《uni-app》表单组件-Checkbox组件
Posted Oliver尹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《uni-app》表单组件-Checkbox组件相关的知识,希望对你有一定的参考价值。

本文分享的checkbox组件为uni-app的内置组件checkbox,非扩展组件,两者在用法上其实大同小异,只是扩展组件的属性以及事件更多…没有本质上的区别~
《uni-app》表单组件-Checkbox组件
一. 简介
Checkbox,复选框,图形化界面基础组件之一,常用于复选多个选项时的业务场景,如问卷调查业务场景中的多项选择题等;
二. 基础用法
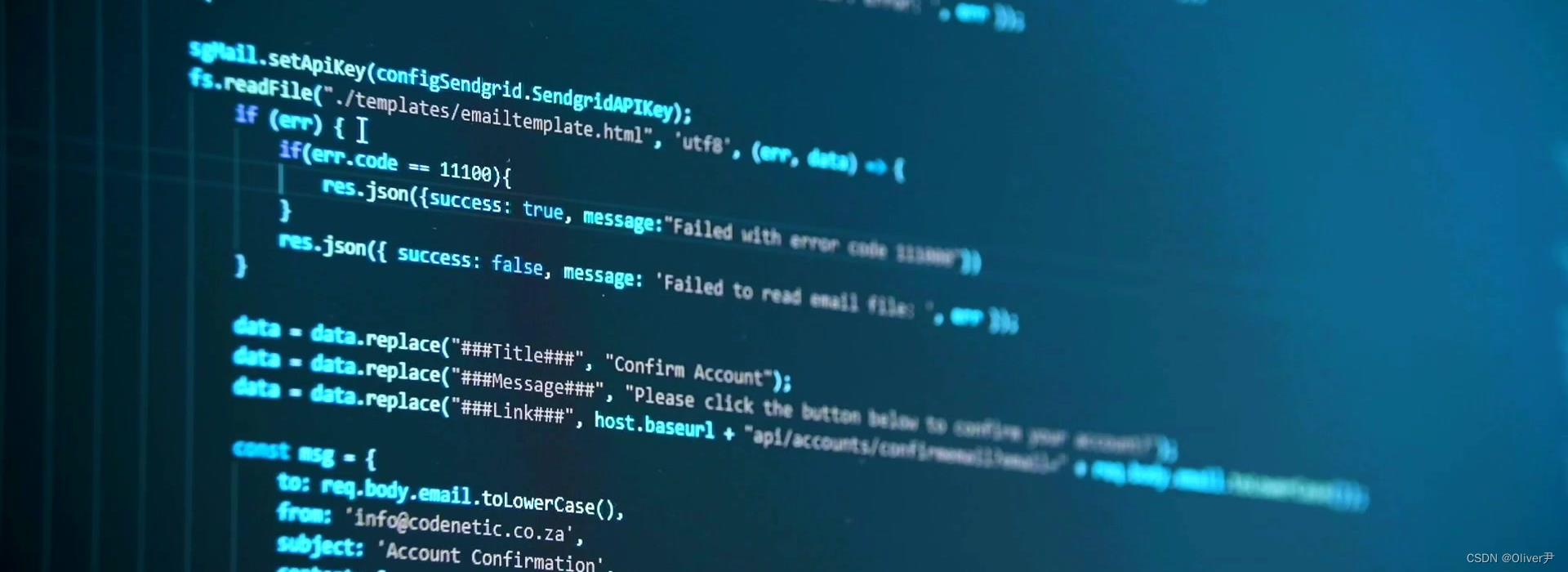
基础用法如下:
<checkbox />篮球
在基础用法下,uni-app将 启用一组内置在checkbox组件内部的默认参数(包括颜色,勾选状态,禁用状态等等),其表现形态 效果图 如下:

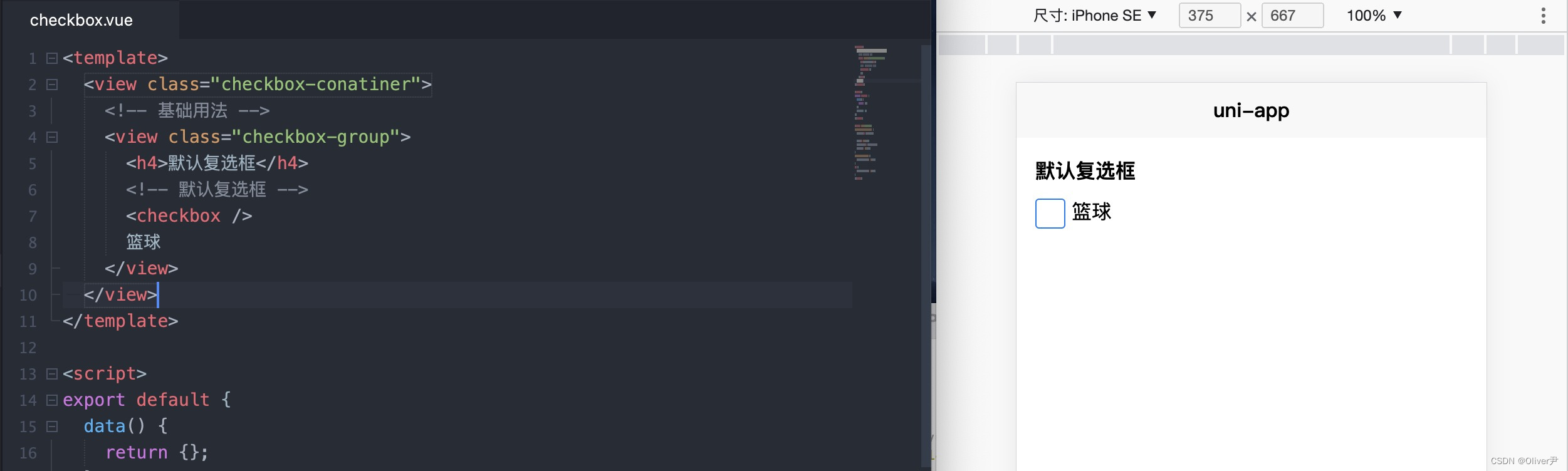
但 这种用法无法正常应用于实际的业务场景,原因是因为 复选框往往是成组的形式出现,哪怕这一组有且只有一个复选框选项;为了引入组的概念,因此除了 checkbox标签 之外,还额外提供了一个新的标签 checkbox-group标签,基本用法如下:
<checkbox-group>
<checkbox />
篮球
<checkbox />
足球
<checkbox />
网球
</checkbox-group>
其表现形态 效果图 如下:

通过 checkbox-group标签 的框定,使得checkbox被分为了一组~
三. value属性
value属性,用于代表checkbox的标识,什么是标识,简单的说就是内置在checkbox上用于被系统或者代码识别的值,这个值具有唯一性,说明如下
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| value | checkbox的标识,通过事件change可获得 | String |
代码示例如下:
<checkbox-group>
<checkbox value="bb" />篮球
<checkbox value="fb" />足球
<checkbox value="wb" />网球
</checkbox-group>
对于 标识 可能还是有小伙伴不大明白,那就再换一个说法,一个正常的checkbox往往会存在两个值:
