el-tree超出之后显示问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了el-tree超出之后显示问题相关的知识,希望对你有一定的参考价值。
参考技术A 实现效果如下图所示:先给el-tree设置一个class值,class="show-tree" 然后是设置字体超出显示
textSlice(5) 可以参见我之前《vue Element表格样式处理》中已经写过,是一样的。
然后用深度选择器更改样式
17 el-tree defaultCheckedKeys配置 和 树上面选中节点不同步问题
前言
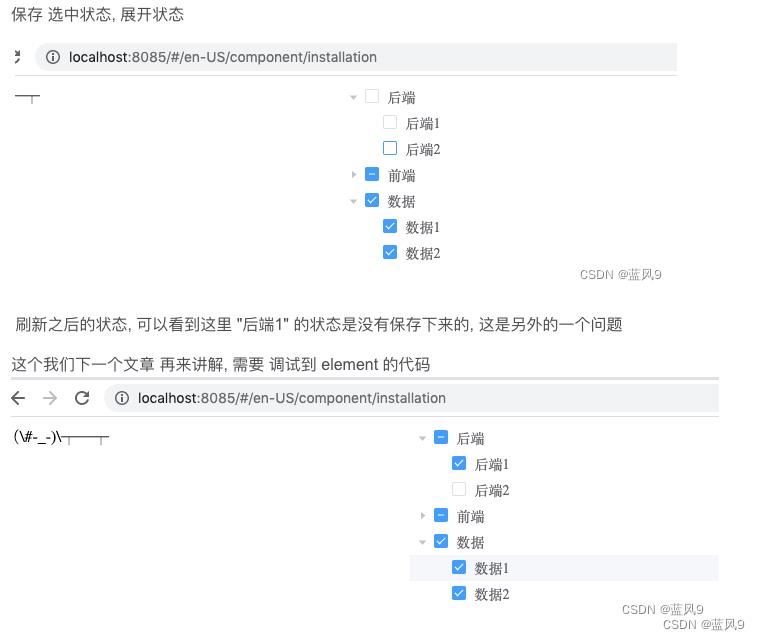
问题来自于 el-tree 保存树的 选择状态, 展开状态 , 可以发现的是 我的 defaultCheckedKeys 默认配置了两个节点, 然后 后面初始化的时候 从 sessionStorate 中拿了暂存的选中节点列表, 然后 更新到 defaultCheckedKeys 中
但是 存在的问题是更新之后, el-tree 和 defaultCheckedKeys 的列表是不同步的
比如这里, 保存的列表为 选中的节点 没有 '后端1', 但是 渲染之后的节点 多了一个 '后端1'
这个问题 是需要到 el-tree 的代码层面, 因此需要调试 element

el-tree. defaultCheckedKeys
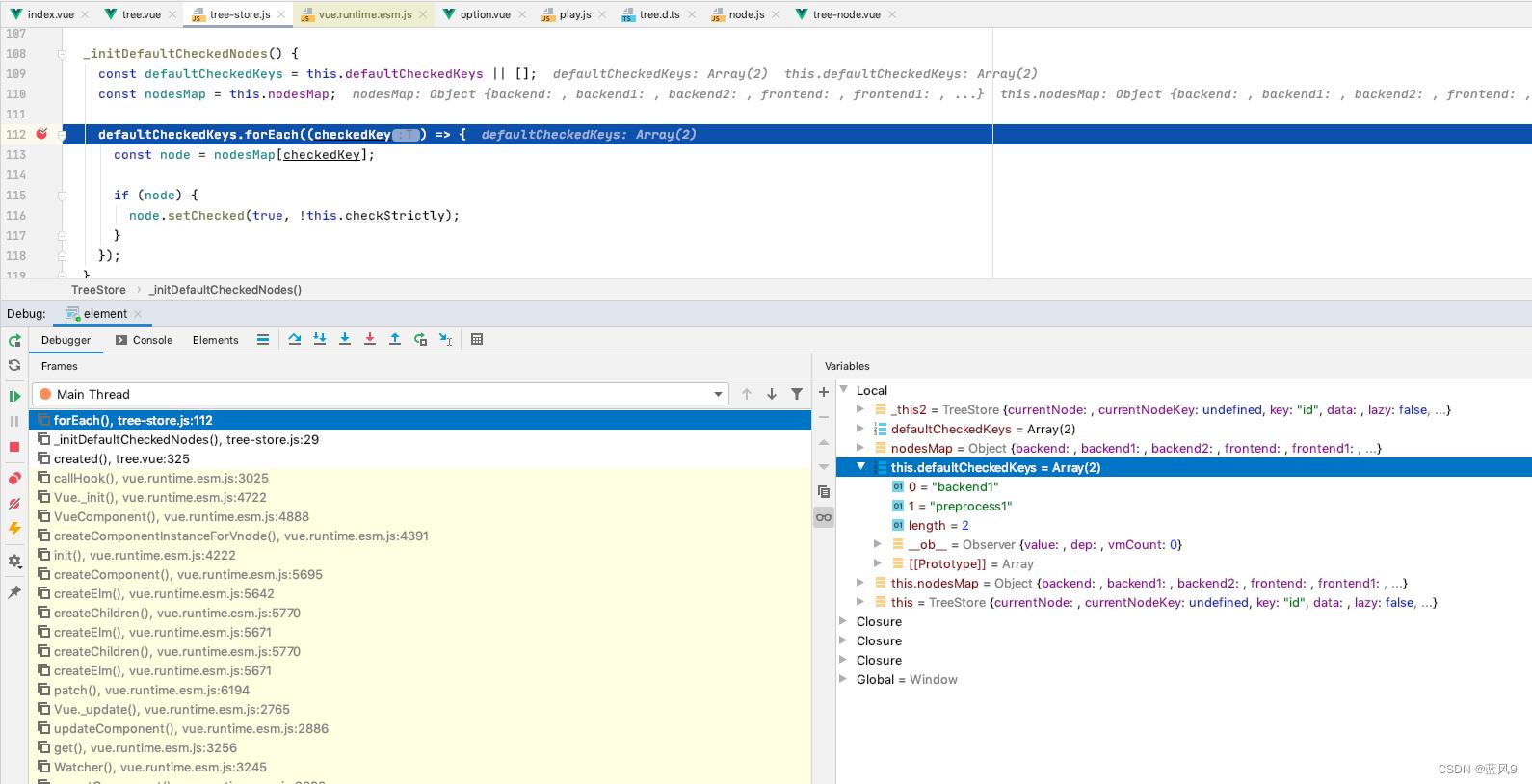
defaultCheckedKeys 的处理总共有两次, 第一次是 el-tree created 的时候, 另外一次是 业务代码中更新 defaultCheckedKeys 的时候
el-tree created 的时候, 因为默认值是 'backend1' 和 'preprocess1', 因此 这两个节点被设置为了选中

