Android使用scheme跳转App并传值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android使用scheme跳转App并传值相关的知识,希望对你有一定的参考价值。
参考技术A (俗话说文章不配图,香味少一半)该效果是A应用使用scheme方式调起B应用,并且在B应用中获取到A应用传来的信息。
第一种是通过Intent使用类的路径名进行跳转,第二种就是通过scheme方式跳转了。那scheme跳转可以使用在哪些场景下呢?可以有如下场景:
scheme使用的Uri的拼接规则,形如 scheme://authority/path?param1¶ms2 ,
这里scheme和authority是必须要有,其余可以没有,params为各个键值对参数。
具体例如: myscheme://domain/path?type=0&content=12345678 。
在被调起的目标Activity中的onCreate方法中,通过
获取整个Uri的内容,然后根据所需截取参数值。
好啦就到这了,最简单是使用教程
Vue路由跳转并传值方式三种
1.
<router-link :to="{name:‘XXX‘,query:{page:1,code:100}}"></router-link>

2.明文传参 URl路径会显示传递的参数
优劣:页面刷新参数不会丢失,劣处:参数公开
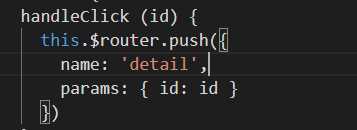
this.$router.push({
name: ‘EditDetail‘,
query: {
page: 1,
code: 100
}
})

接受:
var data = this.$route.query.page
var data = this.$route.query.code
3.密文传参 参数不显示,,页面刷新参数会消失


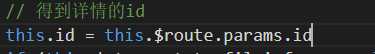
接受:

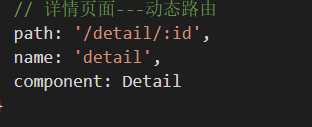
4.冒号的形式传递



以上是关于Android使用scheme跳转App并传值的主要内容,如果未能解决你的问题,请参考以下文章