学会这3个可视化布局思路,让报表更显专业!拿来就能直接用
Posted Leo.yuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学会这3个可视化布局思路,让报表更显专业!拿来就能直接用相关的知识,希望对你有一定的参考价值。
广义上的数据可视化范围很广,广到拉个折线图,插入个饼图就认为自己已经实现数据可视化。
然而,错误的图表会让数据以错误的方式误导人的数据分析思维,虽然图表相比于文字和数据有着天然的亲切感,降低了大脑的认知成本,以更简洁的方式让使用者看到数据与数据之间的关联。但如果选择不当或者本末倒置反而会加剧大脑的信息处理压力,起到适得其反的效果,而这种现象在职场中也渐渐成为通病。
常见的图表选择错误有:
1、图表选择不当
2、图表布局层级不明
3、图表色彩混乱
接下来我将一一进行拆解,小伙伴们可以参考一下:
1、图表选择不当
我们最常见的三类图表就是饼图、柱状图和折线图,然而也正是因为这三类图表的简易性,导致这三类图表的乱用更常见。
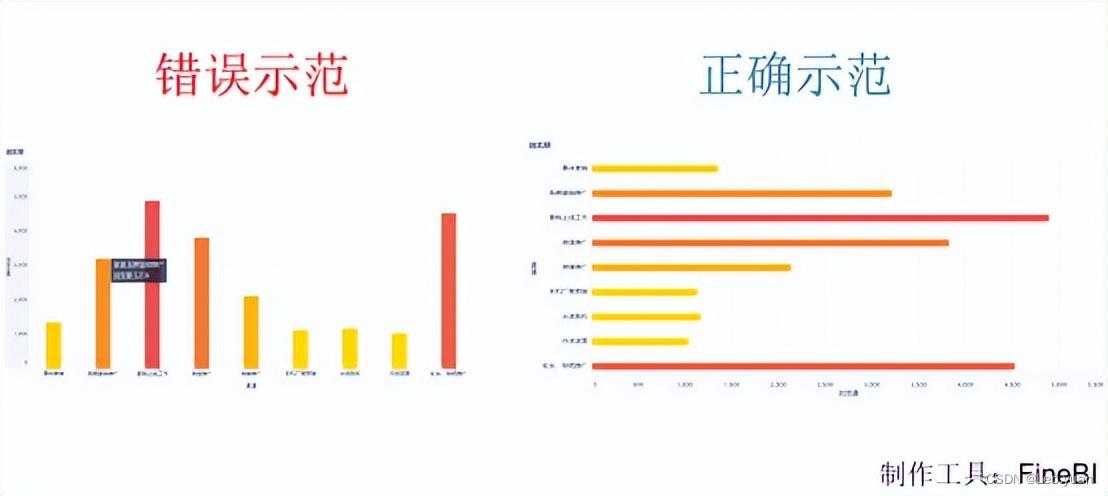
超负载的柱状图

