网页端表格设计指南
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页端表格设计指南相关的知识,希望对你有一定的参考价值。
参考技术A 想象一下你为企业端产品设计了一个系统,或是设计了某个应用程序。在诸如此类的设计中都需要用到表格。这些表格设计不是那些设计网站中展示的非常精美的表格样式,而是具有复杂交互和数百个单元格的表格。在这种情况下,设计师会面临许多挑战。 例如:将设计与现有的前端框架进行匹配,或与破坏布局的“不舒服”数据进行斗争。 我们将通过以下步骤来解决这些问题:系统化需求,原子化,定义交互。
所以,你已经采访了目标受众。现在是时候将他们的需求和需求拼凑在一起,并转化为对设计有用的东西。例如,一位用户说:“我需要看看我的数据如何影响应用程序的其他部分。”或者在看到另一个人使用软件时,你注意到他只使用快捷方式而根本不摸鼠标。这是什么意思?第一个用户的话是关于输入验证和提示。你需要考虑将警报或帮助信息附加到表中,或者开发一个有意义的颜色系统。这取决于领域和心理模型。观察第二个用户的工作可能是你需要设计键盘可设置快捷方式,可能需要考虑比“Cmd + C”和“Cmd + V”更深刻的快捷方式。
这样,你就有一系列的需求和愿望。开放式问题有助于找出真正的需求并过滤掉一时兴起。例如,“什么可以帮助你更快地工作?这如何提高你的工作效率?如果你不能做XX会有什么改变?“
这时候就需要一个功能框架了。如下图
任何表的最小构建块都是一个单元,联合成行和列,其具有不同于其他单元的特定特征。 最后,我们将表格的重要补充作为顶栏,键盘命令,处理错误等。
简而言之,构建一个复杂的表,收集并优先考虑用户需求。 考虑非表格解决方案,例如图表。
绘制一张树形图,系统化所有需要的功能。
原子化是首先设计小的UI组件然后组装更大的UI组件。 我们将逐渐从字体和颜色等基本粒子转移到像标题或列这样的大模态。
这些部分可以由设计系统或UI框架定义。 如果为现有产品创建表,请检查调色板,字体和图标是否满足表格的需要。
当表格原子设计准备就绪时,我们可以继续设计不同类型的单元。 首先要事先考虑每个元素的“正常”,“悬停”和“激活”的状态。 后面再添加“点击”,“禁用”和其他状态。
单元格可以有工具提示,输入提示,错误消息,占位符等附件。
设计单元格创建行时,需要查看各种组合是否可以很好地协同工作。 下面我在一行中展示了只读和可编辑单元格的。 一旦设计一个具有复杂编辑逻辑的表格,那么表格的某些字段由用户提供,而其他字段则使用默认值自动计算或填充。
需要注意的是,将鼠标悬停在只读和可编辑单元格上时,光标会有所不同。 点击单元格会触发选择行或进入可编辑单元格的编辑模式。 你可以在下图看到用户选择一行或多行时的单元格状态。
现在是时候考虑表头了。 根据我的经验,通常无法控制列标题长度并坚持一行。 我在下图展示了表头的不同变体。
基于数据的工具,用户经常需要排序和过滤。 它可以帮助用户在冗长的数据中找到有价值的信息。 排序和过滤的挑战是将排序控件和过滤控件与其他标题元素(列标题,度量单位等)结合起来。
与表格单元格不同,过滤器框通常在右侧具有“重置”图标,以便用户可以查看未过滤的内容。
在示例中,有三种类型的过滤器框。 字母数字过滤器可以按字母和数字进行搜索。 它支持通配符 - 未知数量的未知字符。
日期选择器过滤器具有日历,其工作方式与其单元格相同。 允许用户手动输入日期并从日历中选择是一件好事。 如果他们知道他们在搜索什么,那么打字比点击容易得多。 在我的一个项目中,我们允许输入“01/25/2017”,“6 12 17”和“2016年9月4日”等日期,仅过滤一个月或一年。
复杂表的一个常见功能是固定列。 通常,包含关键信息的列(例如,元素名称或状态)不可滚动。
虽然表列应该巧妙地适应内容大小,但是当文本被截断时会发生。 在这种情况下,列大小调整很有帮助。 用户可以拖动列边缘并查看长内容。
处理长文本字符串的另一种方法是:使用最长内容拉伸列或将内容折成多行。 第一种方法对于或多或少类似的文本字符串更有效。 如果看到全部内容对于人们来说比保持表格的垂直紧凑更重要,那么第二个更好。
我们需要定义列的默认最小宽度,以防止表格不适合调整大小。
什么构成一张表格? 单元格,列,行。 此外,复杂的表通常有一个顶部操作区。 与其他组件一样,顶部栏由较小的元素构成 - 标题和命令。 下面我收集了我们在其中一个产品中使用的各种状态的命令列表。
现在我们可以尝试组合不同的元素,看看它是否有效。 这里有些例子。
当然,这不是功能和元素的最终列表。 它不同于一个项目,可能包含其他内容,例如:
按多列排序;
可自定义的列;
可扩展行;
用于过滤和搜索的逻辑运算符(“和”,“或”,“其他”等)。
如果你犹豫要设计哪些功能,哪些没有,可以参考奥卡姆的剃刀,或简约法则。 如果现有的实例满足需求,则设计者不应创建新实例。 你应该“削减”用户可能需要的令人讨厌的功能。
只读表格 。 要构建的最简单的表类型,因为它只显示数据。 没有过滤或编辑选项。
搜索表格 。 单元格不可编辑,标题有过滤框和排序控件,可以选择行。 从实践来看,这些表格有助于从大量类似的东西中查找,比较和选择一个项目或几个项目。
可编辑的表格 。 所有或部分单元格都是可编辑的,通常没有筛选,因为行的顺序可能是自定义的。 这些表格通常会有工具栏并允许使用行执行操作。
简而言之
从最小的组件开始。 然后逐渐走向更大的,最后,模拟整个表格。
事先考虑每个组件的所有可能状态。
使用Occam的剃刀原则将元素数量保持在最小但覆盖所有用例。
构建块不足以构建像表格这样复杂的。设计师应该考虑“游戏规则”,并设计视觉部分背后的逻辑原则和惯例。
容器与响应式
如何将表格放在界面中? 例如,它会占用现有容器中的一些空间还是一个单独的模块? 这些问题的答案完全取决于产品,最好预见可能的问题并彻底定义原则。
有些应用程序使用线条或白色灰色“斑马线”来使信息更易读。
定义合理的默认宽度,并允许在需要时手动调整大小。对于阅读表格,最好在右边有一些空格而不是列之间的间隙。但是如果一个表包含许多行和列,则水平和垂直滚动是不可避免的。对于手机端的阅读,还可以把表格做成卡片式利于用户浏览数据。
即使是非常流畅和漂亮的表格也可能成为用户的噩梦。因此,遵循可访问性原则非常重要。 以下是可访问性方面的主要设计考虑因素。
给出标题并准备简明的摘要 。视力受损的用户应该能够在不对其所有单元进行语音处理的情况下处理表格。
注意字体大小 。尽管网络没有正式的最小尺寸,但16 px(12 pt)被认为是最佳的。此外,用户应该能够在不破坏整个布局的情况下将表格增加到200%。
为有色盲的人测试颜色 。文本和控件应与其背景具有足够的对比度。最低要求色比3:1(越多越好)。颜色不应该是标记事物的唯一方式。例如,错误消息不应仅依赖于红色文本,警告图标将为色盲用户提供参考。
避免使用小而模糊的控件 。如果可点击组件至少为40×40像素,则认为它们是触摸友好的。由图标表示的命令应标记或具有工具提示和替代文本。设计师不应过度使用图标,因为用户可能无法正确理解复杂的隐喻。
简而言之
内容统一和格式化也是设计师的工作。
不仅要考虑界面元素,还要考虑用例,规则和常用模式。
原文:https://medium.muz.li/complex-tables-356826d11861
译者:Ever
相关文章推荐:
在构建设计规范之前,你需要看看这些设计资源
如何构建设计语言系统
给初级UI&UE设计师的Sketch资源分享
交互设计原则和理论1——尼尔森十大可用性原则
交互设计原则和理论2——七大定律
国外设计团队的高频设计工具与协作工具
16个表单优化技巧
网页端表格设计指南
怎样提高注册登录流程的交互体验
不可错过的2019设计趋势
求以下网页设计表格html代码
求以下网页设计表格html代码急急急,下午要交作业了,编码大神救救我

