基于 RTS 超低延时直播优化强互动场景体验
Posted 阿里云云栖号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于 RTS 超低延时直播优化强互动场景体验相关的知识,希望对你有一定的参考价值。
RTS 在阿里云视频直播的基础上进行底层技术优化,通过集成阿里云播放器 SDK,支持在千万级并发场景下节点间毫秒级延时直播的能力,弥补了传统直播存在 3~6 秒延时的问题,确保了超低延时、低卡顿、秒开流畅的直播观看体验。本文介绍了基于 RTS 超低延迟直播优化强互动场景体验的最佳实践方案,并以阿里云播放器 Aliplayer 为例,详细介绍 RTS 超低延迟拉流接入、自动降级、排障信息获取等逻辑的实现,助力企业打造互动直播行业的产品竞争力。
适用场景
该方案适用于对超低延迟直播有诉求的客户,尤其是业务中存在强互动场景直播的场景。强互动场景直播主要是指对主播和观众存在互动,或观众存在更高实时性观看、画面互动需求的情况,常见场景例如:
- 教育直播:应用于大班课,可以支持超大数量规模的同学同时在线超低延时与老师互动教学。
- 电商直播:卖家与买家实时互动答疑,交流商品信息,互动效率提升转化促进交易成单。
- 体育直播:直播精彩体育、电竞等赛事,让观众实时了解现场情况,积极参与平台弹幕、评论等互动。
- 互动娱乐:主播可以在观众送礼物时及时反馈,增强与观众之间的互动体验。
- 会议直播:大型会议内容实时分享,让分布各地参会者保持同步的会议体验,会上沟通更敏捷。
业务介绍
背景
某在线知识分享产品为核心的技术服务商,客户期望能基于产品的原有普通直播 Paas 能力进行升级,降低终端用户的直播延迟,提供更优质的用户观看体验。推荐客户底层接入 RTS 服务实现超低延迟的平台直播解决方案,最终封装后作为 Saas 产品能力提供给外部用户付费接入使用,通过超低延迟的直播体验打造其 SAAS 产品在市场上的核心竞争力。
本文围绕着升级过程中客户核心诉求进行展开。特别地,会对如何使用 RTS 解决传统 Web 端使用 HLS 播放存在高延迟的场景进行重点介绍。
业务场景
传统直播升级 RTS 超低延迟直播过程中,仅涉及底层对接变更,无需改造终端用户的功能使用习惯,直播核心功能诉求主要考虑推拉流侧用户场景:
- 主播推流:无连麦场景下直接推流 / 连麦场景平台合流后转推流。
- 观众拉流:在 html5 页面中直接播放内容 / 在 HTML5 页面中参与连麦并播放内容。
当前解决方案及痛点
主要场景
推流部分通过 rtmp 直推标准直播或者 webrtc 采集后合流转推标准直播实现;而拉流时,为了满足用户无需安装app即可便捷观看的需求,需要重点考虑移动端的浏览器页面对媒体流的兼容性问题,相较 FLV 和 RTMP 协议在 HTML 5 页面中不甚理想的表现,客户优先考虑使用 HLS 格式进行拉流。
未接入 RTS 时的核心痛点
由于 HLS 协议特性,默认 Web 端观看直播画面延迟在 10s 以上,尽管传统直播中,客户可以在直播延迟中配置 HLS 为低延迟,但此时拉流端的延迟也仍在 3-6s 左右,对存在强互动需求场景的体验并不友好。
除 HLS 协议自身导致的高延迟痛点外,Saas 直播厂商在未接入阿里云标准直播前,还会额外面临以下几个痛点:
- 自建媒体流处理服务需要研发和维护成本,需要丰富的云上媒体处理能力,满足在音视频处理上的需求。
- 直播观众分散,用户观看体验受到网络最后一公里链路的质量影响较大,需要海量节点满足分发需求。
- 选择 Paas 服务时,需要其具备强大的产品 API 管理能力,以便其产品能定制业务逻辑,完成快速迭代。
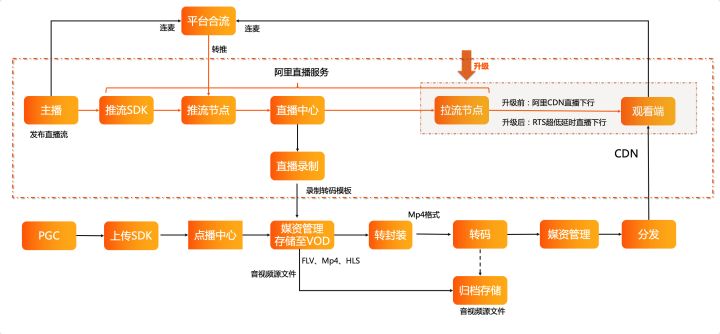
当前标准直播方案架构图

当前业务整体架构图

RTS 接入流程详解
标准直播升级到 RTS 过程中,主要需要改造的部分为
- 播放器:客户在网页端播放时,需要使用阿里云播放器,或者通过客户自有播放器对接 Web RTS SDK。
- 直播服务端转码:原始推流内容进行 RTS 转码模板处理,满足播放端兼容性需求。
- 播放地址生成:在业务服务器接口生成地址时,需要构造 RTS 地址格式、推荐一并返回播放器降级地址。
