PPT效果有限Echarts技术太高,还是这个工具最快实现报表可视化
Posted Leo.yuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PPT效果有限Echarts技术太高,还是这个工具最快实现报表可视化相关的知识,希望对你有一定的参考价值。
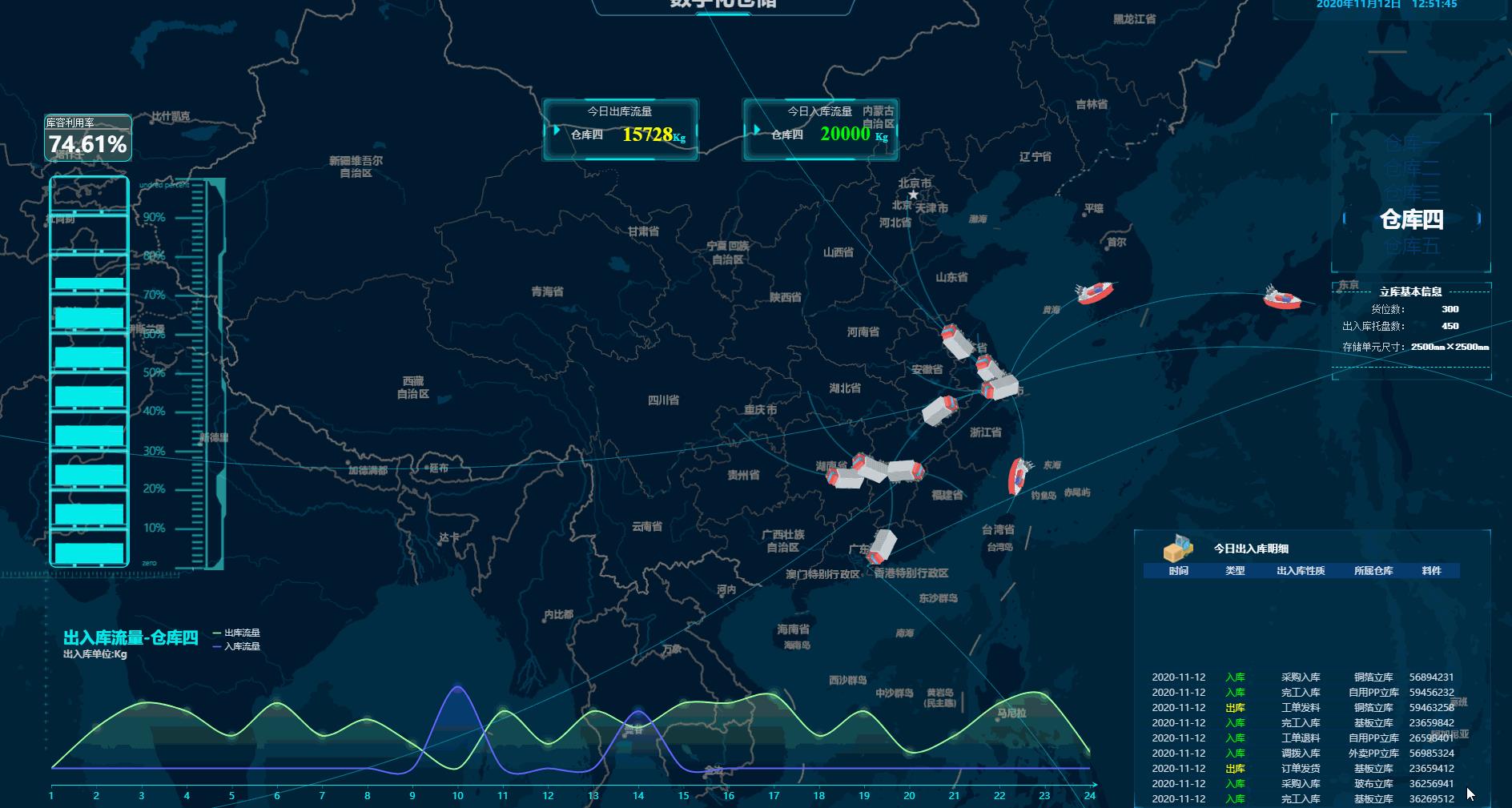
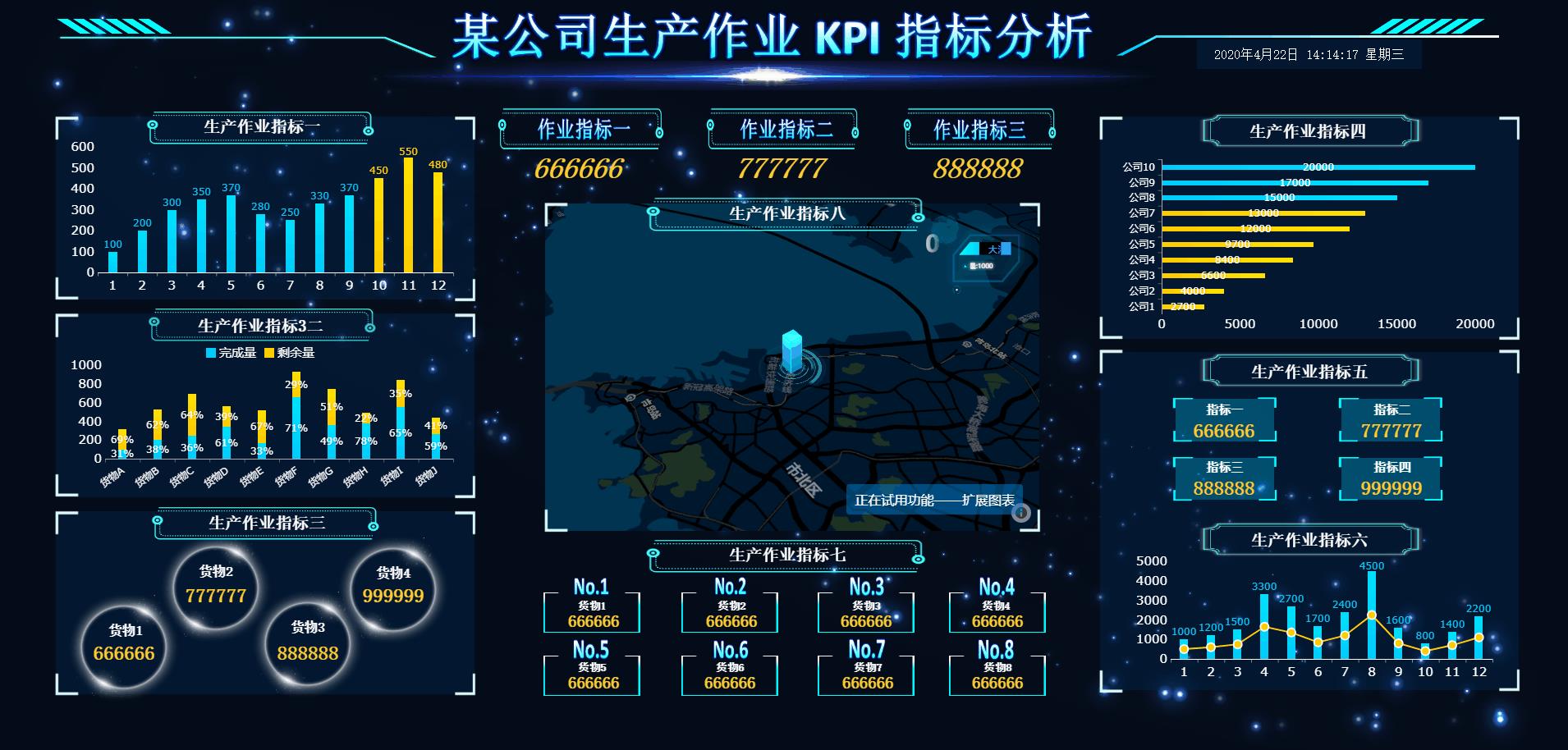
之前有粉丝问我怎么做像下面这样的动态可视化大屏?能不能出个详细的教程?

其实常用的方法有3种,第一种是PPT,第二种是专业报表工具Finereport,第三种是JS+Echarts。接下来我将详细介绍这3种方法的操作流程。
第一种:使用PPT
对于大多数人而言,用ppt做报表是最实用,最方便,也是最简单的方式。毕竟学会用ppt就已经满足了80%的可视化图表需求。
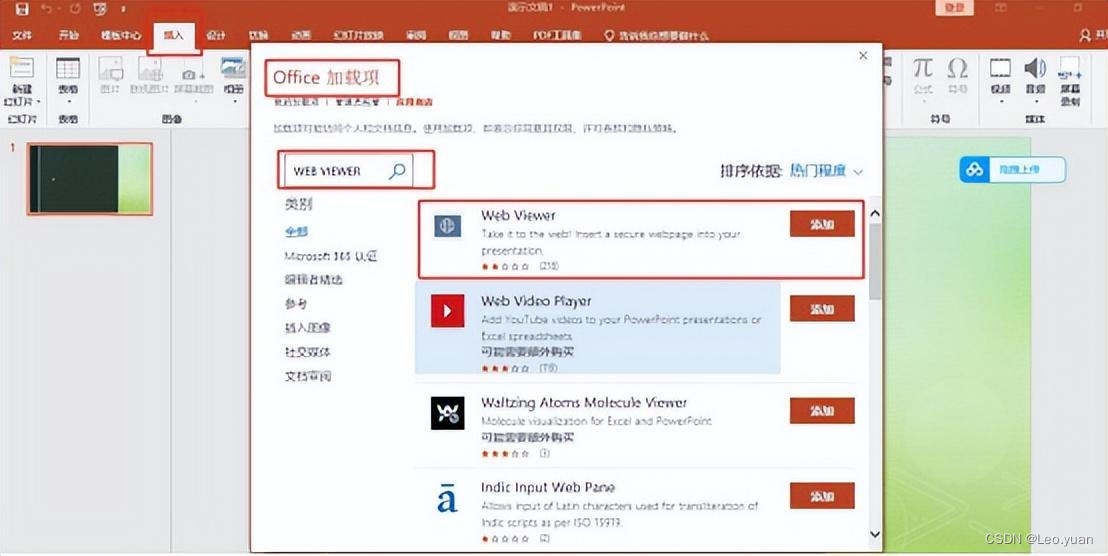
Step 1:在PPT插入卡找到加载项,搜索WEB VIEWER,然后选择添加
