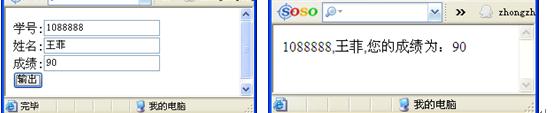
用JavaScript编写程序,实现下列两个交互界面的效果。其中,在学号、姓名和成绩3个输入框中输入相关的内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用JavaScript编写程序,实现下列两个交互界面的效果。其中,在学号、姓名和成绩3个输入框中输入相关的内容相关的知识,希望对你有一定的参考价值。
单击按钮“输出”,得到第二个图的效果。

比如第一个文本框,用下面的语句获取文本框中的值
var val=document.getElementById(“id”)
然后在按钮的OnClick事件中输出得到的值
document.write(val)
//让大家把完整的代码给你是不太可能的,不懂的上网查一下 参考技术A 楼主的意思是两个页面之间进行通讯吗?追问
我只求有人能把他编程出来,单击运行,然后就得到对应的那个结果~~
进击3D游戏界!Cocos Creator快速实现骨骼动画交互!
文章目录
前言
最近公司需要转型,方向为元宇宙,AI,数字人,区块链等方向,博主为了跟上时代的步伐
为我们伟大的公司献出我的能力(广告费5毛一条,公司财务看到麻烦转我一下)
便对Web3.0以及3D可视化这些前沿技术进行了研究,主要的研究方向为VR(已概览技术栈有three.js,thing.js,Cocos Creator)
在此把Cocos Creator的学习路线及心得感悟记录一下,方便以后温习。
先上最后成品:

一、Cocos Creator简介?
CoCos有Cocos2d、Cocos2dx、Cocos Creator、Cocos Studio等不同版本
本文主人公为Cocos Creator,以下我来简要描述一下各个版本的特性
- Cocos2d是Object-C语言写的,而Cocos2dx是用C++写的,支持使用C++,Lua,JavaScript等语言进行开发
- Cocos2d是外国人开发的,而Cocos2dx是我们中国人开发的,很多人说Cocos为国产,也是因为这个原因
- Cocos2d有的东西Cocos2dx都有,可以理解为一个升级版 性能更强,更接近底层,兼容性更强
- CocosStudio跟Creator相比,Studio只是Js或Lua为辅,C++为主,而Creator是Js为主,无疑Studio的性能更强大
- Creator界面简洁,学习起来更简单,操作方式模仿Unity,适合做小游戏,如果最近大火的游戏却被成为游戏界耻辱的羊了个羊
我们本期主人公CoCos Creator的官网 https://www.cocos.com/

Cocos自称为高效、轻量、跨平台的一体化3D开发引擎。那么该引擎真的是字如其人吗?
答案是肯定的,那么我们如何迅速且高效的上手这个引擎呢?且继续往下看。
二、快速上手Cocos Creator
1.任何语言学习,先概览一遍文档

值得注意的是,Cocos的文档随着每个版本不同,会修复一些问题,修复问题的同时,一些API的调用方法也会随之改变
而我们在学习时候最好不要用最新的版本,因为对应的生态可能不完善,这样出现问题之后会很难使用百度大法
我们今天使用的版本为Cocos Creator 3.0
在右上角进行切换之后,选中快速上手:制作第一个游戏,如下图所示

2.跟随官方Demo,进行游戏的制作
博主是跟着这个官方做游戏的Demo做了两次,大概了解了一些渲染,材质,光照,粒子,摄像机,UI组件,脚本的概念后
便可以自己试着去做一下模型交互的效果了,这里博主偷懒了,建议跟随官方Demo3次以上,再自己去实现对应的功能
官方Demo虽然看起来比较少,但是基本上游戏开发中常见的功能都包含在其中。后面博主做的功能也是在研究官方Demo中实现的
具体如何去实现官方Demo的流程,博主不再细讲,主要讲的是如何跟随Demo练习后,自己如何实现的思路,
官方Demo链接 https://docs.cocos.com/creator/3.0/manual/zh/getting-started/first-game/,感兴趣的同志们可以去学习一下
三、如何自己实现骨骼模型和界面交互
1.创建项目
这里我们创一个空项目文件就可以了 如图所示,引擎要选3.0版本,不然可能API不适用

