解决pdf.js无法完全显示pdf文件内容的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决pdf.js无法完全显示pdf文件内容的问题相关的知识,希望对你有一定的参考价值。
参考技术A一、遇到的问题 :预览pdf文件时,很多内容未显示。****
查看控制台,出现以下警告
二、跟踪源码,排查原因
从下图可以发现baseUrl取值为params.cMapUrl
找到调用WorkerTransport方法处:
该问题的原因是因为缺少了部分字体包,也可使用CDN方式加载字体包。
此处提供cmaps的2个CDN地址(2.2.228为pdfjs-dist的版本号):
https://unpkg.com/browse/pdfjs-dist@2.2.228/cmaps/
https://cdn.jsdelivr.net/npm/pdfjs-dist@2.2.228/cmaps/
加载字体包后,效果如下图(部分内容已打马赛克):
pdf.js在国际化的时候,显示不了中文的解决办法
在项目中使用了pdf实现在线预览功能,开始工具栏中一直都是英文的,在view.js中设置了也不起作用,偶然发现了问题所在 当我把网站发布到iis上的时候,用google浏览器的审查元素功能的审核发现js报错了 Failed to load resource: the server responded with a status of 404 (Not Found) :8082/web/locale/locale.properties
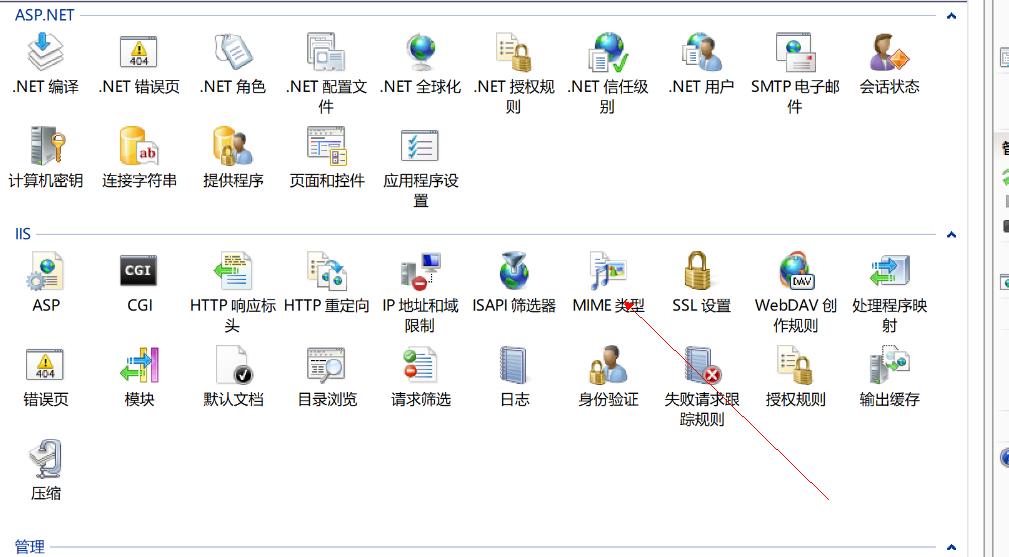
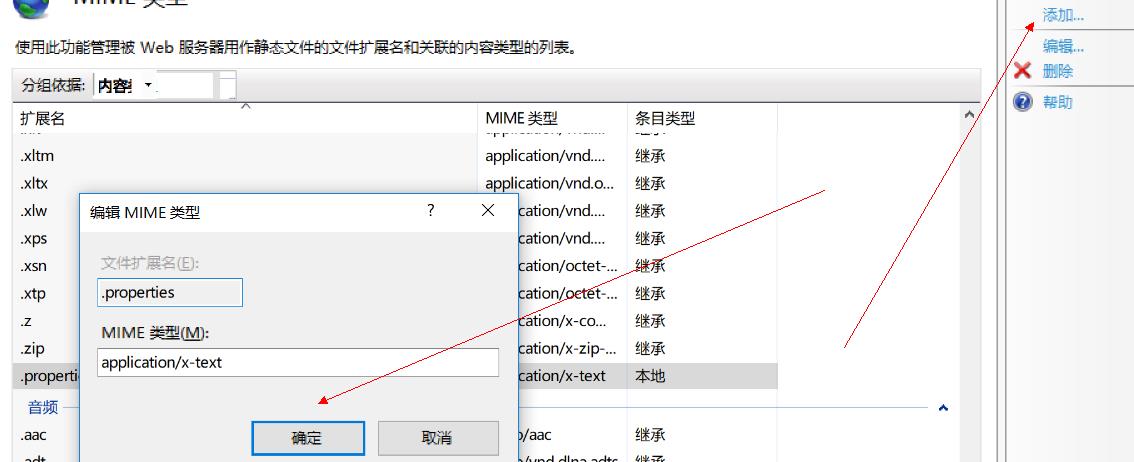
原来是找不到本地化文件,但文件明明就存在啊,看了文件的后缀名才明白,是iis不能识别后缀名properties,加入mime映射,重新浏览就可以了
具体做法如下


之前解决了这个问题
过了段时间再次使用到项目中,问题又出现了,而自己却忘记了上次是怎么解决的了,白白浪费了很多时间,所以抽时间把解决方法写出来,避免下次自己再同一个问题上浪费时间,也希望为困扰在这个问题的其他朋友提供一个解决思路
以上是关于解决pdf.js无法完全显示pdf文件内容的问题的主要内容,如果未能解决你的问题,请参考以下文章