CSS动画篇之炫酷时钟之时钟墙
Posted 南城FE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS动画篇之炫酷时钟之时钟墙相关的知识,希望对你有一定的参考价值。
通过CSS制作的时钟大家肯定看到的多了,但是像下面这样的时钟是不是很少见,整个时钟是有很多个小的时钟组合而成,每秒通过多个时钟的动画来切换时间,不得不说这个设计是非常的炫酷且有特色。
前言
看到这个动画效果你有什么思路,你会怎么实现呢?可以先想一下你的答案,看看与本文的思路是否一致。本文既然是探讨的CSS动画,那么界面上这么多的时钟是尽可能的不是真的多个时钟,那样操作DOM及JS的逻辑就太复杂了,也没有和此设计理念一样,简洁且优美。
实现过程
html
当你仔细看这个动图的时候可以看出我们可以把这整个时钟分为5块内容,即 2 1 : 5 8,小时和分钟的个位数和十位数,再加中间的冒号。那么我们的HTML代码可以按如下所示分为5块区域:
<div class="display">
<div class="digit">
</div>
<div class="digit">
</div>
<div class="digit separator">
</div>
<div class="digit">
</div>
<div class="digit">
</div>
</div>每个区域里面都是由多个小块组成,只需要在该区域内加上固定的元素数量。比如上面的第一个区域的数量就是24(4 * 6)个。
<div class="digit">
<div class="clock"></div>
<div class="clock"></div>
<div class="clock"></div>
...省略
<div class="clock"></div>
<div class="clock"></div>
<div class="clock"></div>
</div>CSS
每个时钟的两个指针将有“before” 和“after”伪元素实现,CSS代码如下所示:
.clock
border-radius: 50%;
width: 60px;
height: 60px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
position: relative;
background-color: #fff;
.clock:before,
.clock:after
content: ;
display: inline-block;
height: 45%;
width: 4px;
background-color: #444;
position: absolute;
left: 50%;
top: 8%;
margin-left: -2px;
transform-origin: 2px 100%;
transition: all 10s cubic-bezier(0.5, 0, 0.5, 1);
最终的结果是这样的:
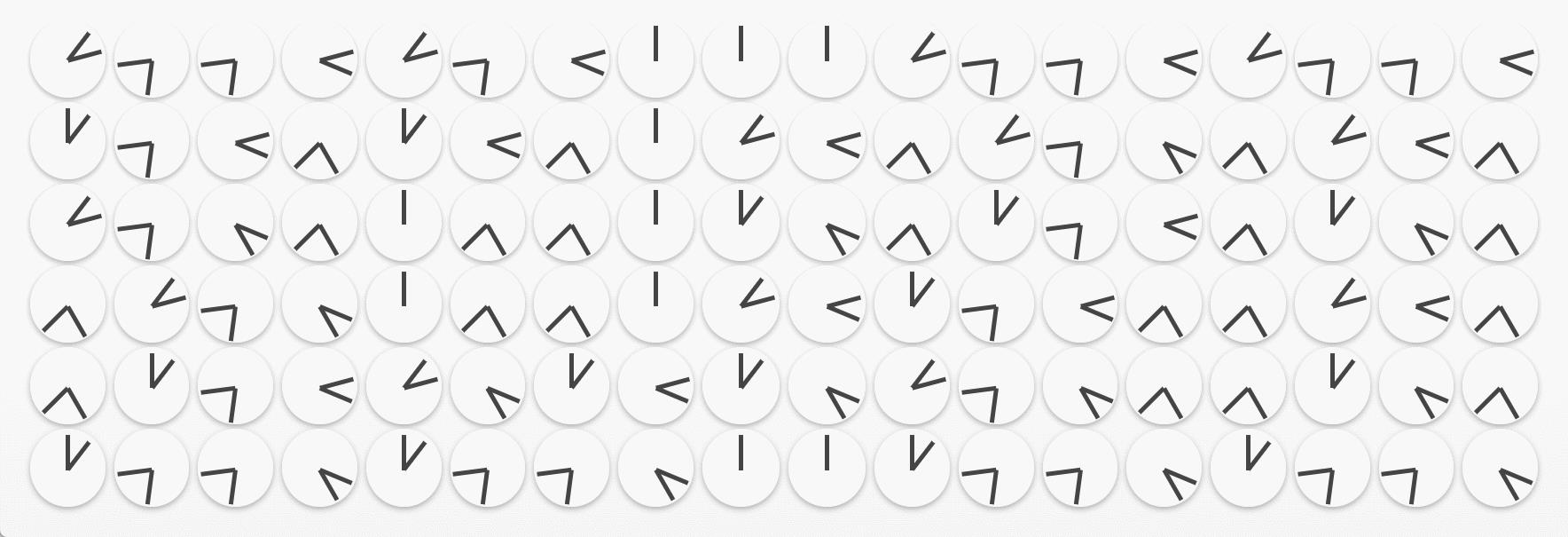
其实仔细看我们的时钟只绘制了简单的形状,它们只需要能够将指针定位如下在6个位置即可:
通过增加不同的类来实现,这些类改变了伪元素围绕其各自的旋转角度。
.clock.pos2:before
transform: rotate(180deg);
.clock.pos2:after
transform: rotate(90deg);
JS
现在一切都准备好了,就差怎么显示正确的数字,需要显示的数字就0-9,那么只需定义一个长度为10的数组,数组的每一项则对应上时钟的位置,以此类推,子数组的长度则是24位,对应上面提到的24个子时钟,子数组的内容基于上面提到的,只会有1-6的情况,0是默认的显示样式。整体设置数字的代码如下:
function setNumber(group, number)
var clocks = group.children;
var numbers = [
266352355555555551451664,
263013500550055024131664,
266316352645526451631664,
266316352645163526451664,
232355555145163500550014,
266352645163163526451664,
266352645163523551451664,
266316350055005500550014,
266352355145523551451664,
266352355145163500550014
]
for(var i = 0; i < 24; i++)
clocks[i].classList.value = clock pos + numbers[number][i]
在程序初始化的时候获取当前时间,四个位置分别调用四次setNumber方法即可显示当前的时间。
function writeTime()
var now = new Date();
var hour = now.getHours().toString();
var minute = now.getMinutes().toString();
var number = pad(hour,2) + pad(minute, 2);
setNumber(groups[0], number[0]);
setNumber(groups[1], number[1]);
setNumber(groups[3], number[2]);
setNumber(groups[4], number[3]);
再加上每一分钟的定时更新数据的逻辑,我们的时钟动画就运动起来啦。
function runEveryMinute(f)
var now = new Date();
var timeUntilNextMinute = 60000 - (now.getSeconds() * 1000 + now.getMilliseconds());
setTimeout(function()
f();
setInterval(f, 60000);
, timeUntilNextMinute);
里面还有对于个位数补0的情况,以及中间冒号的初始化没有详细说明,有兴趣的可以看源码了解。
总结
到此整体的动画就实现完了,和你最开始的想法有什么区别呢,你是否有更好的想法可以评论区留言讨论。如果觉得有用,如果觉得有用,点赞,关注,收藏起来,说不定哪天就用上啦~
链接
the-making-of-cooper-hewitt-clock-wall
以上是关于CSS动画篇之炫酷时钟之时钟墙的主要内容,如果未能解决你的问题,请参考以下文章