Android:Flutter 专题06 图解基础登录页面并学习相关 Widget
Posted 学习Android的第1024天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android:Flutter 专题06 图解基础登录页面并学习相关 Widget相关的知识,希望对你有一定的参考价值。
前言
笔者最近在利用业余时间学习 Flutter,还真的是值得研究。笔者觉得学习一门技术最好的方式就是动手,在实践过程中结合官网文档才能更快的学习和理解。因为笔者技术太差,花了很久才搭建了一个最简单的【登录】页面,对于同一个页面,搭建的方式千差万别,笔者的方式也绝非最佳,现在仅结合这个基本的【登录】页面记录整理一下遇到的问题。 笔者这次整理的小博客只是单纯的搭建页面,不涉及以无逻辑和页面跳转,毕竟笔者还没研究到那部分。
文末有福利!!!

技术积累
【登录】页面很基本,整个页面分为**标题栏 Title** 和**内容块 Content** 两部分,标题栏不用处理,主要是编辑内容块部分。内容块包括**一个应用 Logo,两个图标,两个输入框,一个按钮**。 因此需要用到的控件包括:[图片](https://link.juejin.cn/?target=https%3A%2F%2Fflutterchina.club%2Fassets-and-images%2F "https://flutterchina.club/assets-and-images/"),[文本输入框](https://link.juejin.cn/?target=https%3A%2F%2Fflutterchina.club%2Ftext-input%2F "https://flutterchina.club/text-input/"),按钮,[布局](https://link.juejin.cn/?target=https%3A%2F%2Fflutterchina.club%2Ftutorials%2Flayout%2F "https://flutterchina.club/tutorials/layout/")等。当然 **Flutter** 最大的优势就是一切都是 widget。
实操问题 + 解决方案
1. 如何加入本地图片?

解决如下:
- 在根目录下新建 images 文件夹,将本地图片拷贝到该文件夹下,文件格式包括 JPEG / WebP / GIF / 动画WebP / GIF / PNG / BMP / WBMP 等格式;
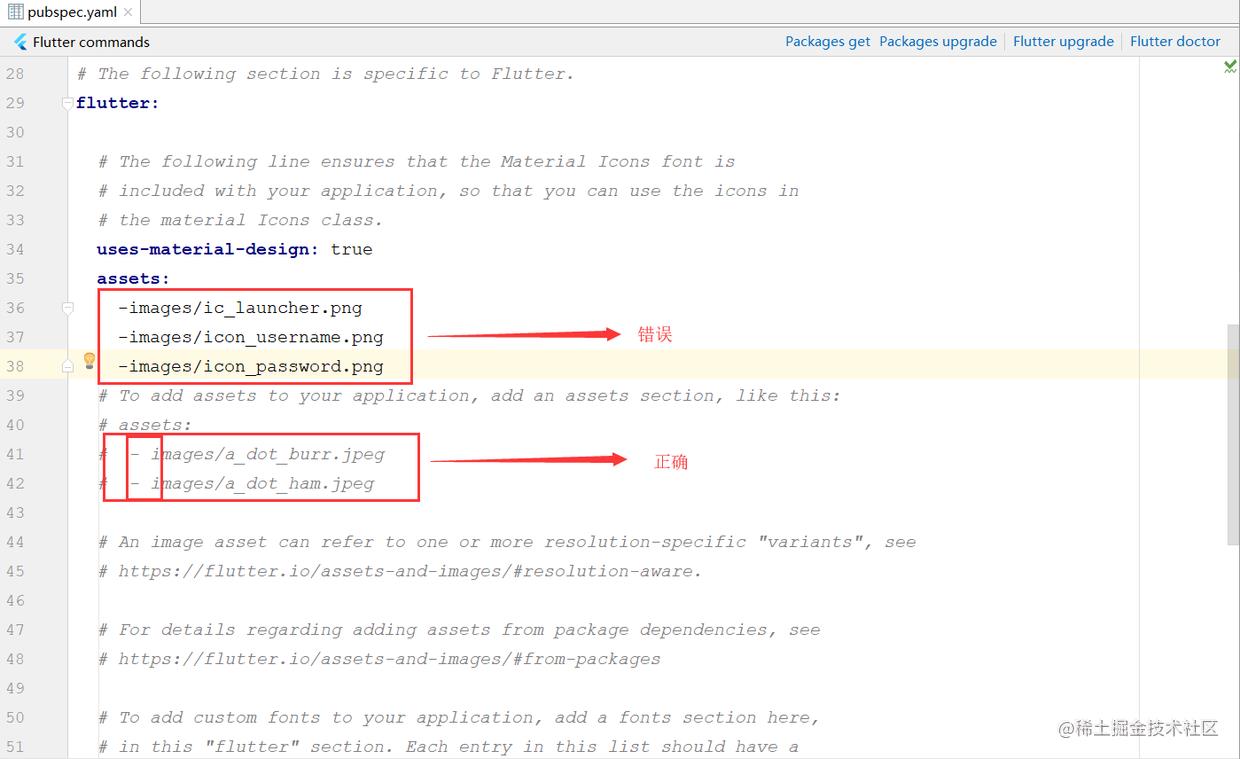
 2. 在 pubspec.yaml 文件中添加相应的图片文件指向,如:- images/icon_username.png,特别注意:images 与 ‘-’ 之间一定要有空格!!!
2. 在 pubspec.yaml 文件中添加相应的图片文件指向,如:- images/icon_username.png,特别注意:images 与 ‘-’ 之间一定要有空格!!!
 3. Content 中添加图片即可,如:
3. Content 中添加图片即可,如:
new Image.asset(
'images/ic_launcher.png',
),
2. Row 中如何添加输入框?

