Flutter 专题57 图解页面小跳转 #yyds干货盘点#
Posted 阿策小和尚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 专题57 图解页面小跳转 #yyds干货盘点#相关的知识,希望对你有一定的参考价值。
小菜在去年刚接触 Flutter 时学习了一下页面跳转路由的基本用法,随着逐渐的学习和场景的使用,对一些特殊场景下路由使用进行尝试;
Pop / Push
pushReplacementNamed / pushReplacement
pushReplacementNamed / pushReplacement 可以将新的页面替换掉旧的页面,旧的页面被销毁;
如 A -> B -> C 在 B 页面采用 pushReplacementNamed / pushReplacement 方式到 C 时,B 被 C 所替换,由 C 返回页面时直接到 A,其中 B 在替换时被销毁;使用场景可用于 SplashActivity -> MainActivity;
@optionalTypeArgs
Future<T> pushReplacement <T extends Object, TO extends Object>(
BuildContext context, // 上下文环境
Route<T> newRoute, // 预跳转页
TO result // 设置返回信息
)FlatButton(
color: Colors.green,
child: btnText(PushReplacementNamed -> ForthPage),
onPressed: ()
Navigator.pushReplacementNamed(context, forthPage,
result: result: pushReplacementNamed);
),
FlatButton(
color: Colors.greenAccent,
child: btnText(PushReplacement -> ForthPage),
onPressed: ()
Navigator.pushReplacement(context,
MaterialPageRoute(builder: (BuildContext context)
return ForthPage();
), result: result: pushReplacement);
),
popAndPushNamed
popAndPushNamed 可以将本页面销毁并打开新的页面,旧的页面会被销毁;
如 A -> B -> C 在 B 页面采用 popAndPushNamed 方式到 C 时,B 优先销毁,再打开 C;
@optionalTypeArgs
Future<T> pushReplacement <T extends Object, TO extends Object>(
BuildContext context, // 上下文环境
Route<T> newRoute, // 预跳转页
TO result, Object arguments // 设置返回信息和参数
)FlatButton(
color: Colors.redAccent,
child: btnText(PopAndPushNamed -> ForthPage),
onPressed: ()
Navigator.popAndPushNamed(context, forthPage,
result: result: popAndPushNamed);
),
对比一:
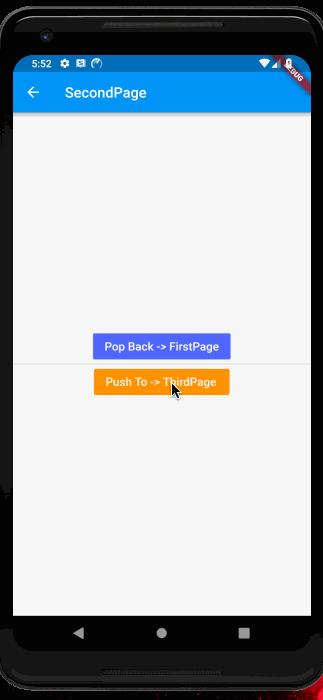
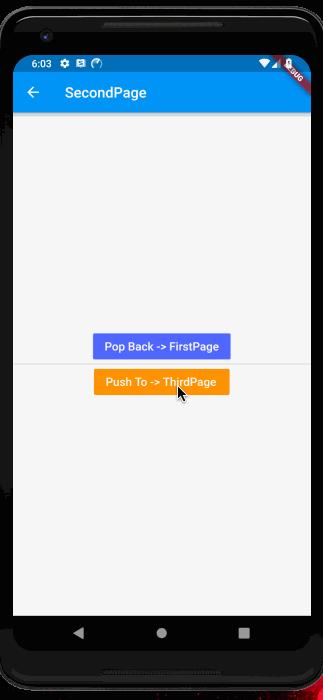
小菜为了区分测试,在 SecondPage -> ThirdPage 时设置了左进左出的路由动效;在 ThirdPage -> ForthPage 时设置了右进右出的路由动效;
上述两种方式的区别是:pushReplacementNamed / pushReplacement 直接打开 ForthPage 不会展示 ThirdPage 退出的动画效果;而 popAndPushNamed 会展示 ThirdPage 退出的动画效果;
pushNamedAndRemoveUntil / pushAndRemoveUntil
采用 pushNamedAndRemoveUntil/pushAndRemoveUntil 时,若 predicate 为 false 可以到达预展示页面,并销毁栈内其他所有页面;若为 true 则跟普通开启新的页面无异;
如 A -> B -> C 在 C 页面采用 pushNamedAndRemoveUntil / pushAndRemoveUntil 方式启动新页面 D,则优先启动 D 并将 C -> B -> A 全部销毁;
如 A -> B -> C -> D 在 D 页面采用 pushNamedAndRemoveUntil / pushAndRemoveUntil 方式到达 B,则优先启动新页面 B 并将栈中已存在的 D -> C -> B -> A 全部销毁;
@optionalTypeArgs
Future < T > pushNamedAndRemoveUntil < T extends Object >(
BuildContext context, // 上下文环境
String newRouteName, // 预跳转页
RoutePredicate predicate, // 页面状态
Object arguments
)FlatButton(
color: Colors.teal,
child: btnText(PushAndRemoveUntil -> SecondPage/false),
onPressed: ()
Navigator.pushAndRemoveUntil(context,
MaterialPageRoute(builder: (BuildContext context)
return SecondPage();
), (route) => false);
),
FlatButton(
color: Colors.pinkAccent,
child: btnText(PushAndRemoveUntil -> SecondPage/true),
onPressed: ()
Navigator.pushNamedAndRemoveUntil(context, secondPage, (route) => true);
),

popUntil
采用 popUntil 时,若预到达页面已在页面栈中,则从自身开始逐个销毁预到达页面的上级栈页面;很像 Android 中 SingleTask 栈内复用模式;若预到达页面不在页面栈中,则不可用该方法,普通 Push 方法即可;
如 A -> B -> C -> D 在 D 页面采用 popUntil 方式到达 A 时,则 D -> C -> B 按顺序销毁并到达 A;