代码(大小有需要可以调):
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>练习使用HTML</title>
</head>
<body>
<center>
<table border="1px" cellpadding="0px" cellspacing="0px">
<tr>
<td colspan="4" height="60px"></td>
</tr>
<tr>
<td width="200px" height="60px"></td>
<td width="200px" height="60px"></td>
<td width="200px" height="60px"></td>
<td width="200px" height="60px"></td>
</tr>
<tr>
<td colspan="4" height="60px"></td>
</tr>
<tr>
<td colspan="4" height="60px"></td>
</tr>
<tr>
<td colspan="4" height="60px"></td>
</tr>
<tr>
<td colspan="4" height="60px"></td>
</tr>
</table>
</center>
</body>
</html>
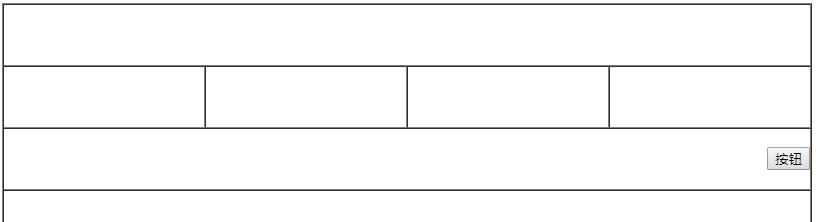
运行效果:



老哥,加个按钮代码是什么
追答<tr><td colspan="4" height="60px"><button style="float:right ;">按钮</button></td>
</tr>


兄弟,最后最后最后一个问题


讲吧
追问每一行都插入这么三个要素代码是什么
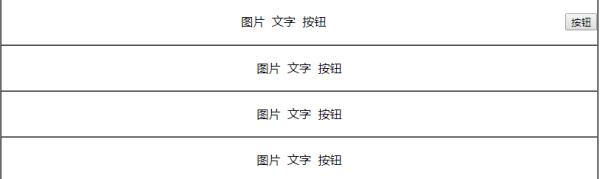
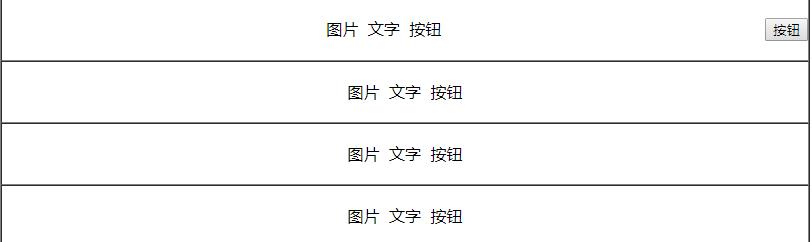
追答这种效果吗?

这样实现(每个里面都这样):
<span style="width:100%;text-align:center;display:block;">图片 文字 按钮</span>
</td>

老哥我的意思是插入一张图片一段文字一个按钮 麻烦了😃😃😃


就是这个意思
我只要代码就行
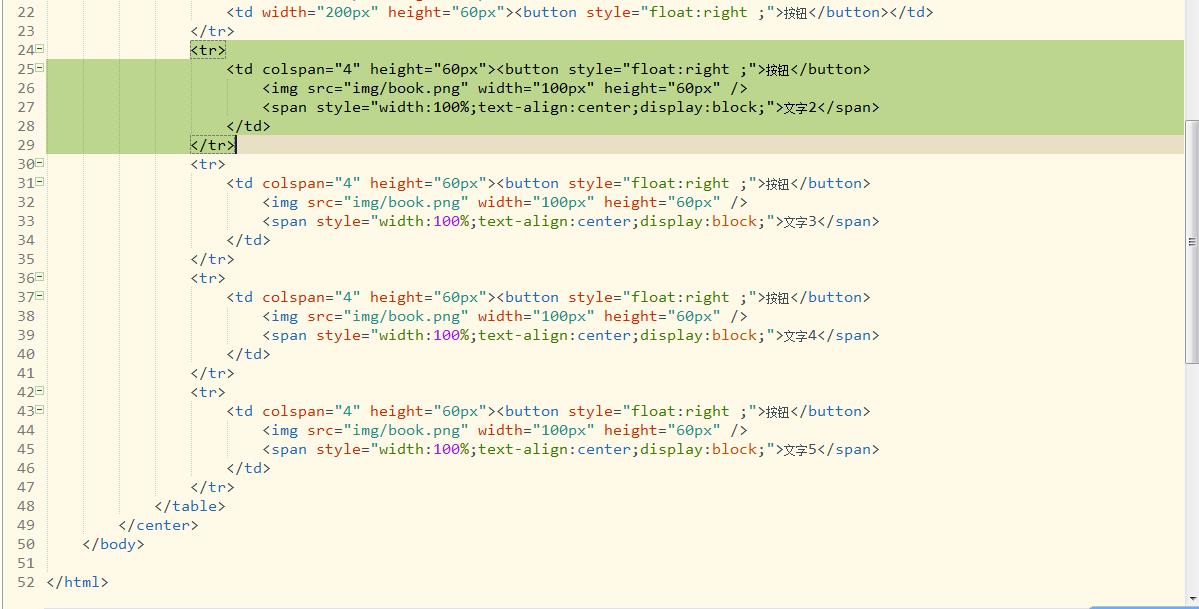
追答图片是我的,根据需要你自己找一个吧
<center><table border="1px" cellpadding="0px" cellspacing="0px">
<tr>
<td colspan="4" height="60px"><button style="float:right ;">按钮</button>
<img src="img/book.png" width="100px" height="60px" />
<span style="width:100%;text-align:center;display:block;">文字1</span>
</td>
</tr>
<tr>
<td width="200px" height="60px"><img src="img/book.png" width="100px" height="60px" /></td>
<td width="200px" height="60px"><span style="width:100%;text-align:center;display:block;">文字3</span></td>
<td width="200px" height="60px"></td>
<td width="200px" height="60px"><button style="float:right ;">按钮</button></td>
</tr>
下面类似:


谢谢兄弟 万分感谢
参考技术A <tr></tr><tr><td></td><td></td><td></td><td></td></tr>
<tr></tr>
<tr></tr>
<tr></tr>追问
能不能完整点 兄弟 我这门课一窍不通
以上是关于网页端表格设计指南的主要内容,如果未能解决你的问题,请参考以下文章