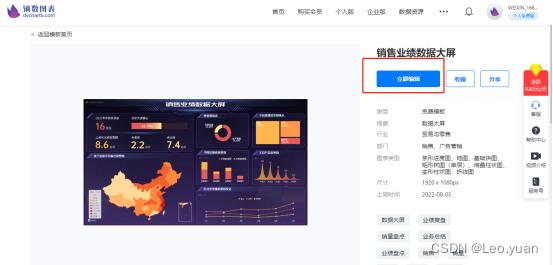
Step 2 : 打开浏览器,搜索镝数图表,下载图表模板,并对其进行修改并替换数据与文案信息。
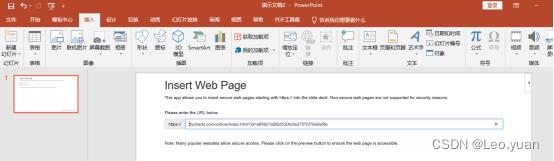
Step 3 :点击右上角分享,链接复制到PPT中,即可生成可视化大屏了。

**缺点:**只能选择固有模板,顶多是对数据进行改动,无法进行大范围的图表变动,且最终图表多为静态,无法进行动态展示。
第二种:使用专业Finereport工具
相之于第一种方式,使用BI工具可以弥补其不足,同时也包含其优点:自带酷炫图表插件,直接拖拉拽生成想要的可视化大屏,此外也有现成的可视化大屏模板,更改数据源就能直接用。具体操作如下:
Step 1:进入demo系统,根据场景需求、指标维度和整体风格选择适用模板进行下载。
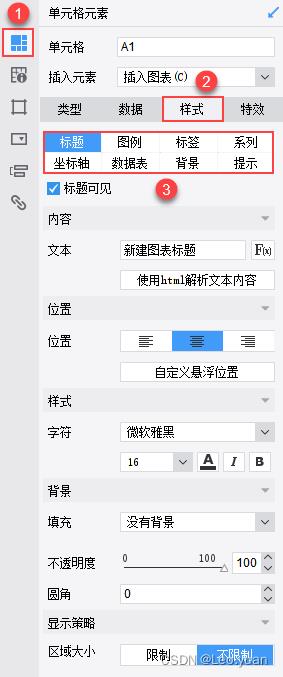
Step 2:将下载好的模板导入软件中,修改数据源(如果觉得部分组件不合适,也该在软件中直接替换为其他组件)
Step 3:细微调整图表样式、布局、配色等

