js怎么找一个子元素的父元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js怎么找一个子元素的父元素相关的知识,希望对你有一定的参考价值。
js找一个子元素的父元素:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
</title> <script type="text/javascript"> function deleteElement(Obj)
Obj.parentNode.parentNode.removeChild(Obj.parentNode); </script></head>
<body> <ul class="list2" ><li ><img alt="" src="1.jpg" /><div>mingzi1</div>
<a onclick="deleteElement(this)">删除</a></li><li ><img alt="" src="2.jpg" />
<div>mingzi2</div><a onclick="deleteElement(this)">删除</a></li><li >
<img alt="" src="3.jpg" /><div>mingzi3</div><a onclick="deleteElement(this)">删除</a>
</li></ul></body></html>

拓展资料
删除一个父元素下面的所有子元素:
document.getElementById("ok").innerHTML = "";
删除其中的一个:
document.getElementById("ok").remove(document.getElementById("ok").children(i));
//删除id为"ok"下的第i-1个子元素
一、原生方法:
元素parentNode,返回元素的第一个父节点。
二、Jquery方法:
1、元素parent(),返回元素的第一个父节点。
2、元素parents(),返回一个包含元素所有父节点的数组。

拓展资料
1、JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
2、在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
3、为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
参考技术B找父元素节点的方法有:
1)原生方法
元素.parentNode 返回元素的第一个父节点
2)Jquery方法(记得导包)
元素.parent() 返回元素的第一个父节点
元素.parents() 返回一个包含元素所有父节点的数组
下面有个例子:
<!doctype html><html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div><span><a id="a"></a></span></div>
<script src="jquery-2.1.1.min.js"></script>
<script>
//原生的方法
document.getElementById('a').parentNode //得到<span>节点
//也可以这么玩
document.getElementById('a').parentNode.parentNode //得到<div>节点
//Jquery的方法 记得导包哦
$('#a').parent();//得到<span>节点
$('#a').parent().parent();//得到<div>节点
$('#a').parents();//得到所有父级节点 <span> ,<div> ,<body> ,<html>
$('#a').parents('body');//得到<body>节点
</script>
</body>
</html> 参考技术C 找父元素节点的方法有:
1)原生方法
元素.parentNode 返回元素的第一个父节点
2)Jquery方法(记得导包)
元素.parent() 返回元素的第一个父节点
元素.parents() 返回一个包含元素所有父节点的数组
下面有个例子:
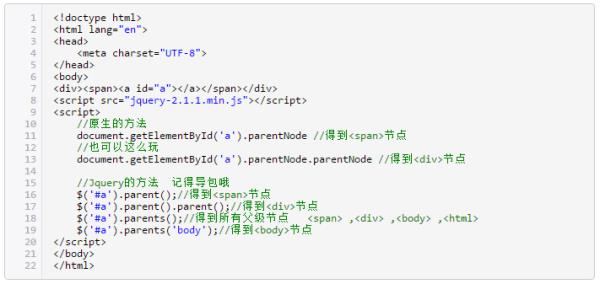
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div><span><a id="a"></a></span></div>
<script src="jquery-2.1.1.min.js"></script>
<script>
//原生的方法
document.getElementById('a').parentNode //得到<span>节点
//也可以这么玩
document.getElementById('a').parentNode.parentNode //得到<div>节点
//Jquery的方法 记得导包哦
$('#a').parent();//得到<span>节点
$('#a').parent().parent();//得到<div>节点
$('#a').parents();//得到所有父级节点 <span> ,<div> ,<body> ,<html>
$('#a').parents('body');//得到<body>节点
</script>
</body>
</html> 参考技术D var father=document.getElementById("子节点ID").parentNode;本回答被提问者采纳
JS中的DOM操作方法
1、childNodes
返回当前元素所有子元素的数组
2、firstChild
返回当前元素的第一个子元素
3、lastChild
返回当前元素的最后一个子元素
4、nextSibling
返回紧跟在当前元素后面的元素
5、nodeValue
指定表示元素值的读/写属性
6、parentNode
返回元素的父节点
7、previousSibling
返回紧邻当前元素之前的元素
8、hasChildNodes()
返回一个布尔值,指示元素是否有子元素
9、createElement(element)
创建元素节点
10、createTextNode()
创建文本节点
11、cloneNode()
为给定节点创建一个副本,参数为true或false,true表示同时复制该节点的子节点,false表示不复制子节点
12、appendChild()
把新的子节点添加到指定节点
13、removeChild()
删除子节点
14、replaceChild()
替换子节点
15、insertBefore()
在指定的子节点前面插入新的子节点
16、createAttribute()
创建属性节点
17、getAttribute()
返回指定的属性值
18、setAttribute()
把指定属性设置或修改为指定的值
19、nodeName
将返回一个字符串,其内容是给定节点的名字
20、nodeType
返回一个整数,代表给定节点的类型
以上是关于js怎么找一个子元素的父元素的主要内容,如果未能解决你的问题,请参考以下文章