- 一个用于 显示在用户UI界面的显示值,比如示例中的:篮球,足球,网球等显示文字,这类显示值的 长度长短不一,毕竟 选项的内容具有不确定性,在如问卷调查类型的业务场景中,往往有的复选框值会非常长;
- 另外一个是 内置在checkbox的标识,这类值代表着这个复选框在系统内部或者说在 代码层面上的可识别值,这个值会被用来运算,逻辑处理等等操作,并且这个值是具有 唯一性 的;
如果值没有被区分或者干脆就没有内部的标识,试想一下,假设需要显示的值非常长,甚至是文章中的一整个段落,难道将这个段落一直在代码中进行逻辑运算吗,显然这是不合理的
<checkbox-group>
<checkbox value="这是一个关于篮球文章的段落,假设锻炼有100个汉字" />这是一个关于篮球文章的段落,假设锻炼有100个汉字
<checkbox value="这是一个关于足球文章的段落,假设锻炼有500个汉字" />这是一个关于足球文章的段落,假设锻炼有500个汉字
<checkbox value="这是一个关于网球文章的段落,假设锻炼有50个汉字" />这是一个关于网球文章的段落,假设锻炼有50个汉字
</checkbox-group>
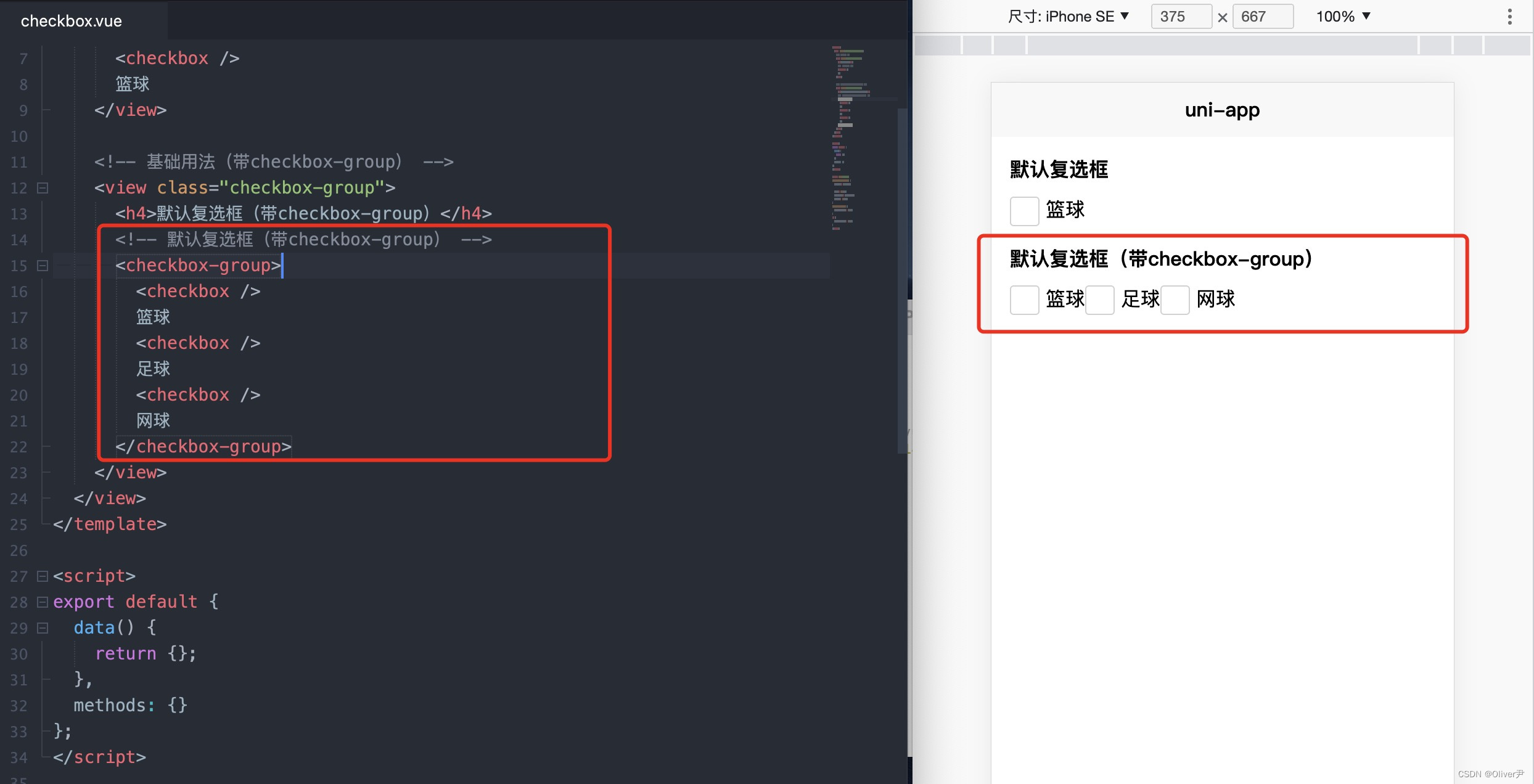
四. disabled禁用属性
disabled属性,用于控制checkbox是否可选中或取消选中,当复选框处于disabled状态下时,复选框的形态将 置灰 且用户 不可再进行选中/取消选中操作;
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| disabled | 当前复选框是否禁用 | Boolean | false |
代码示例如下:
<!-- disabled禁用属性 -->
<checkbox-group>
<checkbox :disabled="true" />
篮球
<checkbox disabled />
足球
<checkbox />
网球
</checkbox-group>
其表现形态展示的 效果图 如下:

五. checked选中属性
checked属性,用于控制复选框是否处于选中状态,当复选框处于 :checked="true" 值时,复选框将默认选中,参数说明如下:
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| checked | 当前是否选中,可用来设置默认选中 | Boolean | false |
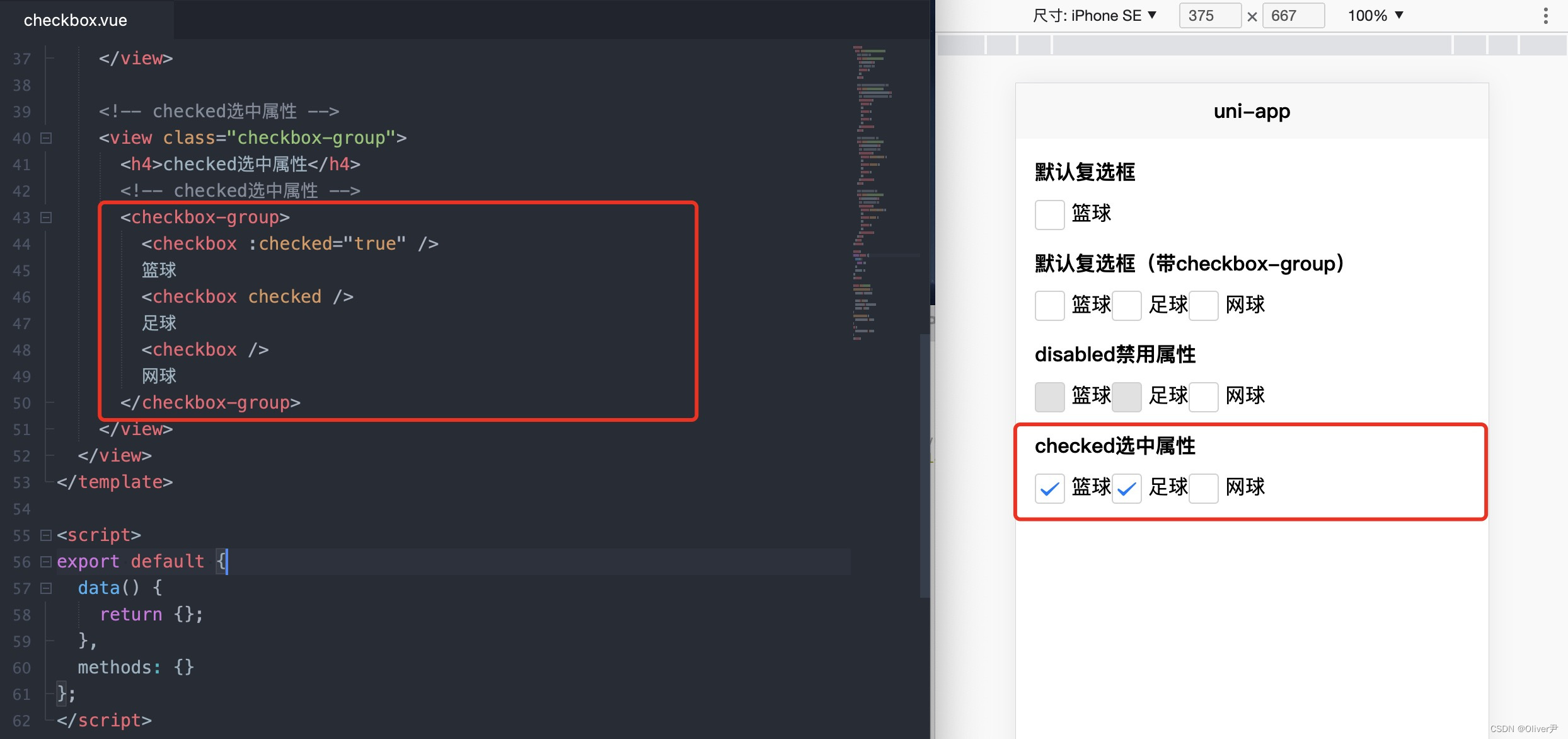
演示代码如下:
<!-- checked禁用属性 -->
<checkbox-group>
<checkbox :checked="true" />
