Vue 开发实战基础篇 # 6:双向绑定和单向数据流不冲突
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 开发实战基础篇 # 6:双向绑定和单向数据流不冲突相关的知识,希望对你有一定的参考价值。
说明
【Vue 开发实战】学习笔记。
双向绑定和单向数据流
vue 是单向数据流,v-model 只是一种简写形式,v-model 在内部为不同的输入元素使用不同的 property 并抛出不同的事件:
- text 和 textarea 元素使用 value property 和 input 事件;
- checkbox 和 radio 使用 checked property 和 change 事件;
- select 字段将 value 作为 prop 并将 change 作为事件。
<template>
<div id="app">
message
<div>
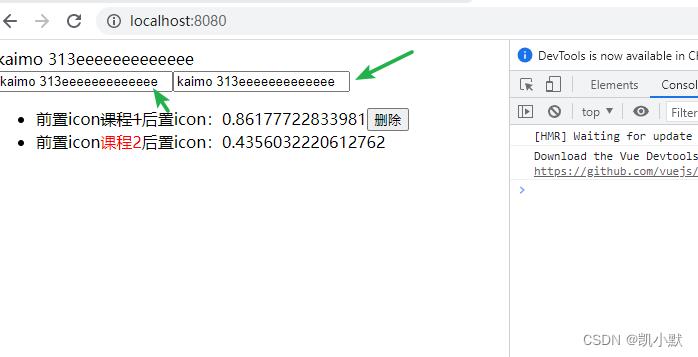
<input type="text" v-model="message">
<!-- 等价于下面的写法 -->
<input type="text" :value="message" @input="handleChange">
</div>
<todo-list>
<todo-item v-for="item in list" :key="item.title" :title="item.title" :del="item.del" @delete="handleDelete">
<span slot="pre-icon">前置icon</span>
<!-- 新语法 v-slot -->
<template v-slot:suf-icon="value">后置icon:value</template>
</todo-item>
</todo-list>
</div>
</template>
<script>
import TodoItem from "./components/TodoItem.vue";
import TodoList from "./components/TodoList.vue";
export default
name: "App",
components:
TodoItem,
TodoList,
,
data()
return
message: "kaimo 313",
list: [
title: "课程1",
del: true,
,
title: "课程2",
del: false,
],
;
,
methods:
handleChange(e)
this.message = e.target.value;
,
handleDelete(val)
console.log("handleDelete---->", val);
,
,
;
</script>

自定义组件的 v-model
一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value attribute 用于不同的目的。model 选项可以用来避免这样的冲突:
Vue.component('base-checkbox',
model:
prop: 'checked',
event: 'change'
,
props:
checked: Boolean
,
template: `
<input
type="checkbox"
v-bind:checked="checked"
v-on:change="$emit('change', $event.target.checked)"
>
`
)
多个属性双向绑定通过 .sync
在有些情况下,我们可能需要对一个 prop 进行“双向绑定”。不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可以变更父组件,且在父组件和子组件两侧都没有明显的变更来源。
这也是为什么我们推荐以 update:myPropName 的模式触发事件取而代之。举个例子,在一个包含 title prop 的假设的组件中,我们可以用以下方法表达对其赋新值的意图:
this.$emit('update:title', newTitle)
然后父组件可以监听那个事件并根据需要更新一个本地的数据 property。例如:
<text-document
v-bind:title="doc.title"
v-on:update:title="doc.title = $event"
></text-document>
为了方便起见,我们为这种模式提供一个缩写,即 .sync 修饰符:
<text-document v-bind:title.sync="doc.title"></text-document>
以上是关于Vue 开发实战基础篇 # 6:双向绑定和单向数据流不冲突的主要内容,如果未能解决你的问题,请参考以下文章