Harmony OSArkUIets开发 创建视图与构建布局
Posted 华为开发者论坛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Harmony OSArkUIets开发 创建视图与构建布局相关的知识,希望对你有一定的参考价值。
【ArkUI】ets开发 创建视图与构建布局
前言:在先前的鸿蒙ArkUI ets开发的学习中,笔者已经对基础的页面布局、数据连接、图片动画的绘制的知识进行了分享。这次我们同样来分享ets开发的学习基础UI知识,但这次我们返璞归真,从最基础的视图创建开始学习。夯实基础才能在今后的学习中融会贯通,相信通过这次的学习,对之前分享的内容能收获更多。
本篇是以HarmonyOS官网的基于TS扩展的声明式开发范式文档,体验声明式UI的创建简单视图为基础进行编写。所以笔者将原文进行整合,提取出其中的要点,以便通俗易懂地呈现给读者,希望能帮助你快速了解Harmony的ETS开发,学会简单的视图创建与布局构建的学习。本篇最后会贴上参考原文链接。
首先讲一下大致的思路,我们要创建视图,首先需要通过容器组件Stack、Flex和一些基本的组件进行构建,然后完成自定义的组件的创建。从容器组件的角度出发,本篇主要介绍的是Stack布局和Flex布局,其他的布局就由读者自行探索。所以笔者将整个功能的实现分为了两个步骤,构建Stack布局和构建Flex布局,这与原篇大致相同。
1. 构建Stack布局。
在之前的学习中,我们已经建立的项目,所以之前基础的创建项目就不详细写了,直接开始构建布局。
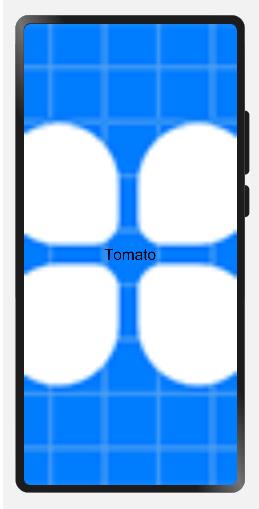
1) 创建Stack组件,将Text组件、Image组件放进Stack组件中,使其成为Stack组件的子组件。Stack组件为堆叠组件,可以包含一个或多个子组件,其特点是后一个子组件覆盖前一个子组件。
指定Image组件的url,图片资源放在resources下的rawfile文件夹内,引用rawfile下资源时使用“$rawfile(filename)”的形式,filename为rawfile目录下的文件相对路径。当前$rawfile仅支持Image控件引用图片资源。
@Entry
@Component
struct MyComponent
build()
Stack()
Image($rawfile(icon.png))
Text(Tomato)
.fontSize(26)
.fontWeight(500)

2) 除指定图片路径外,也可以使用引用媒体资源符$r引用资源,需要遵循resources文件夹的资源限定词的规则。将图片放到resources-base-media文件夹中。就可以通过“$r(app.type.name)”的形式引用应用资源,即$r(app.media.icon)。
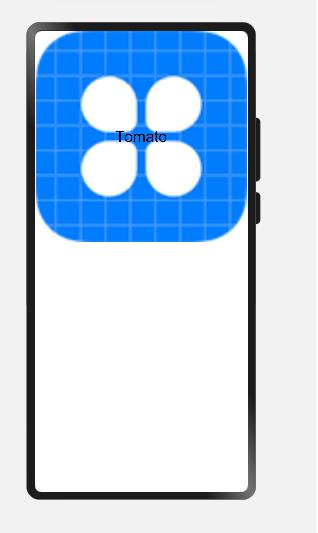
设置Image宽高,并且将image的objectFit属性设置为ImageFit.Contain,即保持图片长宽比的情况下,使得图片完整地显示在边界内。
@Entry
@Component
struct MyComponent
build()
Stack()
Image($r(app.media.icon))
.objectFit(ImageFit.Contain)
.height(357)
Text(Tomato)
.fontSize(26)
.fontWeight(500)

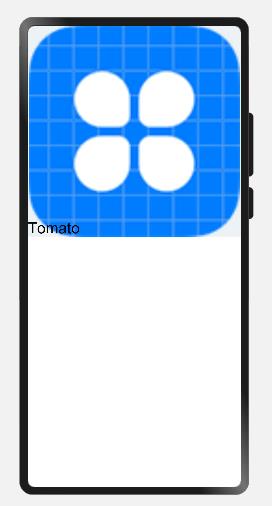
3) 设置食物图片和名称布局。设置Stack的对齐方式为底部起始端对齐,设置Stack构造参数alignContent为Alignment.BottomStart。
通过设置Stack的背景颜色来改变食物图片的背景颜色。通过框架提供的Color内置枚举值来设置,比如backgroundColor(Color.Red),即设置背景颜色为红色。或者string类型参数,支持的颜色格式有:rgb、rgba和HEX颜色码。
@Entry
@Component
struct MyComponent
build()
Stack( alignContent: Alignment.BottomStart )
Image($r(app.media.icon))
.objectFit(ImageFit.Contain)
.height(357)
Text(Tomato)
.fontSize(26)
.fontWeight(500)
.backgroundColor(#FFedf2f5)

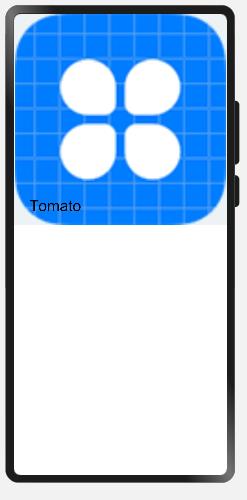
4) 调整Text组件的外边距margin,使其距离左侧和底部有一定的距离。margin是简写属性,可以统一指定四个边的外边距,也可以分别指定。
创建页面入口组件为FoodDetail,在FoodDetail中创建Column,设置水平方向上居中对齐 alignItems(HorizontalAlign.Center)。MyComponent组件名改为FoodImageDisplay,为FoodDetail的子组件。
@Component
struct FoodImageDisplay
build()
Stack( alignContent: Alignment.BottomStart )
Image($r(app.media.icon))
.objectFit(ImageFit.Contain)
Text(Tomato)
.fontSize(26)
.fontWeight(500)
.margin(left: 26, bottom: 17.4)
.height(357)
.backgroundColor(#FFedf2f5)
@Entry
@Component
struct FoodDetail
build()
Column()
FoodImageDisplay()
.alignItems(HorizontalAlign.Center)

2. 构建Flex布局。
上一部分我们已经学习了Stack布局,这一部分我们来学习Flex布局,让整个视图细节更加丰富。使用Flex弹性布局来构建食物的食物成分表,弹性布局在本场景的优势在于可以免去多余的宽高计算,通过比例来设置不同单元格的大小,更加灵活。
1) 创建ContentTable组件,使其成为页面入口组件FoodDetail的子组件。
创建Flex组件展示食品的成分。先创建热量这一类。创建Flex组件,高度为280,上、右、左内边距为30,包含三个Text子组件分别代表类别名(Calories),含量名称(Calories)和含量数值(17kcal)。Flex组件默认为水平排列方式。
@Component
struct ContentTable
build()
Flex()
Text(Calories)
.fontSize(17.4)
.fontWeight(FontWeight.Bold)
Text(Calories)
.fontSize(17.4)
Text(17kcal)
.fontSize(17.4)
.height(280)
.padding( top: 30, right: 30, left: 30 )
@Entry
@Component
struct FoodDetail
build()
Column()
FoodImageDisplay()
ContentTable()
.alignItems(HorizontalAlign.Center)

2) 调整布局,设置各部分占比。分类名占比(layoutWeight)为1,成分名和成分含量一共占比(layoutWeight)2。成分名和成分含量位于同一个Flex中,成分名占据所有剩余空间flexGrow(1)。
@Component
struct ContentTable
build()
Flex()
Text(Calories)
.fontSize(17.4)
.fontWeight(FontWeight.Bold)
.layoutWeight(1)
Flex()
Text(Calories)
.fontSize(17.4)
.flexGrow(1)
Text(17kcal)
.fontSize(17.4)
.layoutWeight(2)
.height(280)
.padding( top: 30, right: 30, left: 30 )

3) 仿照热量分类添加其他营养成分分类。设置外层Flex为竖直排列FlexDirection.Column, 在主轴方向(竖直方向)上等距排列FlexAlign.SpaceBetween,在交叉轴方向(水平轴方向)上首部对齐排列ItemAlign.Start。
每个成分表中的成分单元其实都是一样的UI结构。使用自定义构造函数@Builder简化代码。在ContentTable内声明@Builder修饰的IngredientItem方法,用于声明分类名、成分名称和成分含量UI描述。
@Component
struct ContentTable
@Builder IngredientItem(title:string, colorValue: string, name: string, value: string)
Flex()
Text(title)
.fontSize(17.4)
.fontWeight(FontWeight.Bold)
.layoutWeight(1)
Flex( alignItems: ItemAlign.Center )
Circle(width: 6, height: 6)
.margin(right: 12)
.fill(colorValue)
Text(name)
.fontSize(17.4)
.flexGrow(1)
Text(value)
.fontSize(17.4)
.layoutWeight(2)
4) 在ContentTable的build方法内调用IngredientItem接口,需要用this去调用该Component作用域内的方法,以此来区分全局的方法调用。
@Component
struct ContentTable
build()
Flex( direction: FlexDirection.Column, justifyContent: FlexAlign.SpaceBetween, alignItems: ItemAlign.Start )
this.IngredientItem(Calories, Calories, 17kcal)
this.IngredientItem(Nutrition, Protein, 0.9g)
this.IngredientItem(, Fat, 0.2g)
this.IngredientItem(, Carbohydrates, 3.9g)
this.IngredientItem(, VitaminC, Harmony OS — ScrollView滑动视图