focus,alink .hover active 这4个单词,那些是css伪属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了focus,alink .hover active 这4个单词,那些是css伪属性相关的知识,希望对你有一定的参考价值。
focus,alink,hover,active都是伪类:active 向被激活的元素添加样式。
:focus 向拥有键盘输入焦点的元素添加样式。
:hover 当鼠标悬浮在元素上方时,向元素添加样式。
:link 向未被访问的链接添加样式。 参考技术A Focus不是 ,其它是
chrome保持元素hover,active状态
-
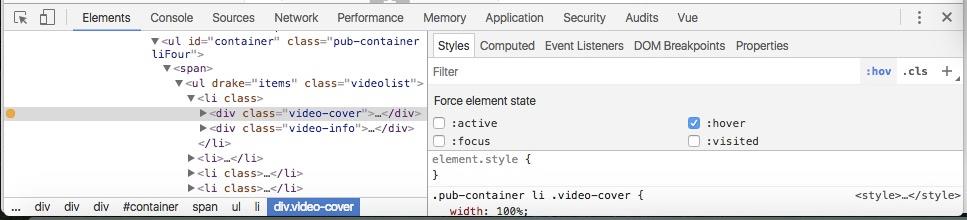
审查元素,选中需要hover的标签
-
点击“Styles”菜单中的“:hov”,弹出 Force element state
-
选中相应的 :hover :active :focus :visited 等伪类

以上是关于focus,alink .hover active 这4个单词,那些是css伪属性的主要内容,如果未能解决你的问题,请参考以下文章
CSS样式中visited,hover,active , focus这四个分别表示什么意思?