篮球
<checkbox checked />
足球
<checkbox />
网球
</checkbox-group>
其表现形态展示的 效果图 如下:

六. color颜色属性
6.1 说明
color属性,用于控制复选框内部选中时勾形图标的颜色,参数说明如下:
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| color | checkbox的颜色,同css的color | String |
不同的 color值将直接作用于勾形图标的颜色,另外,由于color属性 等同与CSS的color,因此值可以是具体的 颜色,色号,rgb 以及 rgba,示例代码如下:
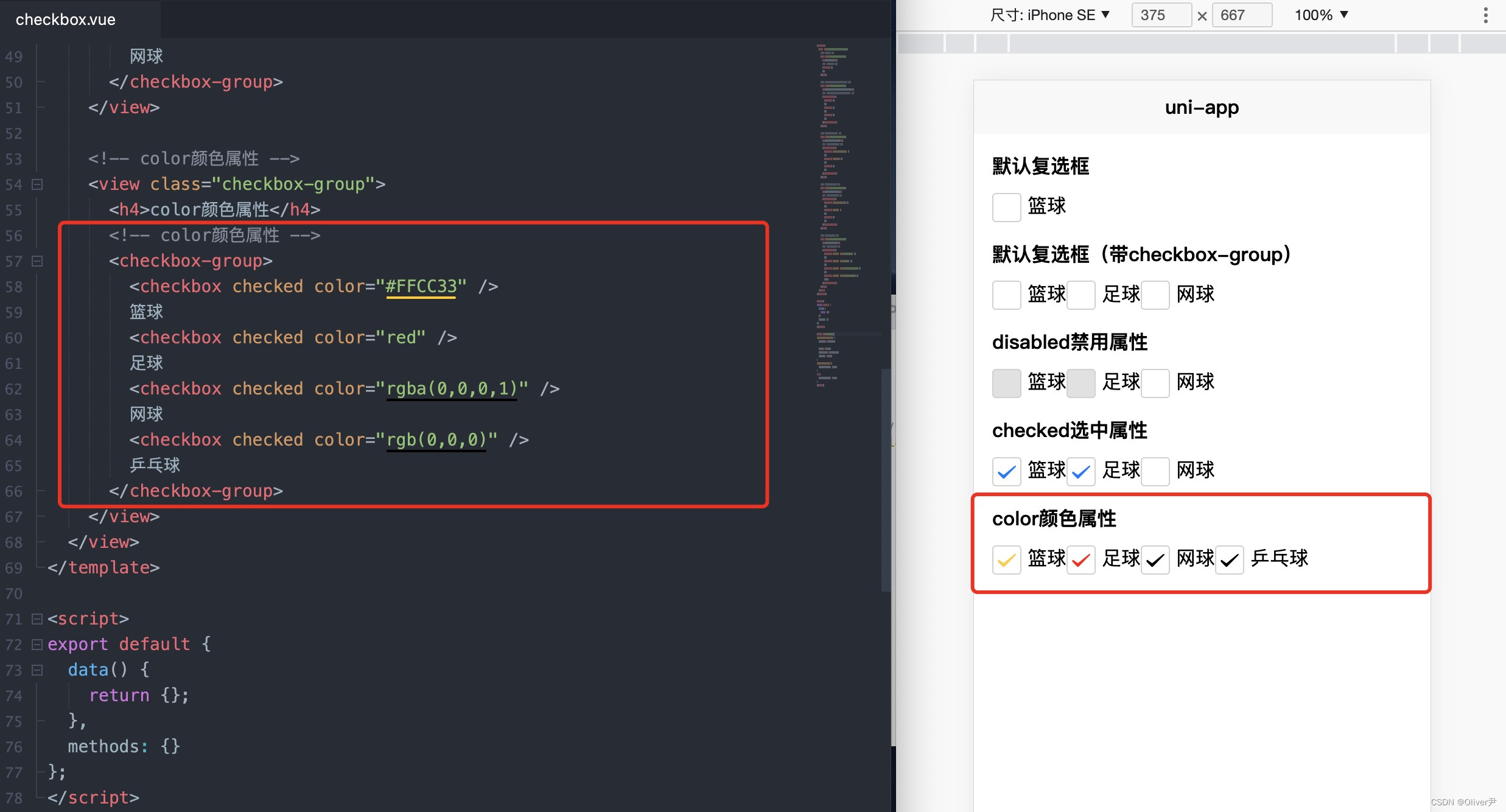
<!-- color颜色属性 -->
<checkbox-group>
<checkbox checked color="#FFCC33" />
篮球
<checkbox checked color="red" />
足球
<checkbox checked color="rgba(0,0,0,1)" />
网球
<checkbox checked color="rgb(0,0,0)" />
乒乓球
</checkbox-group>
其表现形态 效果图 如下:

我们在基础用法中有一个 不带任何参数的示例,虽然使用时不带任何参数,但在组件内部color色其实是有 默认值 的,这个默认值跟随平台而定;
6.2 平台差异
我们知道uni-app是一个跨平台的解决方案,因此 某些属性在编译后存在一定的平台差异,在没有任何颜色设定的情况下,复选框的选中颜色有所区别,颜色会跟随系统平台的默认值而定,具体如下:
| 微信小程序、360小程序 | App、H5、百度小程序、支付宝小程序、飞书小程序、快应用、QQ小程序 | 字节跳动小程序 |
|---|---|---|
| 绿色 | 蓝色 | 红色 |
也就是说,我们在uni-app中不为checkbox设定color属性,那么选中的颜色在 微信小程序 中会显示成 绿色,在 支付宝小程序 会显示成 蓝色,在 字节跳动小程序 中会显示成 红色,如果想保证所有平台的显示一致,可以在代码中手动指定 color属性的值;
七. 事件