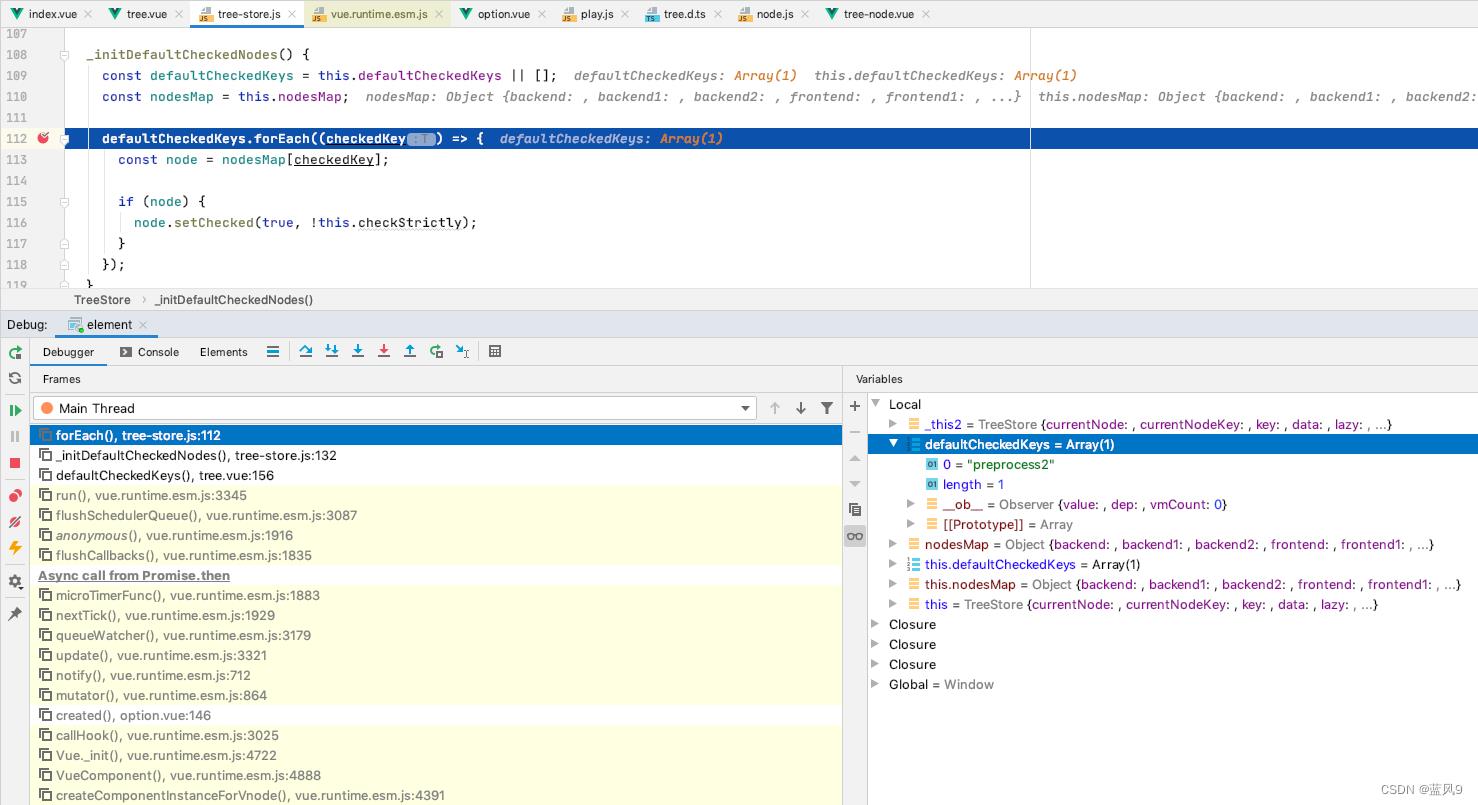
业务代码中更新 defaultCheckedKeys 的时候, 触发了 defaultCheckedKeys 的相关处理, 这时候 列表为 'preprocess2', 有更新了 'preprocess2' 为 checked
但是 对于 oldDefaultCheckedKeys 并没有更新 checked
按照设计 应该 defaultCheckedKeys 这个不期望会动态调整, 应当仅仅是 el-tree 初始化的一个固定的列表