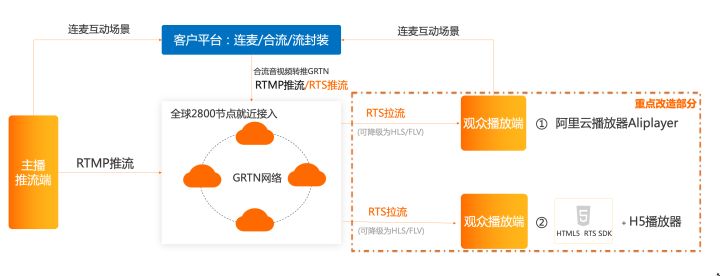
接入RTS后直播方案架构图

实施步骤
准备工作
在正式开始接入前,默认您已经在控制台完成开通直播服务、添加推流域名和播流域名、配置CNAME、关联推流域名和播流域名,并开通了超低延时直播功能等基础准备工作。
在本案例的业务升级流程中,覆盖了常见场景下的推荐步骤及功能说明,其中非必要的改造会在步骤中进行标注,可根据实际业务诉求选择性应用。
步骤一:RTS 推流地址及播放地址构造
构造推拉流地址前,需要准备好直播流的推流域名、播流域名、AppName(应用)、StreamName(直播流)、鉴权串(如有)。以常用的RTMP推流,RTS拉流为例,基础拼接规则如下:
推流地址:rtmp://http://demo.aliyundoc.com/app/stream?auth_key=鉴权串
构造规则:推流协议://推流域名/AppName(应用)/StreamName(直播流)? 鉴权串
拉流地址:artc://http://example.aliyundoc.com/app/stream?auth_key=鉴权串
构造规则:artc://播流域名/AppName(应用)/StreamName(直播流)? 鉴权串
步骤二:RTS 服务端转码配置
由于原生浏览器对 WebRTC 的限制,在 Web 端播放 RTS 流时存在以下限制:
- 视频编码:不支持包含 B 帧(会出现画面跳跃)。
- 音频编码:不支持 AAC 编码(会出现噪音)。
相对的,在推流时推荐使用
- 视频编码:H.264 编码的 baseline 级别(默认不含B帧)。
- 音频编码:OPUS 编码。
如果无法控制推流内容的编码,或者仅无法支持 OPUS 的音频编码直推,可以配置转码模板来兼容。不同转码配置对延迟影响略有不同,可参考如下配置说明进行选择:
- 登录视频直播控制台,在控制台左侧导航栏,进入域名管理页面,选择需要配置的播流域名,单击域名配置。
- 单击模版配置 > 转码模板配置,单击RTS转码页签,单击添加。
- 选择模板类型
| 模板类型 | 使用场景 | 模板优势 |
| 原画模板 | 仅需要去 B 帧或 OPUS 转码,推流编码不含 B 帧时仅开启 OPUS 转码即可 | 原画仅 OPUS 转码时延迟最优 |
| 窄带高清™模板 | 同等视频质量下,最高节省 20-40%带宽 | 节省带宽,带宽成本最优 |
| 标准转码模板 | 传统转码能力,对压缩比例和延迟无极致需求。 | |
| 纯音频转码模板 | 删除视频只输出 OPUS 音频流 | 自动去视频画面 |
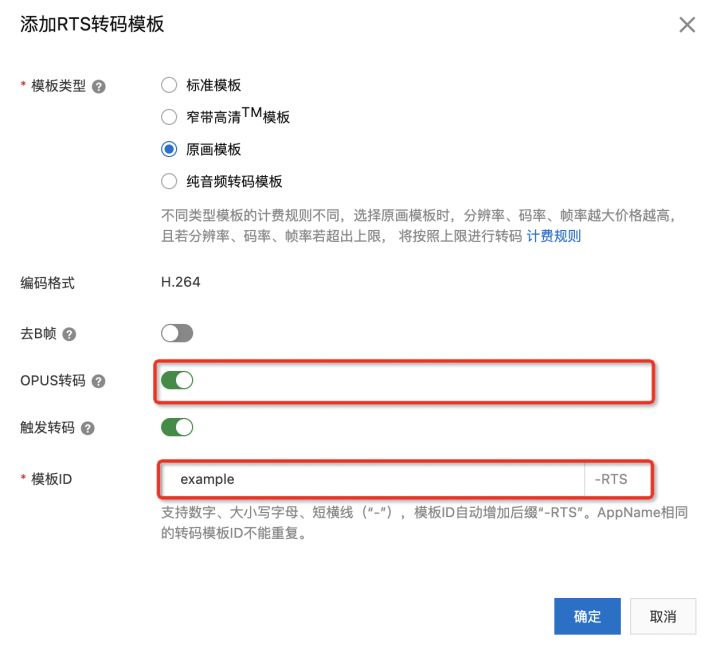
在当前客户案例中,客户优先考虑延迟因素,因此转码模板选择原画模板,仅开启 OPUS 转码,减少视频处理过程中的转码耗时,配置示例如下。

模板配置完成后,转码流的播放地址需要在原播放地址的基础上进行修改。如下图所示,创建模板 ID 中填写 example 时,结尾会自动补全后缀-RTS ,即此时模板ID全名为 example-RTS 。
注意:配置转码后,转码流的播放地址对应为
转码流地址:artc://http://example.aliyundoc.com/app/stream_example-RTS?auth_key=鉴权串
构造规则:artc://播流域名/AppName(应用)/StreamName(直播流)_转码模板ID? 鉴权串
特别提醒:如播放域名配置鉴权,鉴权串需要针对已拼接转码模板ID的地址进行签算生成。
步骤三:RTS Web播放器对接
RTS超低延时直播以WebRTC信令交互方式为基础,需要 HTML5 播放器播放时完成信令交互及媒体信息的编解码,RTS拉流播放时有三种选择:
- 集成阿里云播放器SDK(推荐),建议使用V2.9.23及以上版本,接入周期最短。
- 其他播放器集成Web RTS SDK作为插件,适用于强依赖其他播放器的场景。
- 客户自研播放器对接开放信令标准,需要具备WebRTC基础的开发人员接入。