在uni-app中的事件机制完全遵循于Vue的语法,那么理所当然的checkbox的事件也遵循Vue的语法,checkbox提供了一个 change事件,注意该事件绑定的位置在 checkbox-group 上,毕竟只有在 checkbox-group 上才可以获取到这一组checkbox上的值 ,这个事件带一个默认参数,参数的值为当前的事件参数集合,说明如下:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| @change | EventHandle | 中选中项发生改变是触发 change 事件,detail = value:[选中的checkbox的value的数组] |
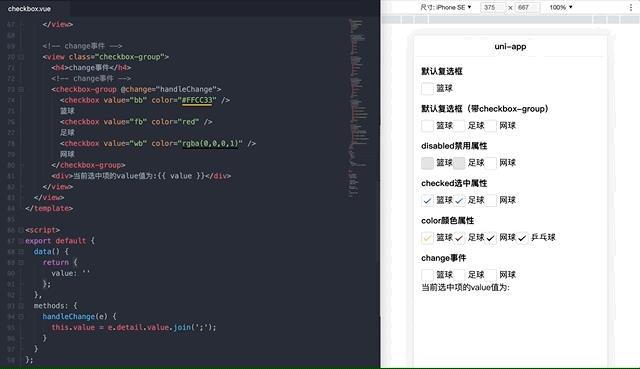
示例代码如下:
<template>
<view class="checkbox-conatiner">
<!-- change事件 -->
<view class="checkbox-group">
<h4>change事件</h4>
<!-- change事件 -->
<checkbox-group @change="handleChange">
<checkbox value="bb" color="#FFCC33" />
篮球
<checkbox value="fb" color="red" />
足球
<checkbox value="wb" color="rgba(0,0,0,1)" />
网球
</checkbox-group>
<div>当前选中项的value值为: value </div>
</view>
</view>
</template>
<script>
export default
data()
return
value: ''
;
,
methods:
handleChange(e)
this.value = e.detail.value.join(';');
;
</script>
其表现形态 效果图 如下:

从效果图中可以看出,checkbox选中与取消选中时都会触发 checkbox-group 上的change事件,实际业务开发中可以在change事件中进行业务处理;
八. demo示例演示
本节期望通过一个具体的示例来更加清晰的描述checkbox的用法,demo实现的功能大致如下:从data中取到checkbox的list,使用v-for指令动态生成checkbox,之后使用button获取到checkbox选中项的值
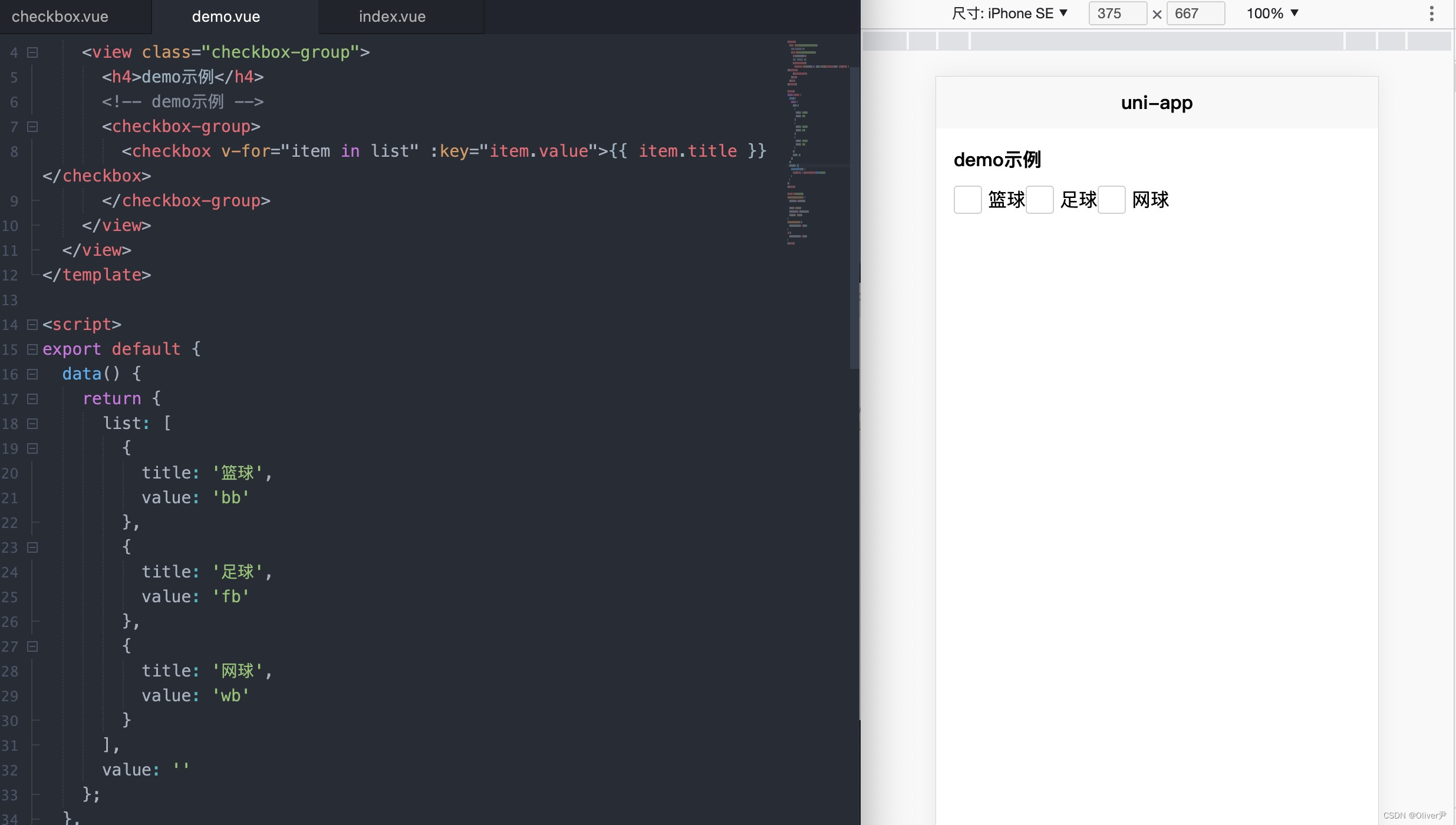
第一步:使用v-for动态生成checkbox列表;
<!-- demo示例 -->
<checkbox-group>
<checkbox v-for="item in list" :key="item.value" :value="item.value">
item.title
</checkbox>
</checkbox-group>