解决如下:
- 水平排列控件需要用到 Row,竖直排列控件需要 Column;
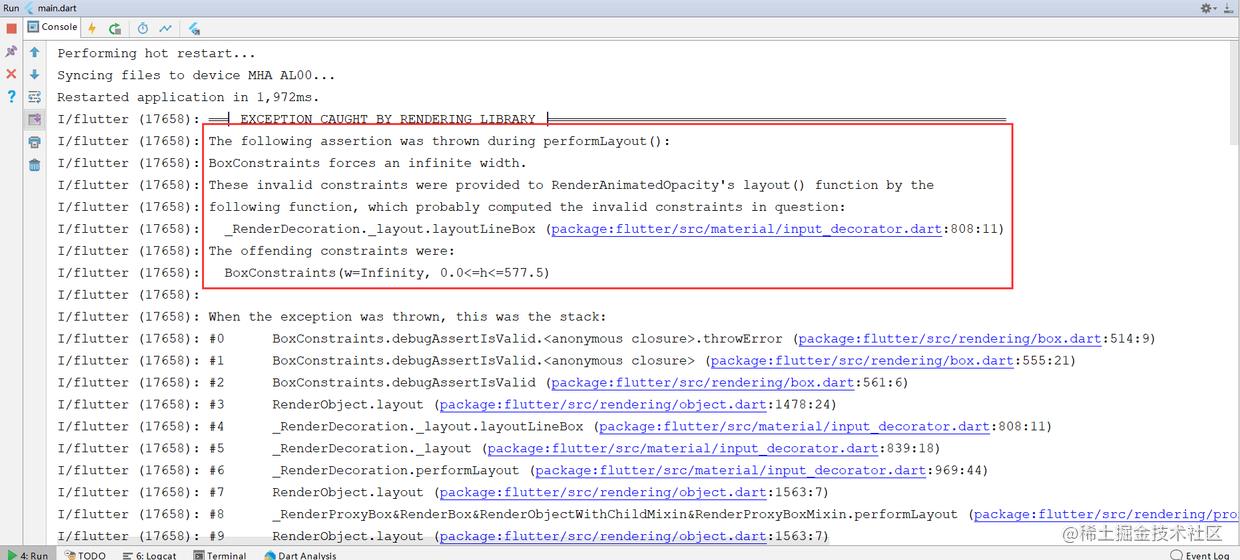
- 笔者需要在同一行中添加一个图标和一个输入框 TextField,单独的一个文本输入框没问题,但是直接放在 Row 中缺报错;
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
new Image.asset(
'images/icon_username.png',
width: 40.0,
height: 40.0,
fit: BoxFit.fill,
),
new TextField(
decoration: new InputDecoration(
hintText: '请输入用户名',
),
)
]),
),
- 可以设置文本输入框的固定长度,或是在文本输入框外添加一层 widget,笔者理解为添加一层父布局,限制文本输入框宽度,如下:
new Padding(
padding: new EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 40.0),
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
new Padding(
padding: new EdgeInsets.fromLTRB(0.0, 0.0, 5.0, 0.0),
child: new Image.asset(
'images/icon_password.png',
width: 40.0,
height: 40.0,
fit: BoxFit.fill,
),
),
new Expanded(
child: new TextField(
decoration: new InputDecoration(
hintText: '请输入密码',
),
obscureText: true,
))
]),
),
3. 如何调整按钮宽度及效果?
解决如下:
- Flutter 没有直接的 Button,笔者用的是 FlatButton,但是这仅仅是一个按钮,样式需要自己调整,配合 Card 实现圆角和投影,但是按钮长度按照文字长度展示;
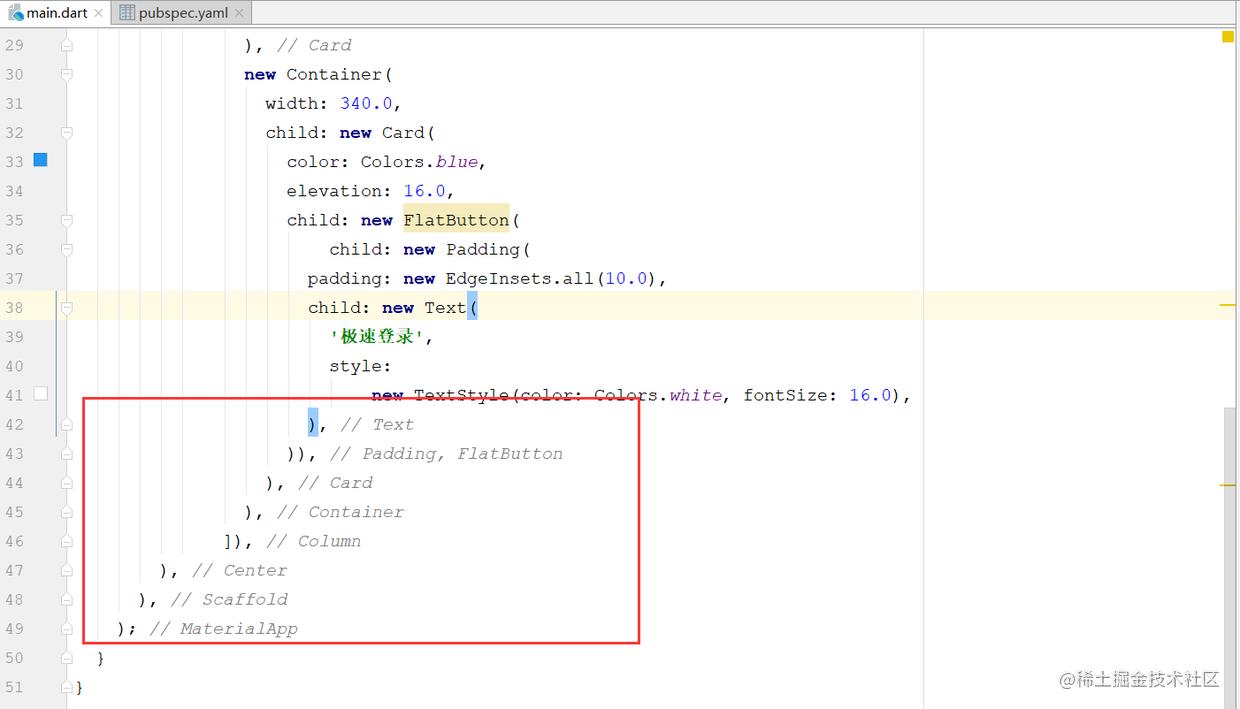
 2. 依旧是在按钮外添加一层父布局,按需求调整固定长度,如下:
2. 依旧是在按钮外添加一层父布局,按需求调整固定长度,如下:
new Container(
width: 340.0,
child: new Card(
color: Colors.blue,
elevation: 16.0,
child: new FlatButton(
child: new Padding(
padding: new EdgeInsets.all(10.0),
child: new Text(
'极速登录',
style: new TextStyle(color: Colors.white, fontSize: 16.0),
),
)),
),
)

相关延展
- Flutter 中引用图片有四种方式,笔者认为目前用的较多的为 网络图片 和 Assets 图片,引用网络图片方式也很简单,如下:
new Image.network(
'http://XXX.jpg',
scale: 4.0,
),
- 对于文本输入框中明文显示或密码显示,主要通过 obscureText: true, 属性,当该属性为 true 时为密码隐文展示;
 3. 对于位置方面内边距,笔者目前用到两个,分别是 EdgeInsets.all 和 EdgeInsets.fromLTRB;all 只有一个参数,类似于 android 中 android:padding=“10dp”;fromLTRB 有四个参数,分别对应上下左右四个高度,而顺序也是按照 L->left T->Top R->Right B->Bottom 顺序排列,刚开始没明白,后来反应过来发现很方便;
3. 对于位置方面内边距,笔者目前用到两个,分别是 EdgeInsets.all 和 EdgeInsets.fromLTRB;all 只有一个参数,类似于 android 中 android:padding=“10dp”;fromLTRB 有四个参数,分别对应上下左右四个高度,而顺序也是按照 L->left T->Top R->Right B->Bottom 顺序排列,刚开始没明白,后来反应过来发现很方便;
 4. 对于 Card 中阴影效果,需要 elevation: 16.0, 属性,值越大并非代表阴影效果越深,只是代表阴影距离离控件越远; 5. Flutter 中 ’ , ’ 类似于 Java 中 ’ ; ’ 建议编辑完一个属性后添加 ’ , ’ 而且 Flutter 很贴心的地方是默认后面会有提示,对应的 ’ ) ’ 级别,方便修改的时候查找,如图:
4. 对于 Card 中阴影效果,需要 elevation: 16.0, 属性,值越大并非代表阴影效果越深,只是代表阴影距离离控件越远; 5. Flutter 中 ’ , ’ 类似于 Java 中 ’ ; ’ 建议编辑完一个属性后添加 ’ , ’ 而且 Flutter 很贴心的地方是默认后面会有提示,对应的 ’ ) ’ 级别,方便修改的时候查找,如图:
 6. 对于图片比例,笔者用的是 scale: 4.0, 测试发现 scale 值越大图片反而越小。
6. 对于图片比例,笔者用的是 scale: 4.0, 测试发现 scale 值越大图片反而越小。
主要源码
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget
@override
Widget build(BuildContext context)
return new MaterialApp(
title: '轻签到',
home: new Scaffold(
appBar: new AppBar(
title: new Text('极速登录'),
),
body: new Column(
// Column is also layout widget. It takes a list of children and
// arranges them vertically. By default, it sizes itself to fit its
// children horizontally, and tries to be as tall as its parent.
//
// Invoke "debug paint" (press "p" in the console where you ran
// "flutter run", or select "Toggle Debug Paint" from the Flutter tool
// window in IntelliJ) to see the wireframe for each widget.
//
// Column has various properties to control how it sizes itself and
// how it positions its children. Here we use mainAxisAlignment to
// center the children vertically; the main axis here is the vertical
// axis because Columns are vertical (the cross axis would be
// horizontal).
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
new Padding(
padding: new EdgeInsets.all(30.0),
child: new Image.asset(
'images/ic_launcher.png',
scale: 1.8,
)),
new Padding(
padding: new EdgeInsets.fromLTRB(20.0, 0.0, 20.0, 15.0),
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
new Padding(
padding: new EdgeInsets.fromLTRB(0.0, 0.0, 5.0, 0.0),
child: new Image.asset(
'images/icon_username.png',
width: 40.0,
height: 40.0,
fit: BoxFit.fill,
),
),
new Expanded(
child: new TextField(
decoration: new InputDecoration(
hintText: '请输入用户名',
),
))
]),
),
new Padding(
padding: new EdgeInsets.fromLTRB(20.0, 15.0, 20.0, 40.0),
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
new Padding(
padding: new EdgeInsets.fromLTRB(0.0, 0.0, 5.0, 0.0),
child: new Image.asset(
'images/icon_password.png',
width: 40.0,
height: 40.0,
fit: BoxFit.fill,
),
),
new Expanded(
child: new TextField(
decoration: new InputDecoration(
hintText: '请输入密码',
),
obscureText: true,
))
]),
),
new Container(
width: 340.0,
child: new Card(
color: Colors.blue,
elevation: 16.0,
child: new FlatButton(
child: new Padding(
padding: new EdgeInsets.all(10.0),
child: new Text(
'极速登录',
style: new TextStyle(color: Colors.white, fontSize: 16.0),
),
)),
),
),
],
),
),
);
**[GitHub Demo](https://link.juejin.cn/?target=https%3A%2F%2Fgithub.com%2FACE-YANGCE%2FFlutterSign "https://github.com/ACE-YANGCE/FlutterSign")**
笔者也是刚接触 **Flutter**,还有很多不清楚和不理解的地方,如果又不对的地方还希望多多指出。
来源:阿策小和尚
最后
有小伙伴私信问Compose的问题,好不好用啊,现在要不要学啊?
其实答案很简单,自从谷歌2019年公布了声明式UI框架Jetpack Compose后,两年多的时间,各种大力宣传,和大量资源的倾斜,API功能都趋于稳定了。
至于好不好用,各种用过的同行都是持肯定态度的。优势大概就是这四点:
强大的工具和直观的Kotlin API
简化并加速了Android上的UI开发
可以帮助开发者用更少更直观的代码创建View
有更强大的功能,以及还能提高开发速度
这么大的优势,毋庸置疑,肯定是要学的嘛,而且越快掌握越好。别等刀架到脖子上了,才去练金钟罩。
至于怎么快速上手,可以给大家免费分享一份**《Jetpack Compose 完全开发手册》**,手把手教大家从入门到精通。
有需要的话可以点下面二维码回复JJ免费领取↓↓↓

第一章 初识 Jetpack Compose
-
为什么我们需要一个新的UI 工具?
-
Jetpack Compose的着重点
加速开发
强大的UI工具
直观的Kotlin API

- API 设计

- Compose API 的原则
一切都是函数
顶层函数(Top-level function)
组合优于继承
信任单一来源

- 深入了解Compose
Core
Foundation
Material

- 插槽API
第二章 Jetpack Compose构建Android UI
- Android Jetpack Compose 最全上手指南
Jetpack Compose 环境准备和Hello World
布局
使用Material design 设计
Compose 布局实时预览
……

- 深入详解 Jetpack Compose | 优化 UI 构建
Compose 所解决的问题
Composable 函数剖析
声明式 UI
组合 vs 继承
封装
重组
……

- 深入详解 Jetpack Compose | 实现原理
@Composable 注解意味着什么?
执行模式
Positional Memoization (位置记忆化)
存储参数
重组
……

第三章 Jetpack Compose 项目实战演练(附Demo)
- Jetpack Compose应用1
开始前的准备
创建DEMO
遇到的问题

- Jetpack Compose应用2
- Jetpack Compose应用做一个倒计时器
数据结构
倒计时功能
状态模式
Compose 布局
绘制时钟

- 用Jetpack Compose写一个玩安卓App
准备工作
引入依赖
新建 Activity
创建 Compose
PlayTheme
画页面
底部导航栏
管理状态
添加页面

- 用Compose Android 写一个天气应用
开篇
画页面
画背景
画内容
……

- 用Compose快速打造一个“电影App”
成品
实现方案
实战
不足
……

由于篇幅限制,文档的详解资料太全面,细节内容太多,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
有需要的话可以点下面二维码免费领取↓↓↓
ng)
- 用Compose Android 写一个天气应用
开篇
画页面
画背景
画内容
……

- 用Compose快速打造一个“电影App”
成品
实现方案
实战
不足
……

由于篇幅限制,文档的详解资料太全面,细节内容太多,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
有需要的话可以点下面二维码回复JJ免费领取↓↓↓

 新人创作打卡挑战赛
新人创作打卡挑战赛
 发博客就能抽奖!定制产品红包拿不停!
发博客就能抽奖!定制产品红包拿不停!
以上是关于Android:Flutter 专题06 图解基础登录页面并学习相关 Widget的主要内容,如果未能解决你的问题,请参考以下文章