当前案例中,客户使用阿里云播放器 Aliplayer 完成 RTS 拉流接入、拉流自动降级、排障信息获取等逻辑的实现。阿里云播放器已经集成了 Web RTS SDK,可以直接用于播放 RTS 流,并且内置了 RTS 自动降级逻辑,只需要提供一个降级地址即可使用,能够实现快速业务上线。
当用户播放时使用的浏览器不支持 WebRTC ,或者用户端通过 RTS 拉流失败时,为了保证业务的可用性,播放页面可以选择降级至 HLS、FLV 播放,目前主要支持的降级场景包括:
- 浏览器不支持 WebRTC 或 H.264。
- 信令请求失败(拉流地址无效、HTTPS配置无效、RTS配置无效等原因)。
- 起播超时或中途断流。
以下为阿里云播放器 Aliplayer 示例代码,实现了基础播放的逻辑(含降级),示例代码中的关键字段说明:
- source:指定RTS播放地址(填写步骤二生成的即可)。
- rtsFallbackSource:指定降级地址,如HLS拉流地址。
- skipRtsSupportCheck:是否跳过客户端浏览器版本兼容检查,推荐保持false即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="IE=edge" >
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/>
<title>Aliplayer Rts Demo</title>
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.9.23/skins/default/aliplayer-min.css" />
<script type="text/javascript" charset="utf-8" src="https://g.alicdn.com/de/prismplayer/2.9.23/aliplayer-min.js"></script>
</head>
<body>
<div class="prism-player" id="player-con"></div>
<script>
/**
* 播放器默认播放 source 提供的 rts 拉流地址,如果失败,则会自动降级至 rtsFallbackSource 提供的拉流地址(如 HLS 地址)。
* 可能的降级场景包括:
* 1. 浏览器不支持 RTS,直接降级
* 2. RTS 信令请求失败(拉流地址无效、https配置无效、RTS配置无效等),直接降级
* 3. RTS 起播超时或中途断流,按自定义策略重试失败后降级
**/
// 更多播放器配置请参考 https://player.alicdn.com/aliplayer/index.html
var options =
"id": "player-con",
"source": "RTS播放地址",
"rtsFallbackSource": "降级地址,如HLS",
"width": "100%",
"height": "500px",
"autoplay": true,
"isLive": true,
"playsinline": true,
"skipRtsSupportCheck": false, // 对于不在 https://help.aliyun.com/document_detail/397569.html 中的浏览器,可以传 true 跳过检查,强制使用 RTS(有风险,需要自测保证)
/**
* RTS 拉流超时会默认重试
* 以下两个参数用来控制降级之前的重试策略,比如 3000 毫秒超时,重试一次,如果再拉不到流就降级,那么总共等待 6000 毫秒降级
**/
// RTS 多久拉不到流会重试,默认 3000 ms
// rtsLoadDataTimeout: 2000,
// RTS 拉不到流重试的次数,默认 5,此参数建议设为 1,即重试 1 次后降级,可以减少降级等待时间
liveRetry: 1,
;
var player = new Aliplayer(options, function () /* player ready */);
// 降级时会触发此事件
player.on('rtsFallback', function(event)