<script>
export default
data()
return
list: [
title: '篮球',
value: 'bb'
,
title: '足球',
value: 'fb'
,
title: '网球',
value: 'wb'
],
;
,
;
</script>
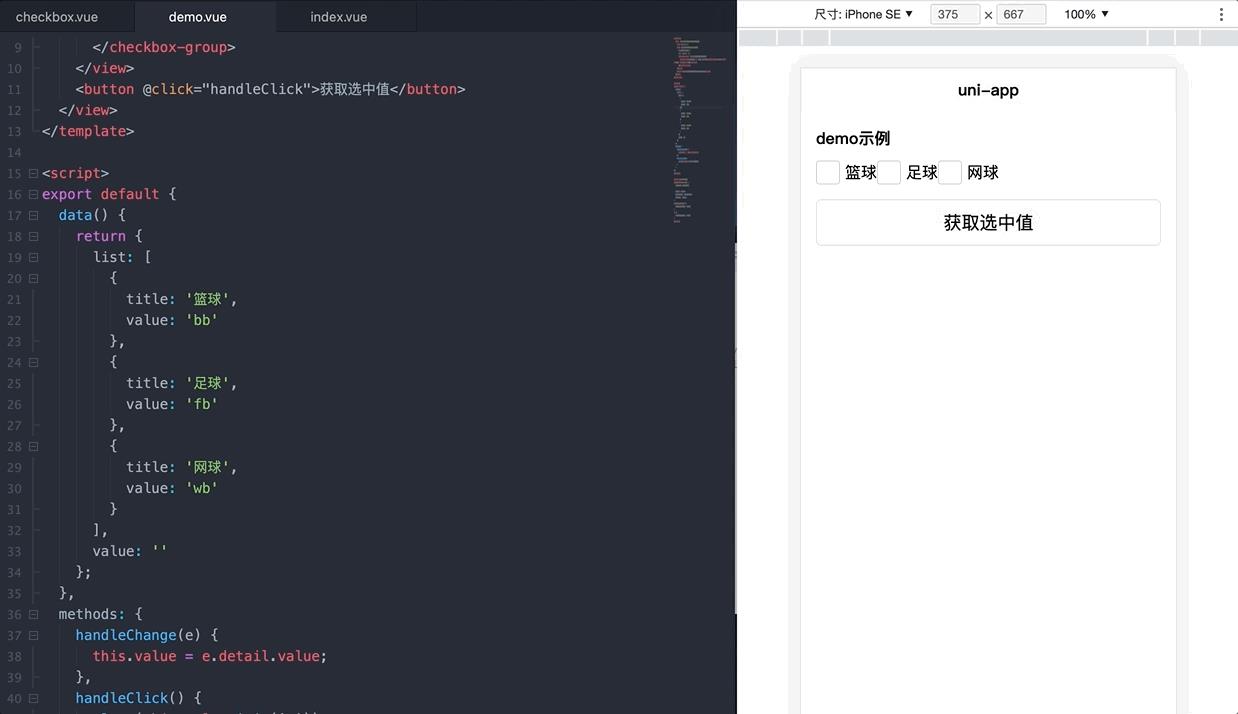
其表现形态 效果图 如下:

第二步:绑定change事件,获得选中/未选中时对于的value值;
<template>
<view class="checkbox-conatiner">
<!-- demo示例 -->
<checkbox-group @change="handleChange">
<checkbox v-for="item in list" :key="item.value" :value="item.value">
item.title
</checkbox>
</checkbox-group>
</view>
</template>
<script>
export default
data()
return
list: [
title: '篮球',
value: 'bb'
,
title: '足球',
value: 'fb'
,
title: '网球',
value: 'wb'
],
value: ''
;
,
methods:
handleChange(e)
this.value = e.detail.value;
;
</script>
第三步:添加按钮,并为按钮添加点击事件,在点击事件汇总获取选中值;
<!-- demo示例 -->
<checkbox-group @change="handleChange">
<checkbox v-for="item in list" :value="item.value" :key="item.value">
item.title
</checkbox>
</checkbox-group>
<button @click="handleClick">获取选中值</button>
<script>
export default
data()
return
list: [
title: '篮球',
value: 'bb'
,
title: '足球',
value: 'fb'
,
title: '网球',
value: 'wb'
],
value: ''
;
,
methods:
handleChange(e)
this.value = e.detail.value;
,
handleClick()
alert(this.value.join(';'));
;