柱状图主要用来描述分类数据之间的对比关系,但由于其扩展能力有限,所以数量控制在5条以类为佳,如果数量过多,可以将其改为条形图,从而承载更大的数据量,但也建议不要超过30条,避免增加记忆负担。
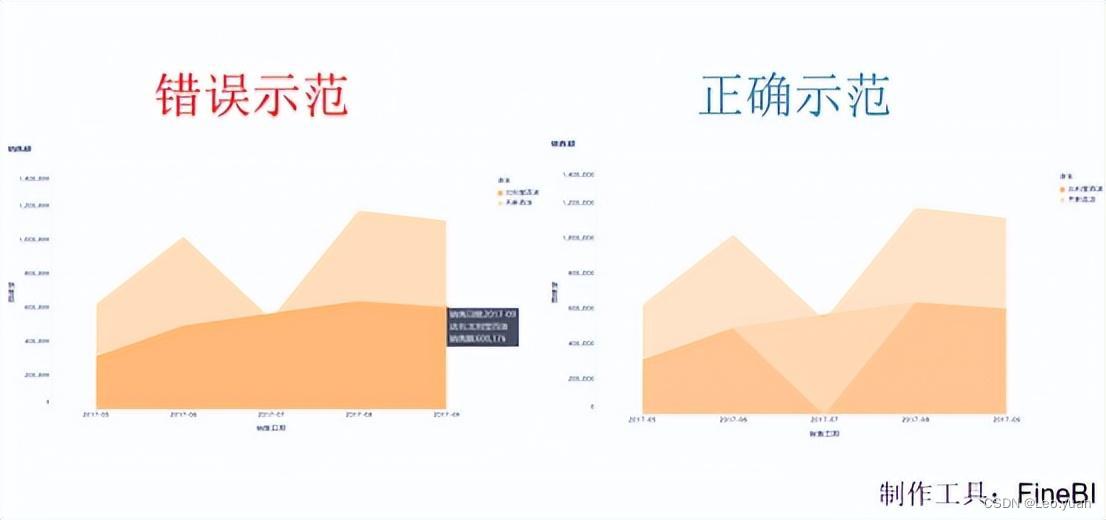
被遮挡的面积图

面积图是折线图的延申,除了能够展示数据的变化趋势之外,还能够比较所选范围内积累的值的大小。常用场景就是用面积图来展示两类产品随着时间的销售变化情况。但如果没注意颜色的透明度的设置,就很容易发生重叠,造成数据差距的误判。
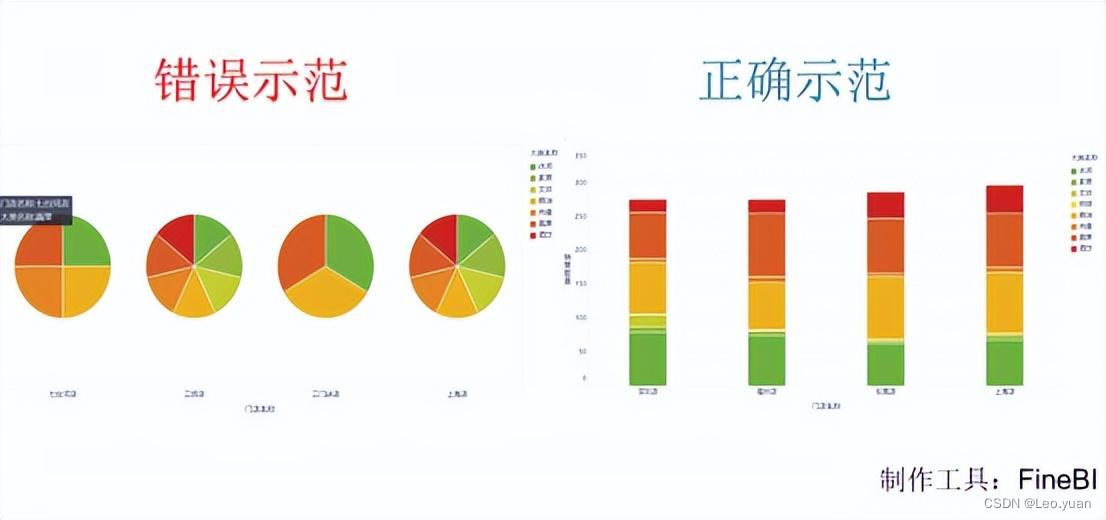
无法对比的饼图

饼图主要可以用来表现观察部分和整体的占比关系,通过角度和弧度大小来对比各种分类,但最好只选取1个维度1个指标。然而如果用其对比多个分类的成分关系则会显得不知所云,此时将其换成百分比堆积图可能会更加合适。
2、图表布局层级不明
职场人有个通病,就是想同时将所有内容都展现出来,恨不得将屏幕塞的满满的才觉得是有效使用图表。而这样造成的后果就是用户抓不住重点,分不清数据的优先级。
那么该如何正确布局呢?
