chrome保持元素hover,active状态
Posted 世界,太精彩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome保持元素hover,active状态相关的知识,希望对你有一定的参考价值。
-
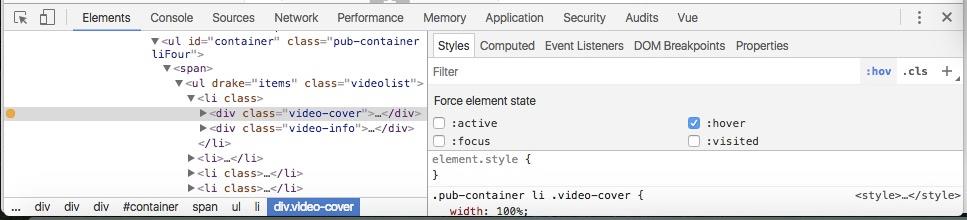
审查元素,选中需要hover的标签
-
点击“Styles”菜单中的“:hov”,弹出 Force element state
-
选中相应的 :hover :active :focus :visited 等伪类

以上是关于chrome保持元素hover,active状态的主要内容,如果未能解决你的问题,请参考以下文章
css 当中如何实现一个元素的hover, focus 状态改变其他元素的样式
使用jQuery动画远离光标时,停止“:悬停”元素保持其状态?