</script>
其表现形态 效果图 如下:

九. 小结
本文主要分享了uni-app中内置组件checkbox的一些用法,主要包括 属性如value属性,禁用属性,选中属性等,以及checkbox提供的默认事件change的使用,最后示例了一个结合v-for指令,button组件完成了一个动态生成checkbox并获取选中值的示例demo;
我们知道checkbox同样是图形化界面中的基石之一,尤其是在一些表单控件的操作界面上,它与输入框,单选框等表单组件的使用频率非常高;
(PS:都已经看到这里了,点个赞,求个关注吧,万分感谢~)
WICKET:控制组件在更改 CheckBox 时的可见性
【中文标题】WICKET:控制组件在更改 CheckBox 时的可见性【英文标题】:WICKET: Control visibility of components on change CheckBox 【发布时间】:2014-10-14 20:16:46 【问题描述】:我正在使用检票口框架。 有谁知道如何通过单击复选框组件来控制表单中组件的可见性,以及如何在提交表单时获取复选框状态的布尔值(真或假,取决于选中与否)。 我想做这样的事情:
TextField nameField = new TextField("name");
public StateDB()
final AjaxCheckBox searchByFio = new AjaxCheckBox("searchByFio", new PropertyModel(this, "checkBoxValue"))
@Override
protected void onUpdate(AjaxRequestTarget target)
nameField.setVisible(checkBoxValue);
target.add(nameField);
;
Form form = new Form("form");
nameField.setOutputMarkupPlaceholderTag ( true );
form.add(nameField);
add(form);
但结果不是我所期望的。它只是像这样更改 html 元素 来自:
<input type="text" wicket:id="lastName" id="lastName" required="" value="" name="lastName">
致:
<input id="lastName" style="display:none">
反之亦然
【问题讨论】:
我错了,wicket 只是改变了组件的样式。但是使用这种样式的用户无法在页面上看到您的文本字段。这是隐藏组件的正常行为。 Wicket 必须知道你的对象下次必须出现在哪里,所以它只是改变它的样式。但是如果你真的想出于某种原因删除输入,那么你必须用 WebMarkupContiner 包装它或用另一个组件替换它,比如 EmptyPanel。如果你愿意,我可以教你怎么做。 是的,如果您展示如何使用 WebMarkupContiner 包装器,那就太好了。我还没有将我想通过复选框控制其可见性的组件分离到另一种形式。并控制该表单的可见性。但我认为这是错误的方式 已更新我的答案。 【参考方案1】:要通过单击复选框来更新任何组件的可见性,您可以使用“AjaxCheckBox”,例如:
//somewhere in the class create model variable:
boolean checkBoxValue = true;
//this is your hideable component
Label someComponent;
...
//and add PropertyModel for checkbox:
AjaxCheckBox checkBox = new AjaxCheckBox("checkBox", new PropertyModel(this, "checkBoxValue"))
@Override
protected void onUpdate(AjaxRequestTarget target)
//if checkbox is checked, then our component is shown
someComponent.setVisible(checkBoxValue);
target.add(someComponent);
;
...
//this is your component to update
someComponent = new Label("someComponent", "some text");
//this method allows you to hide/show component with ajax updates.
someComponent.setOutputMarkupPlaceholderTag ( true );
要在提交后获得复选框值 - 您可以检查您的 checkBoxValue 值。
更新
实际上你可以重写你的可隐藏组件方法onConfigure() 来根据'checkBoxValue'设置它的可见性(这只是获得它的另一种方法,可能更受欢迎):
someComponent = new Label("someComponent", "some text")
@Override
protected void onConfigure()