由于人眼的阅读习惯为从上到下,从左至右,因而左上角是呈现信息的黄金位置,尽量将重点内容展现在此处,而右下角注意力较低,因而可以展现不太重要的信息。
除此之外,还可以将核心图表置于中间位置,次要图表位于两侧,减少认知负担。
合理的信息密度,一般建议不超过7组模块,避免图表混乱。
除了通过位置突出重点之外,还可以通过图表大小明确层级。
最后按照上述布局方式对其调整好,整个大屏主次分明,信息明确,准确传达出数据可视化的目的。
3、图表色彩混乱
很多人在上述两个问题完美避过之后,却陷入了老生常谈的图表配色问题,然而毫不夸装的说:普通图表与专业图表的差别,很大程度就体现在颜色运用上。

高级的图表配色通常通常满足以下几点:
遵循色彩一致性原则,配色尽量选择同类色系,避免花里胡哨。
同一页面颜色不超过5种
颜色尽量选择低饱和度的颜色,凸显其高级感
尽量用渐变色表示数据的大小变化
背景尽量采用纯色,避免对图表主题的干扰。
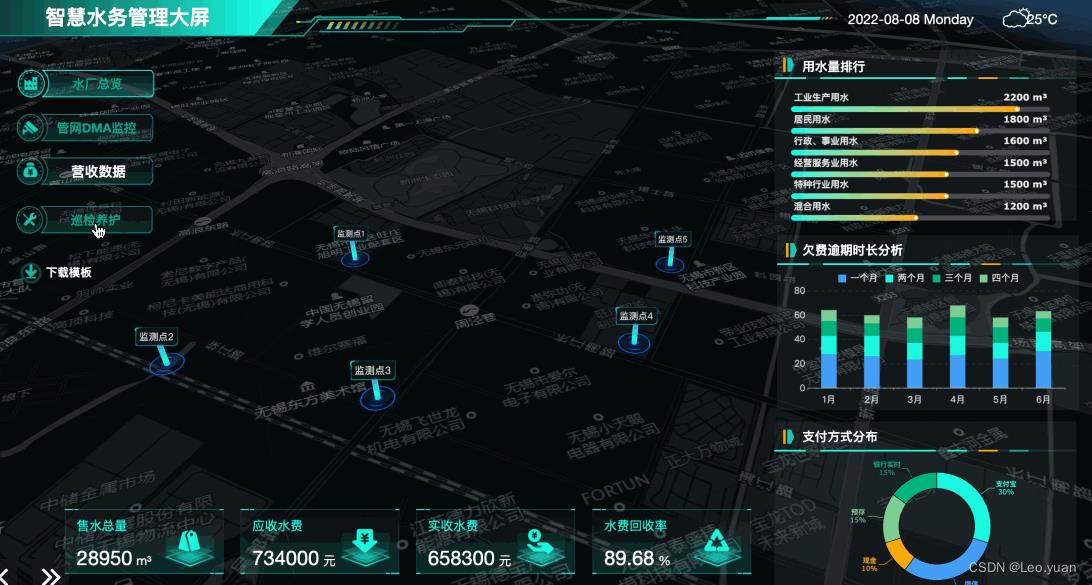
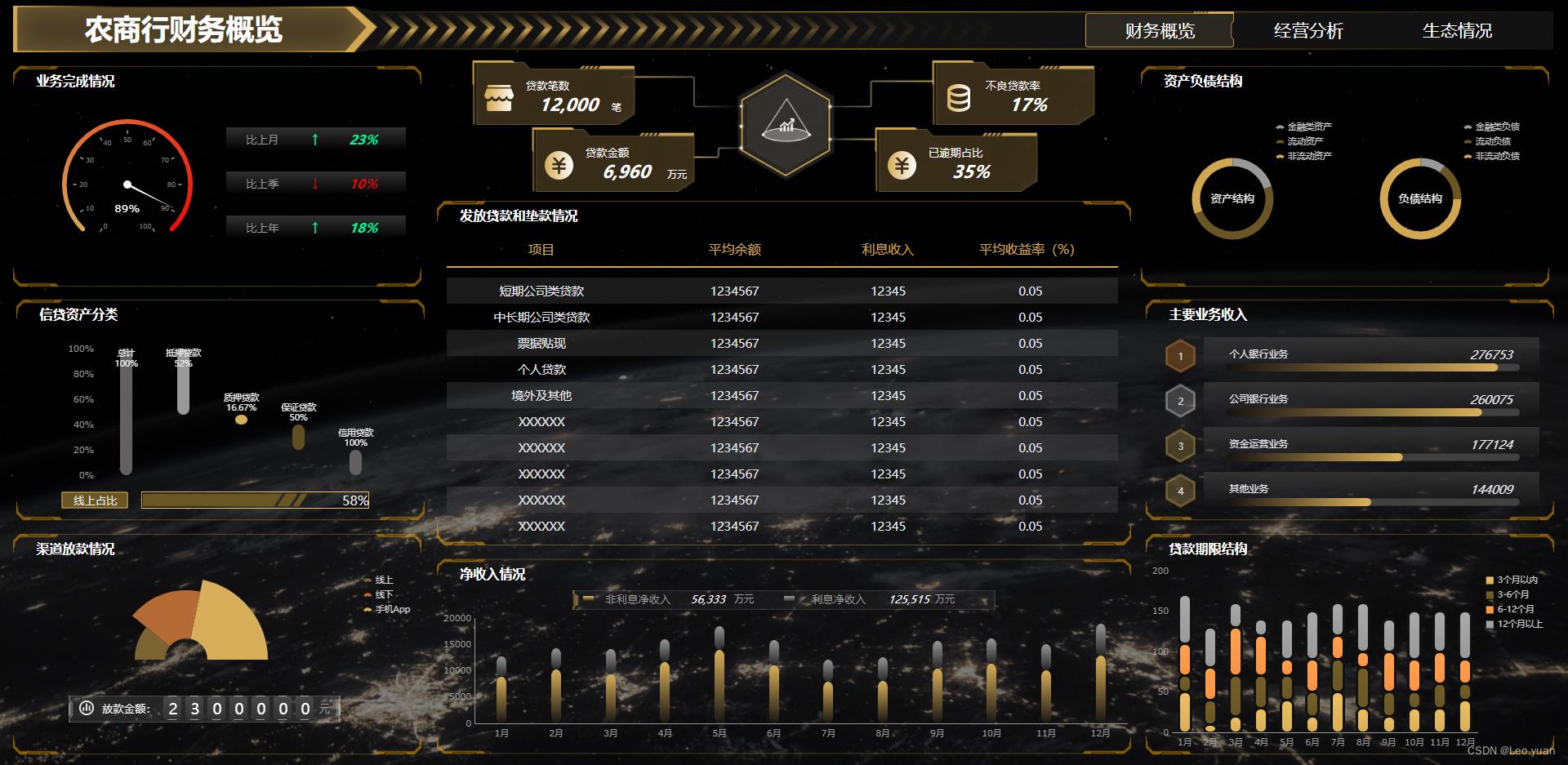
高级报表配色实例:




高级的图表配色是个不断积累、练习的过程,所以日常在制作图表的过程中,我们也可以找些配色网站进行配色参考,下面是我在制作图表过程中常用的配色网站,大家可以参考下:
Palette:能够将一张图片里的颜色代码提取出来,制作各种各样的图片色卡,以便学习其中的配色方案。
Flat UI Colors:这个网站提供了多种主流 UI 配色方案,有明度和饱和度的对比,点击色块就可以直接复制颜色,非常方便。
Nipponcolors:很文艺的网站,里面收录了非常多看好的颜色
WebGradients:网站渐变背景色参考,这个网站收录了非常多的渐变色彩,大概有 180 种,都非常的美观。
FineBI:严格来说这个网站并不是配色网站,而是个报表制作网站,所以其内置的配色非常适合B端用户,包含浅色、神色、自定义三个维度,基本能够满足报表的制作需求
以上图表均用FineBI制作完成,在制作过程中无论是图表样式的选择与适用范围,还是报表布局推荐或是配色,FineBI中都有着现成的模板,是一款用来制作报表的绝佳神器!
以上是关于学会这3个可视化布局思路,让报表更显专业!拿来就能直接用的主要内容,如果未能解决你的问题,请参考以下文章
无需代码,极简5步大屏可视化教程,3分钟就能轻松做出酷炫报表
JimuReport 1.3.7 首个正式版本发布,免费的可视化拖拽报表
JimuReport 1.3.7 首个正式版本发布,免费的可视化拖拽报表
数据可视化之powerBI技巧学会这几个度量值,轻松获取前N名