console.log('[EVENT]rtsFallback', event.paramData);
// event.paramData.reason 降级的原因
// event.paramData.fallbackUrl 降级到的地址
)
player.on('error', function(event)
console.log('[EVENT]error', event.paramData);
)
</script>
</body>步骤四:低延迟推流配置
通过 RTMP 协议推流时,需要控制推流数据的关键帧间隔(GOP),GOP值越大,拉流延迟越高,推荐 GOP 设置为 1s。
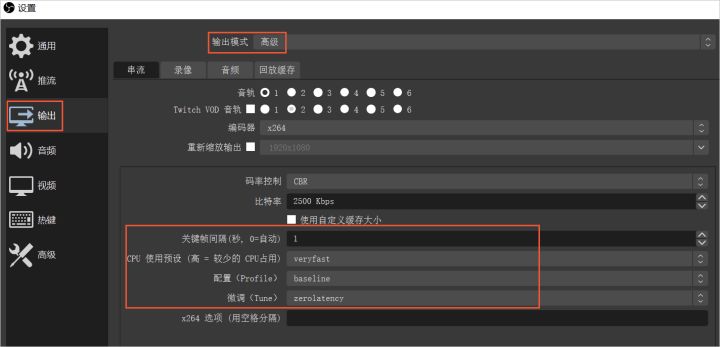
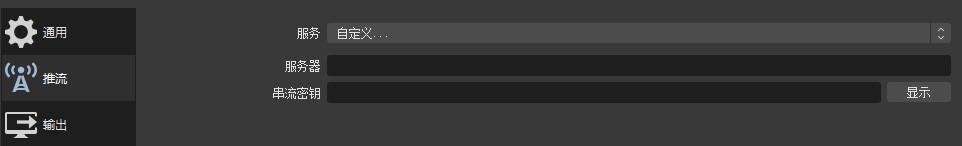
以 OBS 软件推流为例,需要在推流软件的输出设置中,设置以下视频编码参数值。
- 输出模式:高级
- 关键帧间隔(秒,0=自动):1
- CPU 使用预设(高=较少的CPU占用):veryfast
- 配置(Profile):baseline (去除B帧)
- 微调(Tune):zerolatency

输出参数配置完成后,推流地址正确填写即可开始推流。

- 服务:选择自定义。
- 服务器:输入已经生成的鉴权推流地址,例如:rtmp://http://demo.aliyundoc.com/app/stream?auth_key=1543302081-0-0-9c6e7c8190c10bdfb3c0************。
- 串流密钥:串流密钥为空。
步骤五:页面播放测试及延迟观测
完成推流和播放器对接后,可以在页面播放器中手动输入播放地址,或从业务后端接口获取 RTS 播放地址进行播放。
延迟效果演示
https://v.youku.com/v_show/id_XNTg4ODEyNDYwNA==.html?spm=a1z3jc.11711052.0.0&isextonly=1
步骤六:H5 页面播放时获取 TraceID
在传统直播中遇到延迟高、卡顿或其他问题需要提交售后排障工单时,往往需要用户协助采集多种客户端信息,排障效率较低,而在 RTS 接入直播时,我们只需捕获信令交互阶段中的traceid信息,即可提供给工程师结合问题现象进行问题分析。
该步骤为可选步骤,为了线上业务在排障场景中的便捷性和信息精准度,推荐作为接入改造步骤之一。以阿里云播放器 Aliplayer / 其他播放器集成 RTS SDK 接入两种场景为例,提供了排障信息 TraceID 的获取 Demo。
1.通过阿里云播放器 Aliplayer 播放
需要通过 player._rts.traceid 主动获取,用户可以在出现卡顿时选择上报信息。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="IE=edge" >
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/>
<title>Aliplayer Online Settings</title>
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.9.23/skins/default/aliplayer-min.css" />
<script type="text/javascript" charset="utf-8" src="https://g.alicdn.com/de/prismplayer/2.9.23/aliplayer-min.js"></script>
</head>
<body>
<div class="prism-player" id="player-con"></div>
<button id="trace">获取TraceId</button>
<script>
var btn = document.getElementById('trace');
var player = new Aliplayer(
"id": "player-con",
