Vue.js快速上手|单向绑定与双向绑定
Posted DroidMind
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue.js快速上手|单向绑定与双向绑定相关的知识,希望对你有一定的参考价值。
DroidMind
♫. ♪~♬..♩
关注我
概述
♫. ♪~♬..♩
Vue.js 最显著的特点就是响应式和数据驱动,也就是将Model和View进行单向绑定或者双向绑定。
单向绑定:把Model绑定到View,当我们用javascript代码更新Model时,View就会自动更新。因此,我们不需要进行额外的DOM操作,只需要进行Model的操作就可以实现视图的联动更新。
双向绑定:把Model绑定到View的同时也将View绑定到Model上,这样就既可以通过更新Model来实现View的自动更新,也可以通过更新View来实现Model数据的更新。所以,当我们用JavaScript代码更新Model时,View就会自动更新,反之,如果用户更新了View,Model的数据也自动被更新了。
弄清了它的这种数据绑定的机制,我们再来看Vue.js代码就会很清晰了,Vue.js主要有三种数据绑定形式,并且都是基于单向绑定和双向绑定。
插值形式
♫. ♪~♬..♩
插值形式就是{{data}}的形式,它使用的是单向绑定。
我们首先定义好一个JavaScript对象作为Model,并且把这个Model的两个属性绑定到DOM节点上:
<body>
<div id="vm">
<p>Hello, {{name}}!</p>
<p>You are {{age}} years old!</p>
</div>
</body>
<script ></script>
<script type="text/javascript">
var vm = new Vue({
el: '#vm',
data: {
name: 'DroidMind',
age: 18
}
});
</script>Vue实例就是ViewModel的代理对象:
el: 指定了要把Model绑定到id为vm的DOM节点上。
data: 指定了Model,我们初始化了Model的两个属性name和age,在View内部的<p>节点上,可以直接用{{ name }}引用Model的某个属性。
当我们创建一个Vue实例,Vue可以自动把Model的状态映射到el指定的View上,并且实现绑定,这样我们就可以通过Model的操作来实现对DOM的联动更新,例如,打开浏览器console,在控制台输入vm.name = 'Bob',执行上述代码,可以观察到页面立刻发生了变化,原来的Hello, Robot!自动变成了Hello, Bob!。Vue作为MVVM框架会自动监听Model的任何变化,在Model数据变化时,更新View的显示。这种Model到View的绑定就是单向绑定。
v-bind形式
♫. ♪~♬..♩
如果我们希望html的某些属性能够支持单向绑定,我们只需要在该属性前面加上v-bind:指令,这样Vue在解析的时候会识别出该指令,就会将该将其属性的值跟Vue实例的Model进行绑定。这样我们就可以通过Model来动态的操作该属性从而实现DOM的联动更新。
例如:<p class="classed">
上面<p>节点的class样式指定的值为classed,它是一个静态的属性值,如果我们希望将该属性值跟Model进行一个绑定,只需要加上一个v-bind:指令,如下所示:
<p v-bind:class="classed">
绑定之后,classed不再是一个静态的字符串,而是vue实例中的data.classed变量,也就是它跟Model的classed进行了绑定,所以我们可以通过操作Model的classed来实现对View的class属性的动态更新,从而实现View的动态更新。
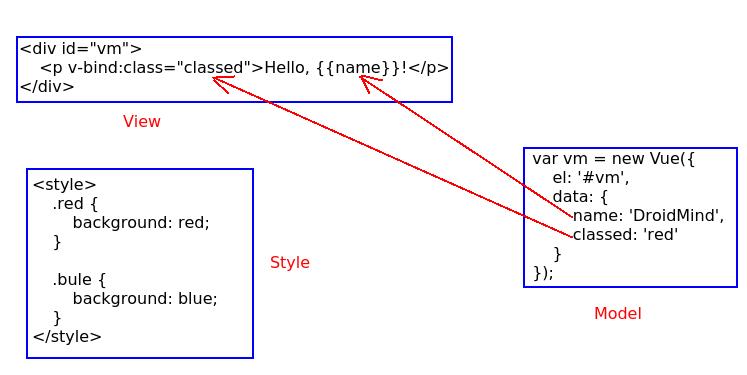
<body>
<div id="vm">
<p v-bind:class="classed">Hello, {{name}}!</p>
</div>
</body>
<script ></script>
<script type="text/javascript">
var vm = new Vue({
el: '#vm',
data: {
name: 'DroidMind',
classed: 'red'
}
});
</script>
<style>
.red {
background: red;
}
.blue {
background: blue;
}
</style>如上面代码所示,vm.classed的初始值为red,此时<p>的样式属性对应的是.red,此时背景就为红色,我们可以通过在浏览器的控制台输入vm.classed='bule',此时背景就自动变成了蓝色。可以看到通过对class属性进行绑定我们就可以动态的改变class对应的样式,这个都是通过Model的操作完成的,没有设置任何的DOM操作。

v-model形式
♫. ♪~♬..♩
v-model主要是用在表单元素中,实现了双向绑定。
当用户填写表单时,View的状态就被更新了,如果此时Model的数据也会随着输入的数据动态的更新,那就相当于我们把Model和View做了双向绑定。
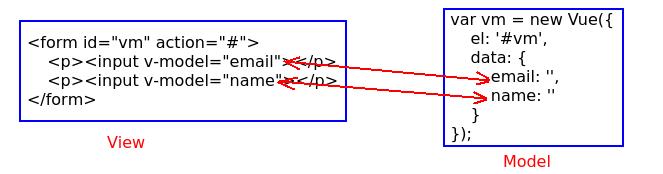
<body>
<form id="vm" action="#">
<p><input v-model="email"></p>
<p><input v-model="name"></p>
</form>
</body>
<script ></script>
<script type="text/javascript">
var vm = new Vue({
el: '#vm',
data: {
email: '',
name: ''
}
});
</script>我们可以在表单中输入内容,然后在浏览器console中用vm.$data查看Model的内容,也可以用vm.name查看Model的name属性,它的值和FORM表单对应的<input>是一致的。如果在浏览器console中用JavaScript更新Model,例如,执行vm.name='Bob',表单对应的<input>内容就会立刻更新。可以看到通过v-model实现了表单数据和Model数据的双向绑定。

把上面的内容搞清楚了,我们就可以清楚的知道Vue.js中View跟Vue实例之间的关系了,写起代码来整个思路也变得非常的清晰,如果没有把上面的原理搞清楚,学习Vue.js肯定就是云里雾里,不知所然。
长按二维码
以上是关于Vue.js快速上手|单向绑定与双向绑定的主要内容,如果未能解决你的问题,请参考以下文章
vue单向以及双向数据绑定(v-bind和v-model使用)