js获取父级元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js获取父级元素相关的知识,希望对你有一定的参考价值。
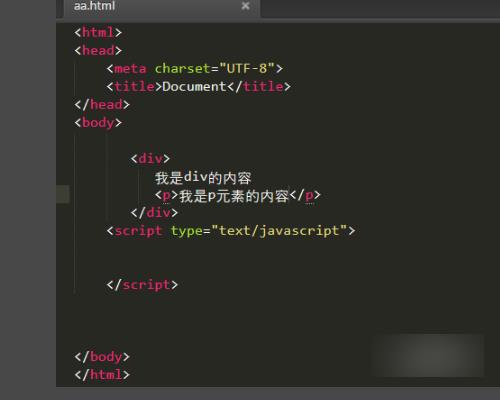
参考技术A1、首先创建一个div,里面再创建一个p元素,通过p元素来获取他的父元素div。

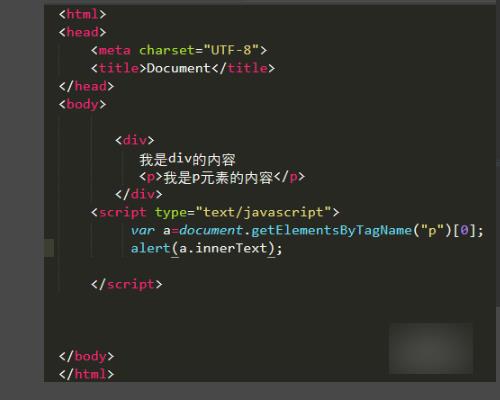
2、接下来我们用js来获取p元素。

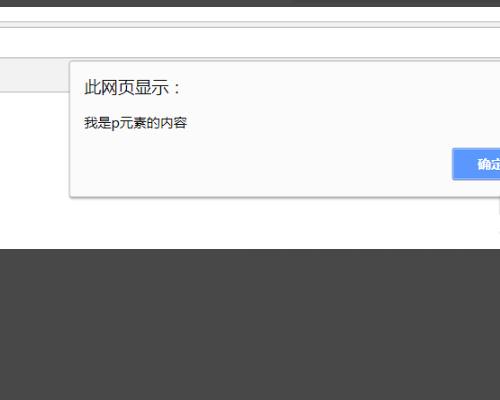
3、这样我们就得到p元素,并获得了它的值,看看结果。

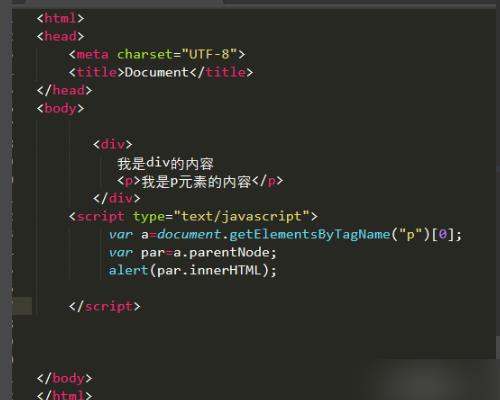
4、接下来我们就来获取这个p元素的父元素。

5、通过parentNode就能得到它的上一级元素了(父元素),同时我们打印了div中的html内容,看看结果。

js学习笔记16----父节点的操作
1.元素.parentNode : 只读属性,获取当前元素的父节点。
2.元素.offsetParent : 只读属性,获取离当前元素最近的一个有定位属性(position为relative或者absolute或者fixed)的父节点
如果没有定位父级,默认是body。
兼容问题:在ie 7 及 ie 7以下,如果当前的元素没有定位,父级则默认为body,如果有定位则是html。如果当前元素的某个父级触发了layout属性(比如说设置了zoom),则它的父级为触发了这个layout的元素。
以上是关于js获取父级元素的主要内容,如果未能解决你的问题,请参考以下文章