void popUntil (
BuildContext context, // 上下文环境
RoutePredicate predicate // 预跳转页
)使用 popUntil 时不可传递返回值,对于返回首页 firsPage 时不可用 ModalRoute.withName(firstPage) 小菜整理了其他几种方式获取根目录首页路径;
// 跳转 SecondPage
FlatButton(
color: Colors.teal,
child: btnText(PopUntil To -> SecondPage),
onPressed: ()
Navigator.popUntil(context, ModalRoute.withName(secondPage));
),
// 跳转首页 FirstPage
FlatButton(
color: Colors.orange,
child: btnText(PopUntil To -> FirstPage),
onPressed: ()
Navigator.popUntil(context, ModalRoute.withName(Navigator.defaultRouteName));
// Navigator.popUntil(context, (route) => route.isFirst);
// Navigator.popUntil(context, ModalRoute.withName(/));
),
对比二:
上述两种方式的区别是:pushNamedAndRemoveUntil / pushAndRemoveUntil 方式不管栈中是否存在,均会启动新的页面并清空原来的栈;而 popUntil 只是在回退到栈中所存在的页面,及循环 pop() 直到所展示页面;
仿 popUntil 传参
popUntil 方式是不支持 result 内容回调的,但在日常开发中会有很多情况需要传递 result;小菜尝试了如下两种方式;
尝试一:
小菜分析 popUntil 源码,确实是在循环执行 pop() 方法,且没有 result 方法,小菜验证了各页面 then 中接收到 null;
void popUntil(RoutePredicate predicate)
while (!predicate(_history.last))
pop();
这样我们可以用最直接的方法手动调用 pop(result) 传递一个状态码,在各页面的 then 方法中接收判断,再调用 pop(result) 等直到目标页面;小菜认为这种方式的优点是实现简单,思路清晰;缺点是每个页面均需要接收回调判断;
小菜查询网上 nguyentuanhung 自定义的 flutter_popuntil 也是同样的实现方法;
// 定义一个 Result
class PopWithResults<T>
/// poped from this page
final String fromPage;
/// pop until this page
final String toPage;
/// results
final Map<String, T> results;
/// constructor
PopWithResults(@required this.fromPage, @required this.toPage, this.results);
// 调用传参
class Page4 extends StatelessWidget
@override
Widget build(BuildContext context)
return Scaffold( body: Center(
child: RaisedButton( child: Text("back to page 2"),
onPressed: ()
Navigator.of(context).pop(PopWithResults(
fromPage: page4, toPage: page2,
results: "pop_result": "this is the pops result"));
)));
class Page3 extends StatelessWidget
@override
Widget build(BuildContext context)
return Scaffold( body: Center( child: RaisedButton(
child: Text("to page 4"),
onPressed: ()
Navigator.of(context).pushNamed(page4).then((results)
if (results is PopWithResults)
PopWithResults popResult = results;
if (popResult.toPage == page3)
// TODO do stuff
else
Navigator.of(context).pop(results);
);
)));
class Page2 extends StatelessWidget
@override
Widget build(BuildContext context)
return Scaffold( body: Center( child: RaisedButton(
child: Text("to page 3"),
onPressed: ()
Navigator.of(context).pushNamed(page3).then((results)
if (results is PopWithResults)
PopWithResults popResult = results;
if (popResult.toPage == page2)
print(结果是--->$popResult.results.values.toList()[0]);
);
)));

尝试二:
上述方法简单有效,但对于很复杂的流程可能略显复杂;小菜举一个极端的例子,连续启动 10 个页面,若用上述方式,则需要在 10 个页面上进行 then 判断处理;
小菜尝试了第二种方法,借助状态管理 Provider,在调用 popUntil 时给一个 Provider 赋值,在到达目的页面时获取 Provider 内容;有需要可以参考和整理的 Provider 基本用法;
class PopResult with ChangeNotifier
String _from = , _result = ;
String get from => _from;
String get result => _result;
void setFrom(from)
_from = from;
notifyListeners();
void setResult(res)
_result = res;
notifyListeners();
class MyApp extends StatelessWidget
@override
Widget build(BuildContext context)
