox
Spritebox是一个所见即所得的工具,帮助Web设计者迅速而轻松地从一张精灵图片(CSS Sprit Image)创建CSS类和ID选择符样式。这里涉及到一项技术叫CSS Sprites,在国内很多人叫CSS精灵,它是的基本原理是使用CSS的背景系列属性的组合进行背景图片的精确定位。
CSS3 Generator
这是一个简单的跨浏览器CSS3样式生成器,可以生成你想要的任何值。
Super Conversion Button
这个工具可以帮助你瞬间生成一个美观的试用(Try it now)按钮。
wordmark.it
这个工具之前曾介绍过,可以帮助你直观的查看当前电脑上安装了哪些字体。
0 to 255 参考技术B 在线工具?tfp?Dreamweaver?ps?代码查找器
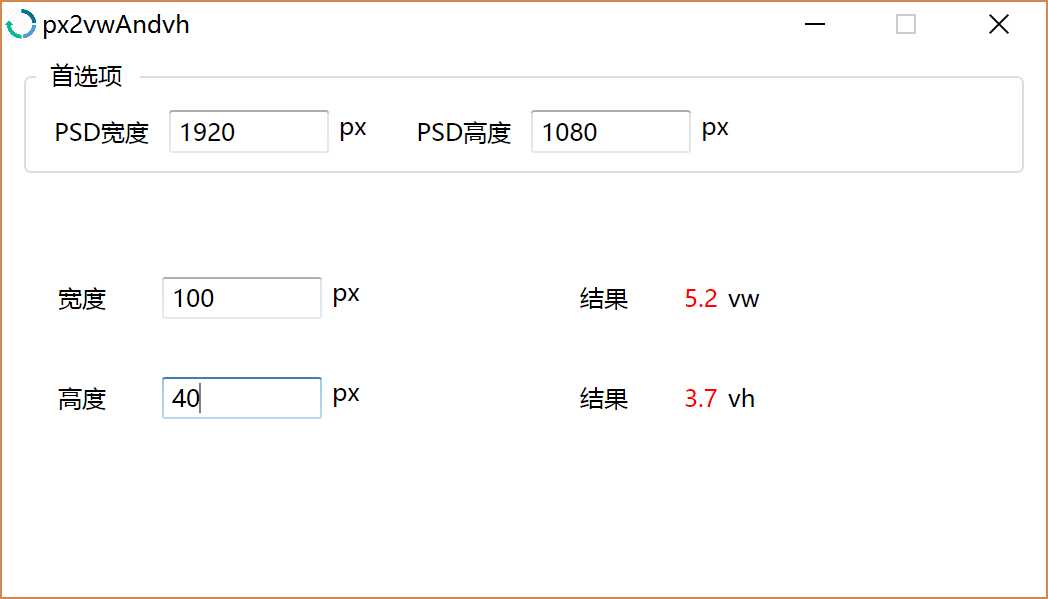
px转vw和vh的工具(对前端同学有用)
假如说有一个设计师做了一张1136x750px的页面,这长页面是针对iPhone6的屏幕设计的。 前端开发工程师将这张设计稿转换成网页, 网页中所有的元素尺寸都用px硬编码, 那么这张网页在iPhone6中能跑的好好的,但是到了其他手机中会容易出问题, 毕竟很多手机的屏幕尺寸和iPhone6是不一样的。
vw和vh就是用来解决这个问题的。它们是一组相对尺寸单位,和百分比相似, 1vw和1vh其实和1%是一样的。换句话说, 不管是1136x750px的屏幕还是960*640px或着其他的尺寸的屏幕,它们的宽度都是100vw,高度都是100vh。1136x750的屏幕里, 1vw = 11.36px,1vh =7.5px;960*640px的屏幕里, 1vw = 9.6px,1vh = 6.4px。 这跟百分比是一样的。
但是, vw和vh和百分比最大的差别在于,百分百是相对于父元素的, vw和vh则是相对与根元素的,更确切一点是
window.innerWidth
和
window.innerHeight
这给html设置自适应尺寸提供了很大的便利,要为html文档树某处枝叶的一个元素设置相对于屏幕的百分比,在以前, 只能用JavaScript动态计算,现在使用vw和vh两个单位就可以解决问题。
但是这个重px到vw和vh的换算过程挺麻烦的。假定有一张psd设计稿, 宽度为1920px, 高度为1080px, 设计稿中有一个按钮, 宽为100px, 高位40px, 如何把这个按钮的宽高从px转换为vw和vh。
我们可以使用以下公式
宽度(vw) = 100 / 1920 * 100;
高度(vh) = 100 / 1080 * 40;
但是每次都机械样式手动算,太浪费事件了, 于是我制作了一个简单的换算工具。

这是工具的界面
首选项里面填好psd设计搞的尺寸, 然后要计算psd中的页面元素的vw和vh的值, 只需要在工具宽高输入框中填入相应的px值, vw和vh值就自动能计算出来了, 减少了无谓手动计算的工作量。
工具下载地址: https://pan.baidu.com/s/1dF1ZPCH
源码github地址: https://github.com/aspwebchh/px2vwAndvh
注意:此工具必须在windows7版本以上系统使用。
以上是关于网页设计师非常有用的几个在线工具的主要内容,如果未能解决你的问题,请参考以下文章