创建完之后,我们会得到一个如图所示的默认目录

2.添加地板
考虑到角色模型交互必须要站在一个地面上,会比较自然,所以我们这个地方最好加一个地板材质
我们在左上角面板上右键新建空节点,命名为Floor

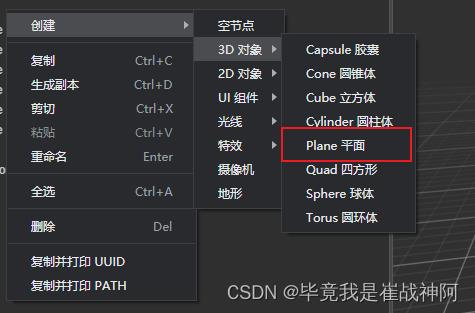
而后在这个Floor节点下 点击右键新建6个对应的Plane对象

而后调整Plane对应位置,让我们的角色能站在上面,我们需要调整地板的Position一栏的X和Y属性的偏移量
使得六个地板能拼在一起 如图所示

3.渲染人物模型,使人物模型能正确站在地板上
与three.js不同,Cocos提供了对开发非常友好的模型导入方式
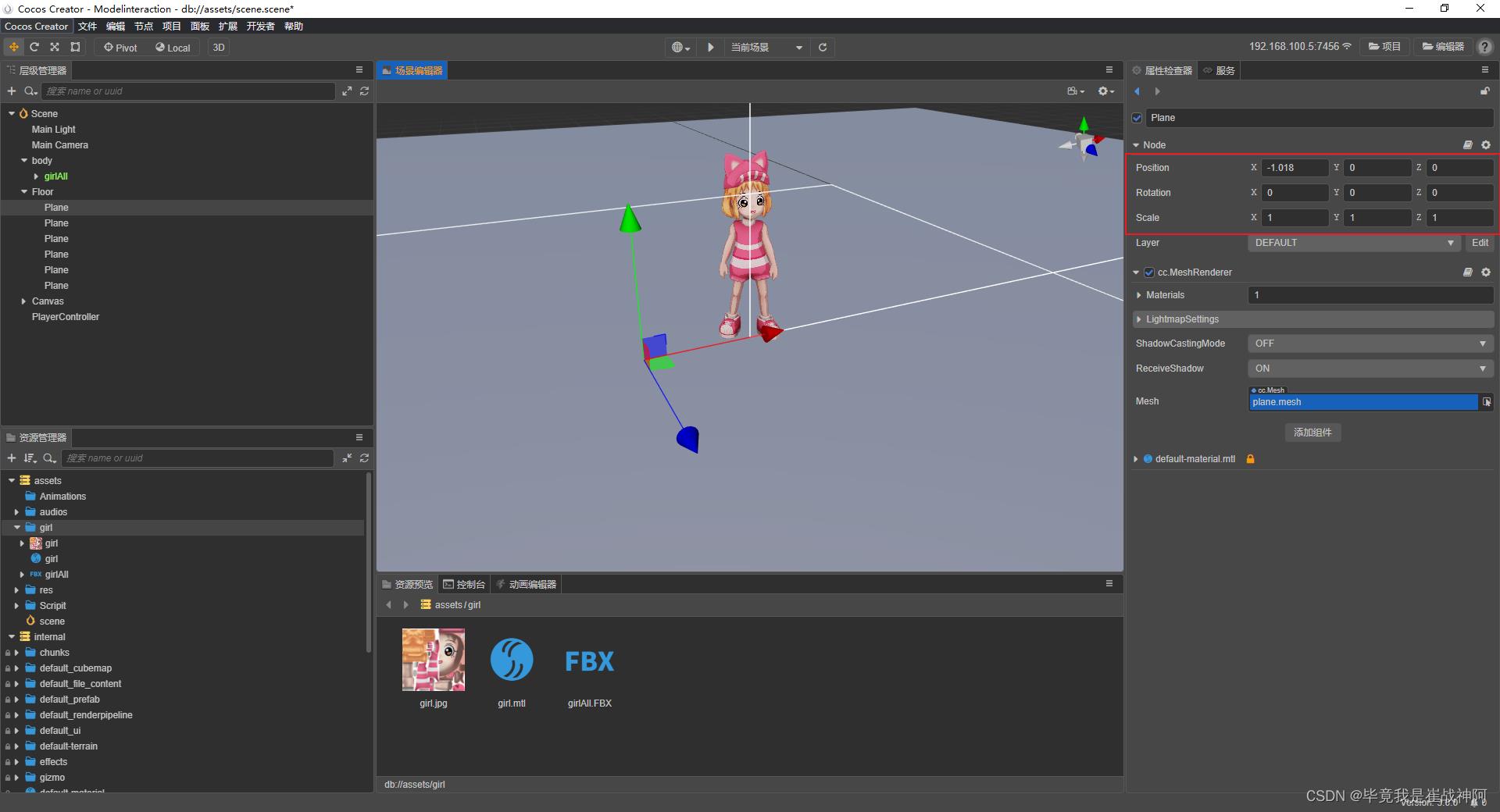
在Sence内右键点击,新建空节点为body,然后把对应的FBX后缀骨骼模型放入对应的文件夹即可渲染出来,如图:

然后选中我们的body节点,把我们的grilAll文件拖入body的CocosAnim节点

把对应的FBX后缀模型文件放到下面静态目录,拉入body里即可自行渲染
如果角色没有正确站在地板上,可以通过调整地板位置或者角色模型位置来进行适配,如图:

三个属性分别是用来调试偏移量,旋转量,缩放量
调试完毕即可看到角色站在正确位置
本期所用到的模型文件,博主已经放在我的CDN上,有需要的同志可以自行下载。
将压缩包里的FBX后缀模型文件解压到上文所示位置即可使用 点我下载模型
4.调整摄像头位置及视锥,使视图中角色居中
下文为Cocos官网摄像头的概念,我们可以通过调试摄像头,来控制用户观看的视图效果

Cocos的摄像头是可以精确到千分位的,我们在左上角面板中点击Main Camera 即可调试摄像头的对应属性,本项目中,博主摄像头的参数为x:0.049,y:1.003,z:7.114 如图所示:

可以从右下角预览图看到,我们的角色模型已经在最中间了。至此,此小节算结束。后面为进阶操作
5.交互第一步:观察FBX模型骨骼动画
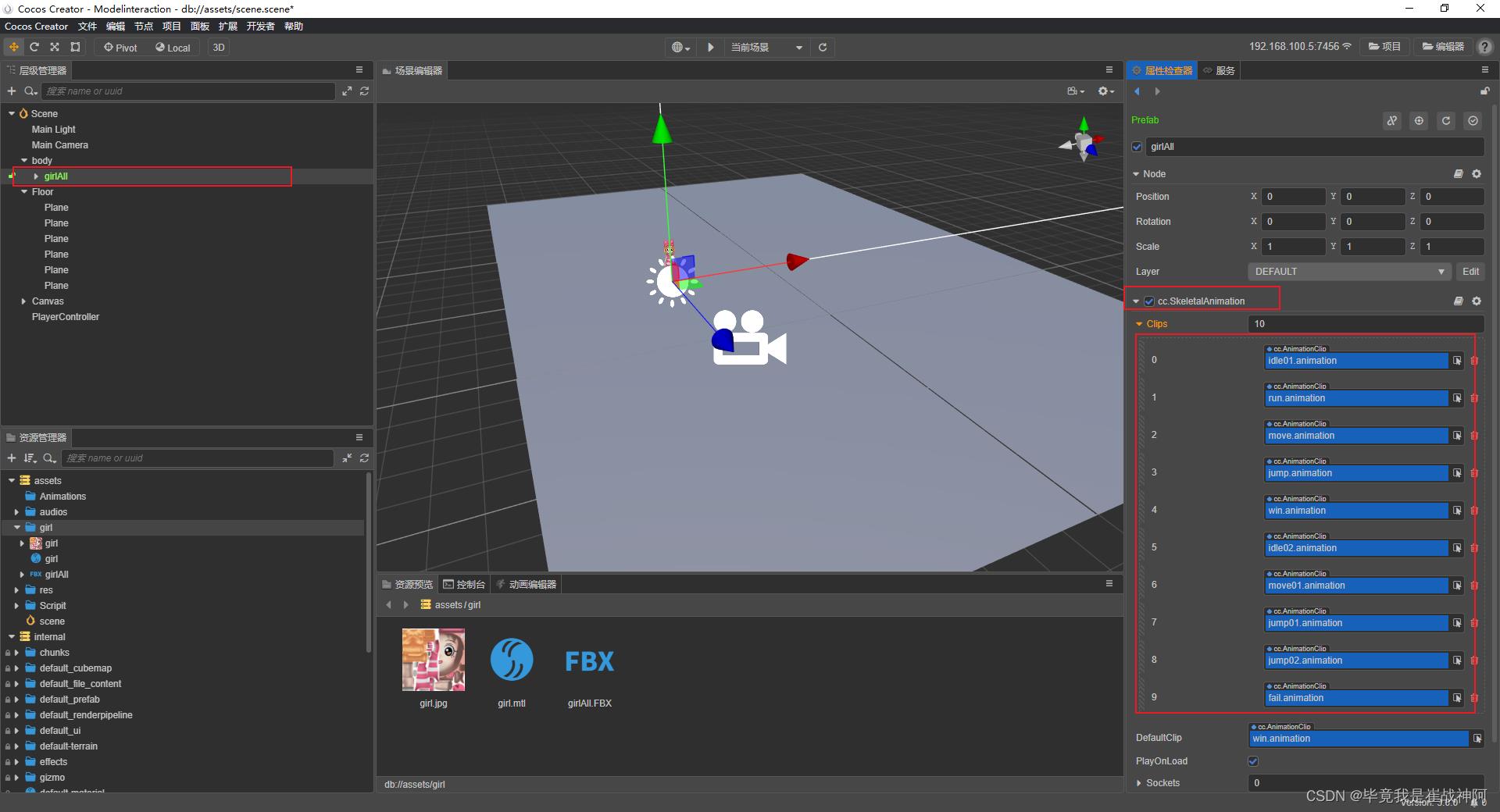
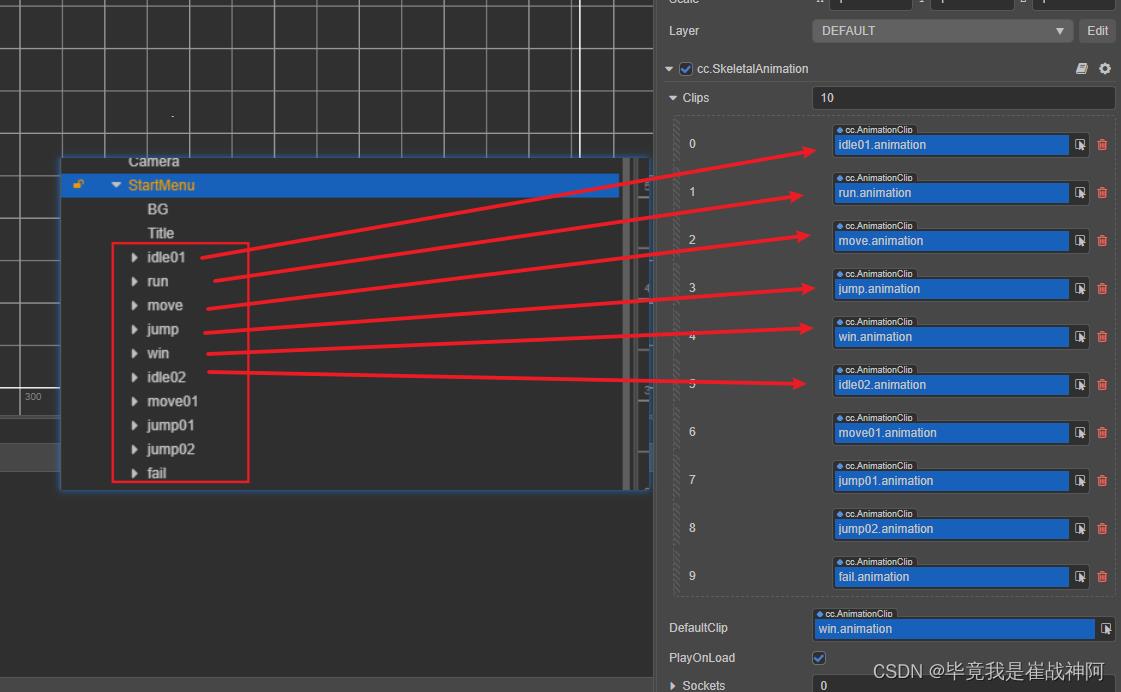
点击角色模型,可以观察到,模型自带的骨骼动画,我们本文的骨骼动画一共有10个,如下图所示

观察到一共有10个动画,现在静态模型已经有了,那么我们如何实现如下图所示的交互效果,让它动起来呢?
注意:这个地方的骨骼动画名称一定要记录一下,后面会有用到,比如ideal1.animation 记住文件名就可以