setVisible ( checkBoxValue );
;
如果你这样做,那么你可以从AjaxCheckBox#onUpdate()方法中删除someComponent.setVisible(checkBoxValue);代码
更新 2
Component WebMarkupContainer 允许你包装一些组件。而当它隐藏时——那么它们就真的从标记中删除了。但是容器的标记无论如何都会以display:hidden 样式存在。
在某处创建容器:
WebMarkupContainer container = new WebMarkupContainer ( "cont" );
//we will hide this container, so we can replace someComponent.setOutputMarkupPlaceholderTag ( true ); by this
container.setOutputMarkupPlaceholderTag ( true );
将容器添加到表单中:
form.add(container);
将我们的someComponent 添加到此容器中:
container.add(someComponent);
并在AjaxCheckBox#onUpdate() 方法中使用ajax 更新容器:
protected void onUpdate(AjaxRequestTarget target)
//if checkbox is checked, then our component is shown
container.setVisible(checkBoxValue);
target.add(container);
在 html 代码中是这样的
<div wicket:id="cont">
<input type="text" wicket:id="someComponent"/>
</div>
您可以将任意数量的组件添加到此类容器中,并且可以使用它来管理它们。
【讨论】:
我尝试处理第一个示例,但没有得到预期的结果。结果是:当我点击复选框时,它只是改变了文本字段元素的样式 你做错了什么。我已经用 TextField 尝试了这个例子,它也可以工作。用您实现的代码更新您的问题。 这是我的荣幸。我已经评论了你的问题。 Wicket 的一大缺点是通常会在标签内放置一个复选框以使其正确显示,但 wicket 不允许您向标签添加任何组件。以上是关于《uni-app》表单组件-Checkbox组件的主要内容,如果未能解决你的问题,请参考以下文章
Flutter学习日记之表单组件Radio单选框&Checkbox复选框的使用