缺点:在普及率上确实不及PPT,所以第一次使用需要下载软件,但等下载并上手之后,所有可视化图表均可完成,而且也可以直接连接数据进行实时的动态变化。
第三种:JS+Echarts
Step 1:先要去下载Echarts的js并建立一个html页面
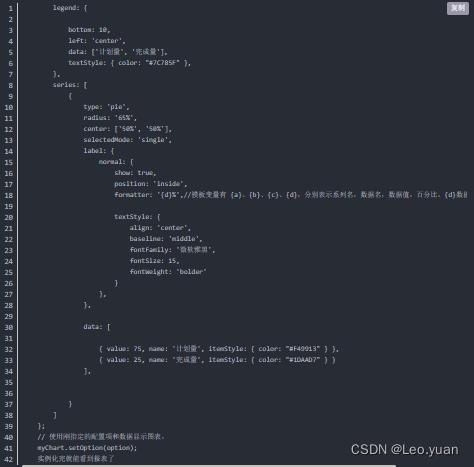
Step 2:编写代码(直接放上了部分代码,有技术的小伙伴可以跟着码一遍)

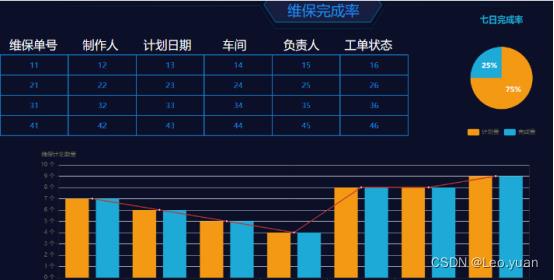
Step 3:进行效果调整
缺点:必须有一定的代码基础,且如果数据源发生改变需要重新写代码,有一定的技术门槛。
最后,以上3中方法均在职场有着各自的实用性,如何选择既要结合自身情况也要考虑最终目的。但不管怎样要记得可视化大屏的目的是为了通过关键数据,得出结论信息,所以千万不可本末倒置,为了效果而做大屏。
回复“报表”即可获取我认为做动态可视化报表的最佳应用!
以上是关于PPT效果有限Echarts技术太高,还是这个工具最快实现报表可视化的主要内容,如果未能解决你的问题,请参考以下文章