SwiftUI 4.0 中原生图表(Charts)实现超长内容滚动功能
Posted 大熊猫侯佩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SwiftUI 4.0 中原生图表(Charts)实现超长内容滚动功能相关的知识,希望对你有一定的参考价值。

功能需求
SwiftUI 4.0给我们带来了 ios 16 中美美哒的原生图表(Charts)。
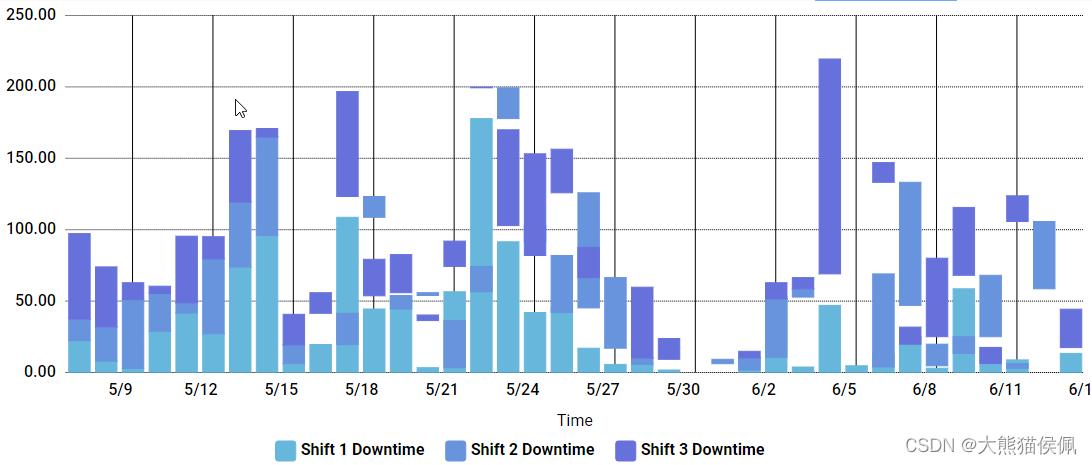
不过,默认的 Charts 是将全部项目一起显示在视图中,如果图表中需要显示的数据很多,就会挤压在一起很难分辨彼此:

能不能让 Charts 滚动着分页显示海量数据呢?

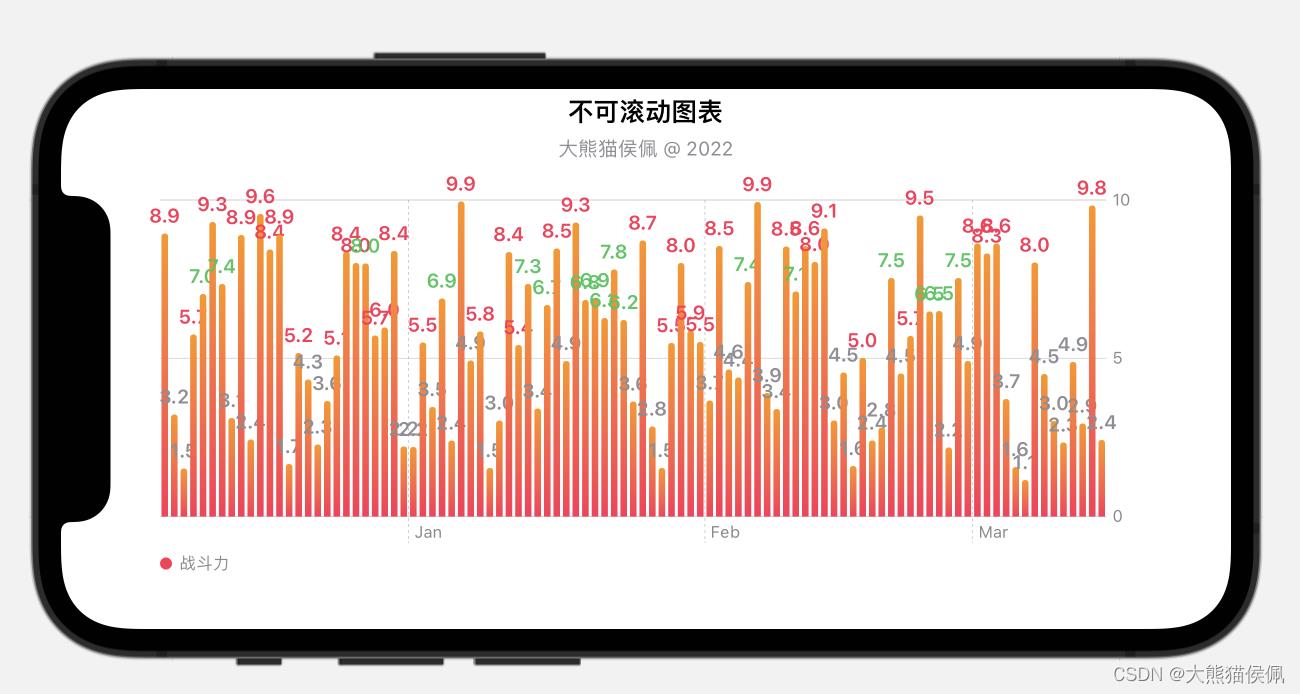
如上图所示,在包含了200条数据的 SwiftUI 4.0 原生 Chart 视图中,我们悠然自得的通过分页依次显示了所有数据,可以发现滚动极其流畅。
这是怎么做到的呢?
无需等待,Let’s go!!!
以上是关于SwiftUI 4.0 中原生图表(Charts)实现超长内容滚动功能的主要内容,如果未能解决你的问题,请参考以下文章
在所有SwiftUI版本(1.0-4.0)中原生实现Charts图表视图之思路
一个实际使用SwiftUI 4.0中ViewThatFits自适应视图的例子