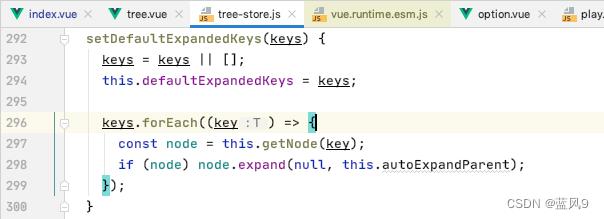
el-tree. defaultExpandedKeys
测试调整一下 defaultExpandedKeys 的相关, 查看一下 效果
呵呵 和 defaultCheckedKeys 的情况是一样的

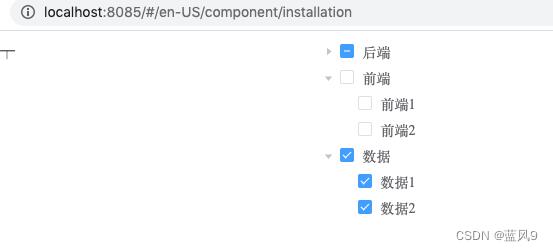
示例结果如下, 我们发现 最终展开的节点和 defaultExpandedKeys 的状态也不同步

因为 他们的处理代码是差不多的
按照设计 应该 defaultExpandedKeys 这个不期望会动态调整, 应当仅仅是 el-tree 初始化的一个固定的列表

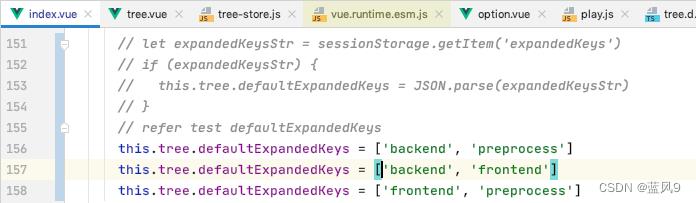
defaultExpandedKeys 快速修改三次会怎么样?

结果如下

这又是为什么呢? 这个取决于 vue 的事件处理机制, 假设我们这里 三个 "this.tree.defaultExpandedKeys =" 在同一个事件执行周期
如果 watcher 已经在队列中, 则跳过, 比如我们这里后面两句 "this.tree.defaultExpandedKeys =", 真当 执行的时候 defaultExpandedKeys 是最后一次执行更新的值, 所以上面我们看到的展开的结果为 "前端", "数据"
如果还没有开始 提交事件, 则将当前时间添加到 queue 末尾, 否则 提交到队列中下一个执行的位置
然后开始执行 队列中的事件, 更新 waiting 为 true
执行队列的事件 处理完成之后, 重置 waiting, flushing, has 等等
然后 整个时间的执行机制是基于 Promise + queue 的实现的, 只要有事件, 基于 Promise 会一直执行, 没有事件, 则不做任何事情, 一个时间执行周期的长短, 和该周期内的并发成正比

defaultExpandedKeys 分三秒执行三次会怎么样?
第 0 秒进入事件队列, 开始执行 执行完成之后, backend 展开, Promise 处理之后, 没有活干了
第 1 秒进入事件队列, 开始执行 执行完成之后, frontend 展开, Promise 处理之后, 没有活干了
第 2 秒进入事件队列, 开始执行 执行完成之后, preprocess 展开, Promise 处理之后, 没有活干了
因此 这样是 三个节点 都会展开

完
以上是关于el-tree超出之后显示问题的主要内容,如果未能解决你的问题,请参考以下文章
Vue(26)el-tree树形控件实现鼠标hover显示与隐藏