javascript 两个时间输入框 改变其中一个的值 另一个自动改变
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 两个时间输入框 改变其中一个的值 另一个自动改变相关的知识,希望对你有一定的参考价值。
希望实现功能javascript 两个input 文本输入框 ,向其中一个输入文本; 另一个自动改变。
请热心朋友帮忙给份代码、》》
<input type="text" id="t1" value="" size="45" onchange="document.getElementById('t2').value=this.value" />
<input type="text" id="t2" value="" size="45" onchange="document.getElementById('t1').value=this.value" />这个是即时性的改变,但如果你用鼠标标操作他不会检测到,所以你可以把这上下两个结合下.
<input type="text" id="t3" value="" size="45" onkeyup="document.getElementById('t4').value=this.value" />
<input type="text" id="t4" value="" size="45" onkeyup="document.getElementById('t3').value=this.value" /> 参考技术A 刚刚测试过了,没有问题,但不是一边输入文本框就一边跟着改变。输完后点别处另一个文本框才改变。<script language="javascript">
function checkfrm()
document.getElementById("222").value=document.getElementById("111").value;
</script>
<form id="form1" name="form1" method="post" action="">
<label>
<input name="textarea" type="text" id="111" value="" size="45" onchange="checkfrm()" />
</label>
<p>
<input name="textarea2" type="text" id="222" value="" size="45" />
</p>
<p>
<label></label>
</p>
</form>
javascript --- 实时监听输入框值的变化
实时监听文本框值变化是非常常见的功能,通常最简单的办法就是用keyup,keydown来实现,但是这种方法有两个问题,一个是当直接复制粘贴的时候没法监听到事件,另外一个问题是在移动端,使用删除键删除输入时候也无法监听到!
解决办法:
1、使用onchange事件
onchange事件是文本框内容改变并失去焦点的时候才触发。
2、比较完美的解决办法:oninput和onproper
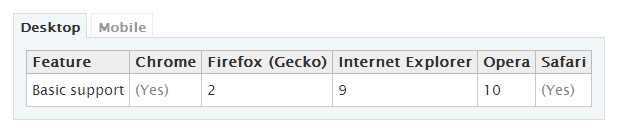
oninput 是 HTML5 的标准事件,对于检测 textarea, input:text, input:password 和 input:search 这几个元素通过用户界面发生的内容变化非常有用,在内容修改后立即被触发,不像 onchange 事件需要失去焦点才触发。oninput 事件在主流浏览器的兼容情况如下:

从上面表格可以看出,oninput 事件在 IE9 以下版本不支持,需要使用 IE 特有的 onpropertychange 事件替代,这个事件在用户界面改变或者使用脚本直接修改内容两种情况下都会触发,有以下几种情况:
- 修改了 input:checkbox 或者 input:radio 元素的选择中状态, checked 属性发生变化。
- 修改了 input:text 或者 textarea 元素的值,value 属性发生变化。
- 修改了 select 元素的选中项,selectedIndex 属性发生变化。
在监听到 onpropertychange 事件后,可以使用 event 的 propertyName 属性来获取发生变化的属性名称。
集合 oninput & onpropertychange 监听输入框内容变化的示例代码如下:
// Firefox, Google Chrome, Opera, Safari, Internet Explorer from version 9
function OnInput (event) {
alert ("The new content: " + event.target.value); }
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") { alert ("The new content: " + event.srcElement.value); } }
页面结构如下:
<input type="text" oninput="OnInput (event)" onpropertychange="OnPropChanged (event)" value="Text field" />
然后调用函数:
$(‘textarea‘).bind(‘input propertychange‘, function() {
$(‘.msg‘).html($(this).val().length + ‘ characters‘);
});
以上是关于javascript 两个时间输入框 改变其中一个的值 另一个自动改变的主要内容,如果未能解决你的问题,请参考以下文章
用JavaScript编写程序,实现下列两个交互界面的效果。其中,在学号、姓名和成绩3个输入框中输入相关的内容
如何用JavaScript,在输入框中输入颜色,改变相对应文字的颜色?
Javascript,input文本框内容改变时自动触发事件,不是keyup或者onchange,需要可以解决中文输入的问题