求以下网页设计表格html代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求以下网页设计表格html代码相关的知识,希望对你有一定的参考价值。
求以下网页设计表格html代码急急急,下午要交作业了,编码大神救救我

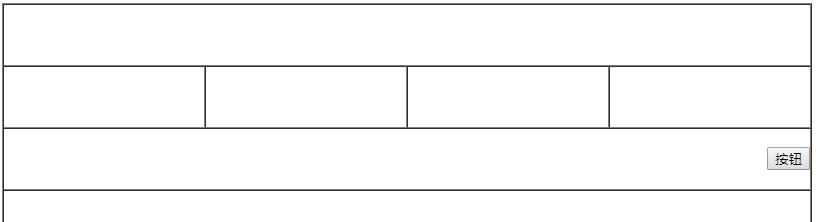
代码(大小有需要可以调):
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>练习使用HTML</title>
</head>
<body>
<center>
<table border="1px" cellpadding="0px" cellspacing="0px">
<tr>
<td colspan="4" height="60px"></td>
</tr>
<tr>
<td width="200px" height="60px"></td>
<td width="200px" height="60px"></td>
<td width="200px" height="60px"></td>
<td width="200px" height="60px"></td>
</tr>
<tr>
<td colspan="4" height="60px"></td>
</tr>
<tr>
<td colspan="4" height="60px"></td>
</tr>
<tr>
<td colspan="4" height="60px"></td>
</tr>
<tr>
<td colspan="4" height="60px"></td>
</tr>
</table>
</center>
</body>
</html>
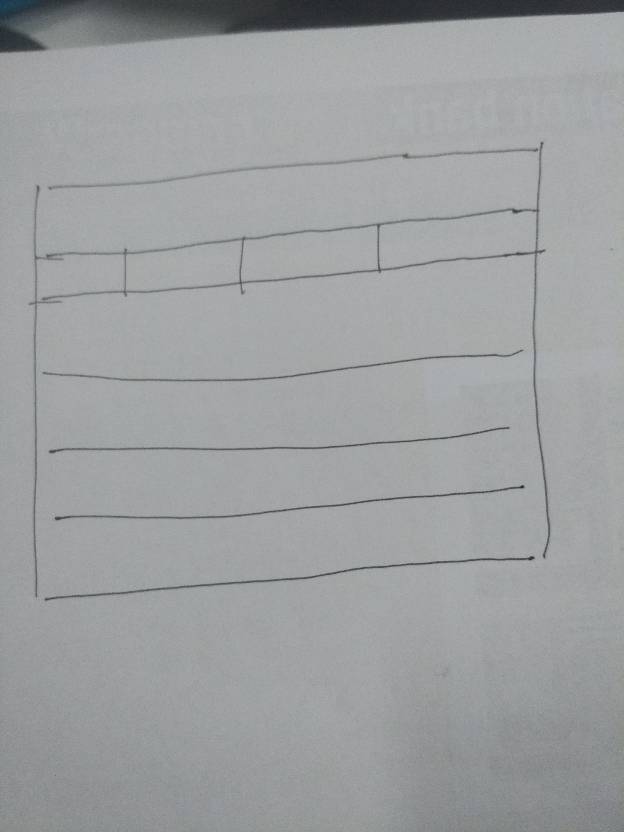
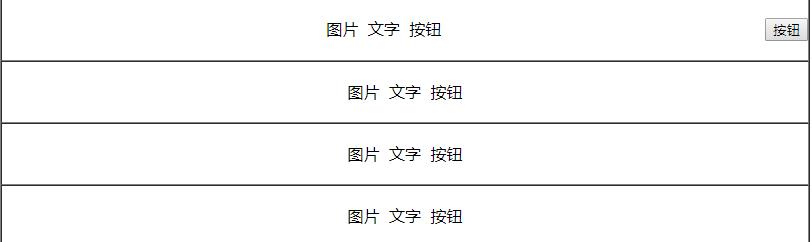
运行效果:



老哥,加个按钮代码是什么
追答<tr><td colspan="4" height="60px"><button style="float:right ;">按钮</button></td>
</tr>


兄弟,最后最后最后一个问题


讲吧
追问每一行都插入这么三个要素代码是什么
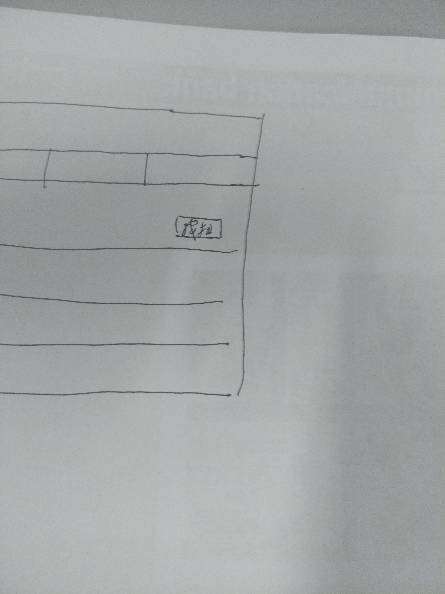
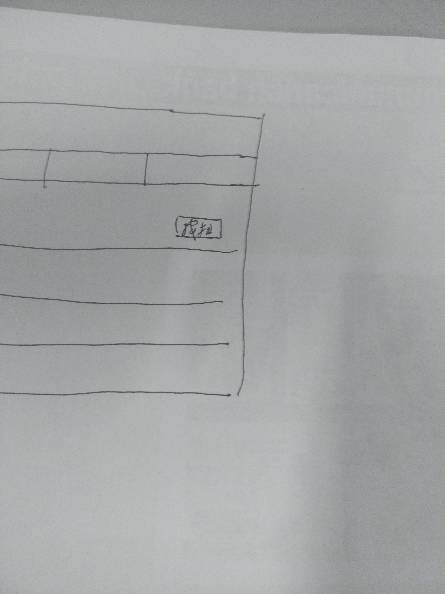
追答这种效果吗?

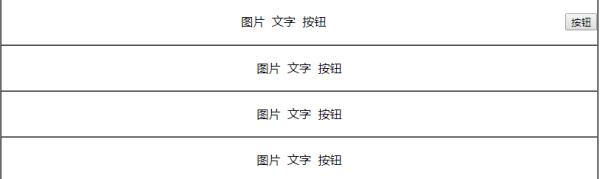
这样实现(每个里面都这样):
<span style="width:100%;text-align:center;display:block;">图片 文字 按钮</span>
</td>

老哥我的意思是插入一张图片一段文字一个按钮 麻烦了😃😃😃


就是这个意思
我只要代码就行
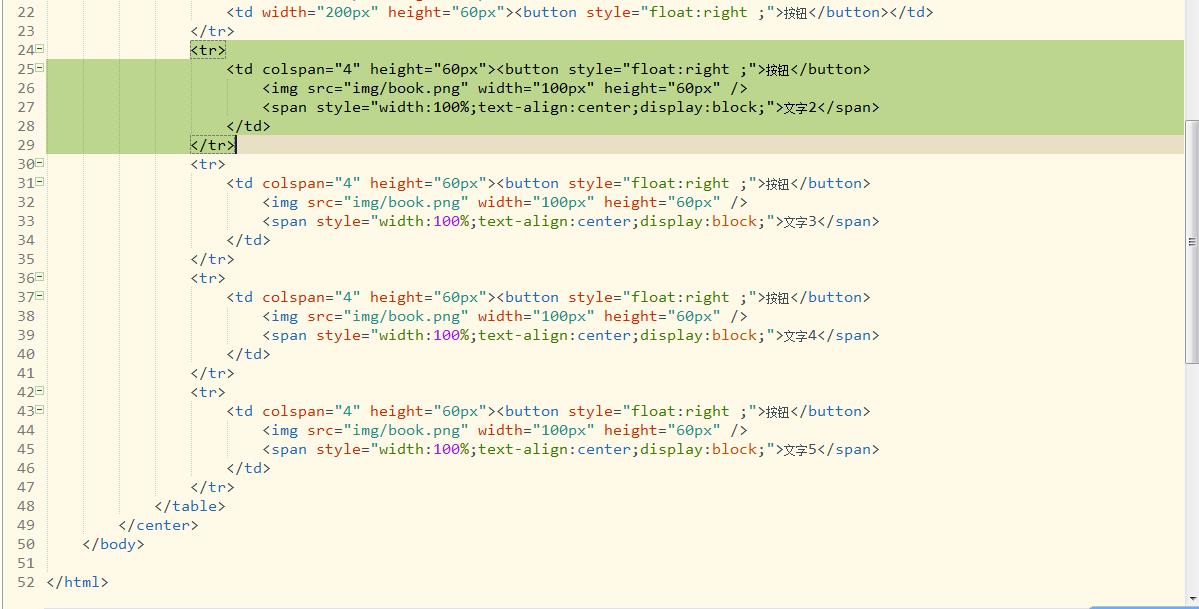
追答图片是我的,根据需要你自己找一个吧
<center><table border="1px" cellpadding="0px" cellspacing="0px">
<tr>
<td colspan="4" height="60px"><button style="float:right ;">按钮</button>
<img src="img/book.png" width="100px" height="60px" />
<span style="width:100%;text-align:center;display:block;">文字1</span>
</td>
</tr>
<tr>
<td width="200px" height="60px"><img src="img/book.png" width="100px" height="60px" /></td>
<td width="200px" height="60px"><span style="width:100%;text-align:center;display:block;">文字3</span></td>
<td width="200px" height="60px"></td>
<td width="200px" height="60px"><button style="float:right ;">按钮</button></td>
</tr>
下面类似:


谢谢兄弟 万分感谢
参考技术A <tr></tr><tr><td></td><td></td><td></td><td></td></tr>
<tr></tr>
<tr></tr>
<tr></tr>追问
能不能完整点 兄弟 我这门课一窍不通
求设计一个简单的网页 内容 写一个html页面,至少包含一个表格、一个表单; 30行以上; 美观不管
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style>
.fontStyle
color:red;
font-size:18px;
font-weight:bold;
</style>
</head>
<body>
<p class="fontStyle">表格</p>
<table cellspacing="0" cellpadding="0" width="500" height="300" border="1">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>6</td>
</tr>
</table>
<p>----------------------------------------------------------------------------------------------</p>
<form id="form1" name="form1" method="post" action="">
<p class="fontStyle">表单</p>
<p>
<label for="name">姓名:</label>
<input type="text" name="name" id="name" />
</p>
<p>性别:
<input type="radio" name="sex" id="male" value="radio" /><label for="male">男</label>
<input type="radio" name="sex" id="female" value="radio2" /><label for="female">女</label></p>
<p>爱好:
<input type="checkbox" name="music" id="music" /><label for="music">听音乐</label>
<input type="checkbox" name="web" id="web" /><label for="web">上网</label>
<input type="checkbox" name="book" id="book" /><label for="book">看书</label></p>
<p>
<label for="content">简历:</label>
<textarea name="content" id="content" cols="45" rows="5"></textarea>
</p>
</form>
</body>
</html>
把上面的代码放到dw里,运行就好了,如果还不会,我把网页传给你吧!!! 参考技术A 学习一下自己做追问
我就是不会啊
参考技术B 这个你使用dreamweaver 就可以自己做出来啊。就跟操作word表格一样 很简单的。以上是关于求以下网页设计表格html代码的主要内容,如果未能解决你的问题,请参考以下文章