return MultiProvider(
providers: [ ChangeNotifierProvider(builder: (_) => PopResult()) ],
child: Consumer<PopResult>(builder: (context, counter, _)
return MaterialApp(
home: FirstPage(),
routes:
firstPage: (BuildContext context) => FirstPage(), secondPage: (BuildContext context) => SecondPage(),
thirdPage: (BuildContext context) => ThirdPage(), forthPage: (BuildContext context) => ForthPage() );
));
class FirstPage extends StatefulWidget
@override
_FirstPageState createState() => new _FirstPageState();
class _FirstPageState extends State<FirstPage>
@override
Widget build(BuildContext context)
return Scaffold(
body: Center( child: Column(mainAxisSize: MainAxisSize.min, children: <Widget>[
FlatButton(
color: Colors.pinkAccent,
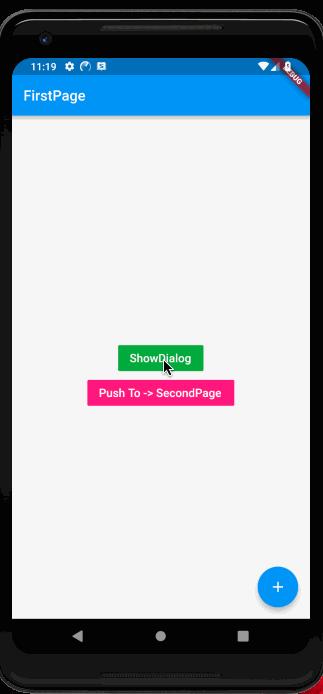
child: btnText(Push To -> SecondPage),
onPressed: ()
Navigator.pushNamed(context, "secondPage").then((val)
print(FirstPage-->$val);
if (Provider.of<PopResult>(context).from == forthPage)
print(FirstPage.from---->$Provider.of<PopResult>(context).from);
print(FirstPage.result---->$Provider.of<PopResult>(context).result);
// 将来源置空,防止影响其他返回逻辑
Provider.of<PopResult>(context).setFrom();
);
)
]))
class ForthPage extends StatefulWidget
@override
_ForthPageState createState() => new _ForthPageState();
class _ForthPageState extends State<ForthPage>
@override
Widget build(BuildContext context)
return Scaffold(
body: Center( child: Column(mainAxisSize: MainAxisSize.min, children: <Widget>[
FlatButton(
color: Colors.blueAccent,
child: btnText(PopUntil Provider -> FirstPage With Result),
onPressed: ()
Provider.of<PopResult>(context, listen: false)..setFrom(forthPage)..setResult(I am from ForthPage);
Navigator.popUntil(context, ModalRoute.withName(/));
)])));

路由动效
小菜实现一个简单的对话框:由底部弹出且透明度由 0.0 到 1.0;但小菜在测试时 barrierColor 进入时在对话框展示完成后展示,在退出时逐渐消失;仍有待研究;
FlatButton(
color: Colors.green,
child: Text(ShowDialog),
onPressed: ()
Navigator.of(context).push(PageRouteBuilder(
opaque: false,
barrierDismissible: false,
barrierColor: Colors.black12.withOpacity(0.5),
maintainState: false,
transitionDuration: const Duration(milliseconds: 1000),
transitionsBuilder: (context, animation, secondaryAnimation, child)
return SlideTransition(
position: Tween<Offset>(begin: Offset(0.0, 1.0), end: Offset(0.0, 0.0))
.animate(CurvedAnimation(
parent: animation, curve: Curves.fastOutSlowIn)),
child: FadeTransition(
opacity: Tween(begin: 0.0, end: 1.0).animate(
CurvedAnimation(parent: animation, curve: Curves.linear)),
child: child));
,
pageBuilder: (context, animation, secondaryAnimation)
return Center(
child: Container(
height: 200.0, width: 200.0,
decoration: BoxDecoration(color: Colors.greenAccent, borderRadius: BorderRadius.circular(5.0)),
child: Icon(Icons.ac_unit, color: Colors.white)));
));
),
小菜对页面跳转路由底层的学习还不够深入,如有错误请多多指导!博文中设计代码均为核心代码,仅供参考!
以上是关于Flutter 专题57 图解页面小跳转 #yyds干货盘点#的主要内容,如果未能解决你的问题,请参考以下文章
Flutter 专题19 图解分享页面底部对话框 #yyds干货盘点#
Flutter 专题108 图解 PageView 滑动页面预览小尝试 #yyds干货盘点#
Flutter 专题06 图解基础登录页面并学习相关 Widget #yyds干货盘点#
Android:Flutter 专题06 图解基础登录页面并学习相关 Widget