6.交互第二步:制作左上角菜单
首先我们右键=>新建UI组件=>新建按钮(Button)

然后我们会发现,最外层自动创建了一个canvas节点,这是因为在Cocos里面,button组件是用canvas绘制的,所以固定结构是在canvas里面,我们可以在canvas节点里面新建一个空节点StartMenu,然后把button按钮放入StartMenu,生成如下所示结构

StartMenu里面为我们所要构建的菜单物料,我们可以在里面新建一个名为BG的sprite精灵节点,设置宽高为200,然后在官方的deafult_ui目录里,将如图所示文件拉入到BG节点的SpriteFrame的属性里面

然后在把预览模式切换为2D,添加部分按钮和文字,调整菜单位置到左上角,会得到如下所示菜单,这个菜单样式不是固定的,可以随你喜好,如何设置都可以,可以看到以下菜单预览效果

7.交互第三步:创建JavaScript脚本,动态控制动画播放
菜单和模型都已经有了,那么如何要让人物动起来呢,接下来要轮到我们的脚本语言JavaScript出场了
在静态文件目录下创建名为Script的文件夹,而后再创建PlayerController.ts文件,生成下图所示目录:

值得注意的是Cocos的调用方法为模块化调用,接触Node以及其它模式的语言的同志应该很容易看懂,
我们需要做的是调用CoCos对应的模块,来实现我们对应的功能,具体模块说明请看图

注意:这个play的函数即是调用动画的方法,我这里为什么能直接这样使用,打log对应的方法,如下图所示,可以看到我的button名称是和动画名称完全一致的,所以可以直接用对应的按钮返回的name进行调用


好了,这个时候对应的脚本也定义好了,理论上来说,这个脚本的逻辑是没有问题的
但是现在还是不能实现我的点击菜单播放不同动画的需求,仍然有一些地方需要完善,且看下文
8.交互第四步:给骨骼动画节点绑定对应的Js脚本
首先选中我们的body节点,给对应的节点绑定上我们刚刚的Js脚本



如图红框所示即为添加成功,音乐不用管,是我自己搞着玩的,
这个时候我们随便在脚本的start函数里面打印一些内容即可正常出来,现在我们的body成功挂载了脚本
但是我们每个Button按钮却没有挂载上,我们此时需要做最后一步=>给Button按钮挂载上对应脚本
9.交互最后一步:给按钮绑定上对应的ClickEvent事件
脚本我们在之前已经写好了,我们最后一步需要做的只是触发对应的事件,左键双击StartMenu下的button节点
可以看到右边属性面板上有对应的ClickEvents属性,这个地方可以挂载多个脚本,我们这边只需要用到一个,把其改为1就可以

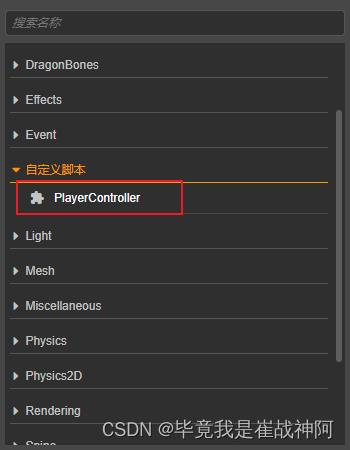
改完之后下面会自动弹出面板,让你选择对应脚本,这里面我们搜索我们之前写的PalyerController并选中

第二个同理,最后一个我们代码创建的onMouseUp自定义事件即可,这个地方可以自定义CustomEventData参数来实现复杂的逻辑

本文虽然写了,但实际上没用到
后续跟之前一样傻瓜式操作,给所有按钮添加上相同的ClickEvents即可,至此我们交互Demo即算完成
四、打完收工,查看效果
点击Cocos上的预览可以看到如下图所示效果:

总结
好记性不如烂笔头
随时随地给自己对项目的状态进行实时的记录,想来以后回忆起来也是极美的
明天,又是充满希望的一天!
最后放上一张镇楼图

以上是关于用JavaScript编写程序,实现下列两个交互界面的效果。其中,在学号、姓名和成绩3个输入框中输入相关的内容的主要内容,如果未能解决你的问题,请参考以下文章
用嵌套的for循环编写程序,要求通过这个嵌套的循环在屏幕上打印下列图案: