Flutter百分比布局widget
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter百分比布局widget相关的知识,希望对你有一定的参考价值。
参考技术A FractionallySizedBox设置百分比的因子: widthFactor 1即100%。
flutter布局样式
一.布局简介
Flutter布局机制的核心就是widget,在Flutter中,几乎所有东西都是一个widget - 甚至布局模型都是widget,在Flutter应用中看到的图像、图标和文本都是widget, 甚至连看不到的东西也是widget,eg:行(row)、列(column)以及用来排列、约束和对齐这些可见widget的网格(grid),其核心的组件包括了:Align、Stack、Row、Center、Column、Flex、Flexible、Expanded ,etc
二.常用布局widgets介绍
1.Container
Container(
Key? key,
this.alignment, //对齐方式
this.padding, //内边距
this.color,//container背景色,如果foregroundDecoration设置的话,会遮盖color效果
this.decoration,//绘制在child后面的装饰,设置了decoration的话,就不能设置color属性,否则会报错,此时应该在decoration中进行颜色的设置
this.foregroundDecoration, //绘制在child前面的装饰
double? width, //容器宽度
double? height, //容器高度
BoxConstraints? constraints,
this.margin, //外边距
this.transform,
this.transformAlignment,
this.child, //容器子元素
this.clipBehavior = Clip.none,
)2. GridView,可将 widgets 排列为可滚动的网格
参考上一篇链接:flutter GridView
3. ListView,可将widget排列为可滚动列表
参考上一篇链接:Flutter listview
4.Stack,可出来需要重叠的widget,widget可以完全或部分重叠底部widget,eg:
Widget build(BuildContext context)
var stack = Stack(
alignment: const Alignment(0.6, 0.6),
children: [
CircleAvatar(
backgroundImage: const AssetImage('images/jon.jpg'),
radius: 100.0,
),
Container(
decoration: const BoxDecoration(
color: Colors.black45,
),
child: Text(
'Jon A',
style: const TextStyle(
fontSize: 30.0,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
],
);
return stack;
5.Card, 可以由大多数类型的widget构成,但通常与ListTile一起使用,Card有一个子项, 但它可以是支持多个子项的列,行,列表,网格或其他小部件,默认情况下,Card将其大小缩小为0像素,一般使用SizedBox来限制Card的大小 ,eg :
@override
Widget build(BuildContext context)
var card = SizedBox(
height: 300.0,
child: Card(
child: Column(
children: [
ListTile(
title: new Text('2022-01-25',
style: new TextStyle(fontWeight: FontWeight.w500)),
subtitle: new Text('My book one'),
leading: Icon(
Icons.menu_book,
color: Colors.blue[500],
),
),
const Divider(),
ListTile(
title: Text('0755-533-1234',
style: const TextStyle(fontWeight: FontWeight.w500)),
leading: new Icon(
Icons.call,
color: Colors.blue[500],
),
),
ListTile(
title: Text('jon@test.com'),
leading: Icon(
Icons.contact_mail,
color: Colors.blue[500],
),
),
],
),
),
);
return card;
三.开始布局
1.绘制布局图
1).找出行和列
2).布局是否包含网格
3).是否有重叠的元素
4).是否需要选项卡
5).找出需要对齐、填充和边框的区域
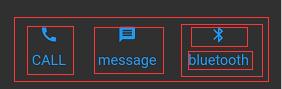
eg:

上面布局可分解为:Row里面有3个子容器,每个容器可通个Column分解个2个子容器,分别为icon和text
Column buildButtonColumn(IconData icon, String label)
Color color = Theme.of(context).primaryColor;
return new Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: [
new Icon(icon, color: color),
new Container(
margin: const EdgeInsets.only(top: 10.0),
child: new Text(
label,
style: new TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.w400,
color: color,
),
),
),
],
);
Widget buttonSection = new Container(
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
buildButtonColumn(Icons.call, 'CALL'),
buildButtonColumn(Icons.message, 'message'),
buildButtonColumn(Icons.bluetooth, 'bluetooth'),
],
),
);
2.简单widget创建
1).创建一个Text widget,eg :
new Text('Hello Flutter', style: new TextStyle(fontSize: 40.0))2).创建一个 Image widget,eg:
child:new Icon(Icons.call, color: Colors.green)3).创建一个Text widget,将其添加到Center widget:所有布局widget都有一个child属性(eg : Center或Container),或者一个 children属性,如果他们需要一个widget列表可以使用 eg:Row,Column,ListView或Stack
new Center(
child: new Text('Hello Flutter', style: new TextStyle(fontSize: 40.0))4). 创建布局widget,将其添加到页面,eg:
@override
Widget build(BuildContext context)
return new Scaffold(
appBar: new AppBar(
title: new Text(widget.title),
),
body: new Center(
child: new Text('Hello Flutter', style: new TextStyle(fontSize: 40.0)),
),
);
以上是关于Flutter百分比布局widget的主要内容,如果未能解决你的问题,请参考以下文章
Flutter 实现百分比布局 OutlinedButton 与MaterialButton设置圆角
Android ConstraintLayout 约束布局 Width 0dp constrainedWidth 百分比布局使用