"source": "RTS拉流地址",
"width": "100%",
"height": "500px",
"autoplay": true,
, function (player)
console.log("The player is created");
);
btn.addEventListener('click', function()
// 获取 traceId,请使用 aliplayer 2.9.22 及以上版本
var traceId = player._rts.traceid;
console.log('traceId', traceId)
)
</script>
</body>2.通过其他播放器集成RTS SDK接入
RTS SDK 可以通过注册 customReporter 函数获取所有消息,当 msgid 为126即订阅成功时,可以获取 TraceID 。
示例代码:
AliRTS.createClient(
customReporter: (params) =>
const msgIds = [126/* 订阅成功 */, 220/* 推流成功 */];
if (msgIds.includes(Number(params.msgid)))
const args = JSON.parse(params.args);
const traceId = args.tcid;
console.log('traceId', traceId);
)RTS超低延迟直播方案优势
优势一:自助接入便捷
无论直接接入阿里云 RTS ,或是基于阿里云标准直播升级为 RTS ,技术对接流程均支持自助化的极简操作,1周可完成业务的接入到上线。
优势二:超低延迟的多平台支持
端到端延时从10秒以上降低至百毫秒,且支持大部分主流平台播放。
Native端:兼容 ios、Andriod、Mac、Windows 平台。
Web端:终端兼容率大于94%,开放 WebRTC 信令自研接入规范。
优势三:抗弱网能力
从 TCP 协议升级至 UDP 协议,叠加媒体特性,消除窗口阻塞和延时应答,并获得更强的抗卡顿能力,在丢包30%的情况下可以流畅播放。
优势四:提供高可用、灵活降级方案
服务端具备完善的推拉流全链路监控及告警能力,客户端支持 RTS 拉流失败或个别浏览器无法兼容时自动降级,从客户端和服务端双重对业务高可用性进行保障。
优势五:海量节点提供高并发支持
超低延时直播复用 CDN 节点架构,通过全球2800+节点提供服务。经过实践检验的千万级高并发视频云直播技术,有效提升私域流量的商业转化。
优势六:强大转码能力
直播服务端转码配置极简,触发便捷,满足对多码率、不同分辨率、不同编码的用户需求。阿里云独有的窄带高清™ 特性,保证画质的同时降低码率,整体上帮助用户降低成本,同等视频质量下最高可节省20%~40%带宽。
优势七:丰富API可对接管理
提供 137 个丰富灵活的API接口支持,满足业务全面诉求。客户支持 StreamID 流维度用量统计,结合 RTS 及普通直播的域名用量统计,可以精确统计各流的用量数据,便于用户统计下行业务具体用量。
常见问题
如何解决部分安卓手机QQ浏览器无法推拉流?
部分安卓手机(如 vivo iQOO)安装QQ浏览器后首次打开可能无法拉起X5内核,导致WebRTC兼容问题推拉流失败(报错:Failed to execute 'setRemoteDescription' on 'RTCPeerConnection’)。如果遇到该场景请按照以下操作确保X5内核初始化:
- 连接WIFI网络。
- 刷新当前页面并等待大约30秒。
- 重启浏览器,再次访问页面即可恢复正常。
为什么部分浏览器不支持Web RTS SDK?
对于Web RTS SDK暂不支持的浏览器,主要有以下原因:
- 浏览器未实现WebRTC相关API,或实现有缺陷(如IE浏览器、UC浏览器)。
- 浏览器支持WebRTC API,但不支持H.264编码,仅支持VP8(如部分安卓手机系统自带浏览器)。
相关文档
本文为阿里云原创内容,未经允许不得转载。
以上是关于基于 RTS 超低延时直播优化强互动场景体验的主要内容,如果未能解决你的问题,请参考以下文章