uniapp 获取元素高度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp 获取元素高度相关的知识,希望对你有一定的参考价值。
参考技术A 获取系统信息: uni.getSystemInfoSync()app端:
H5端:
uniapp获取元素的宽度高度
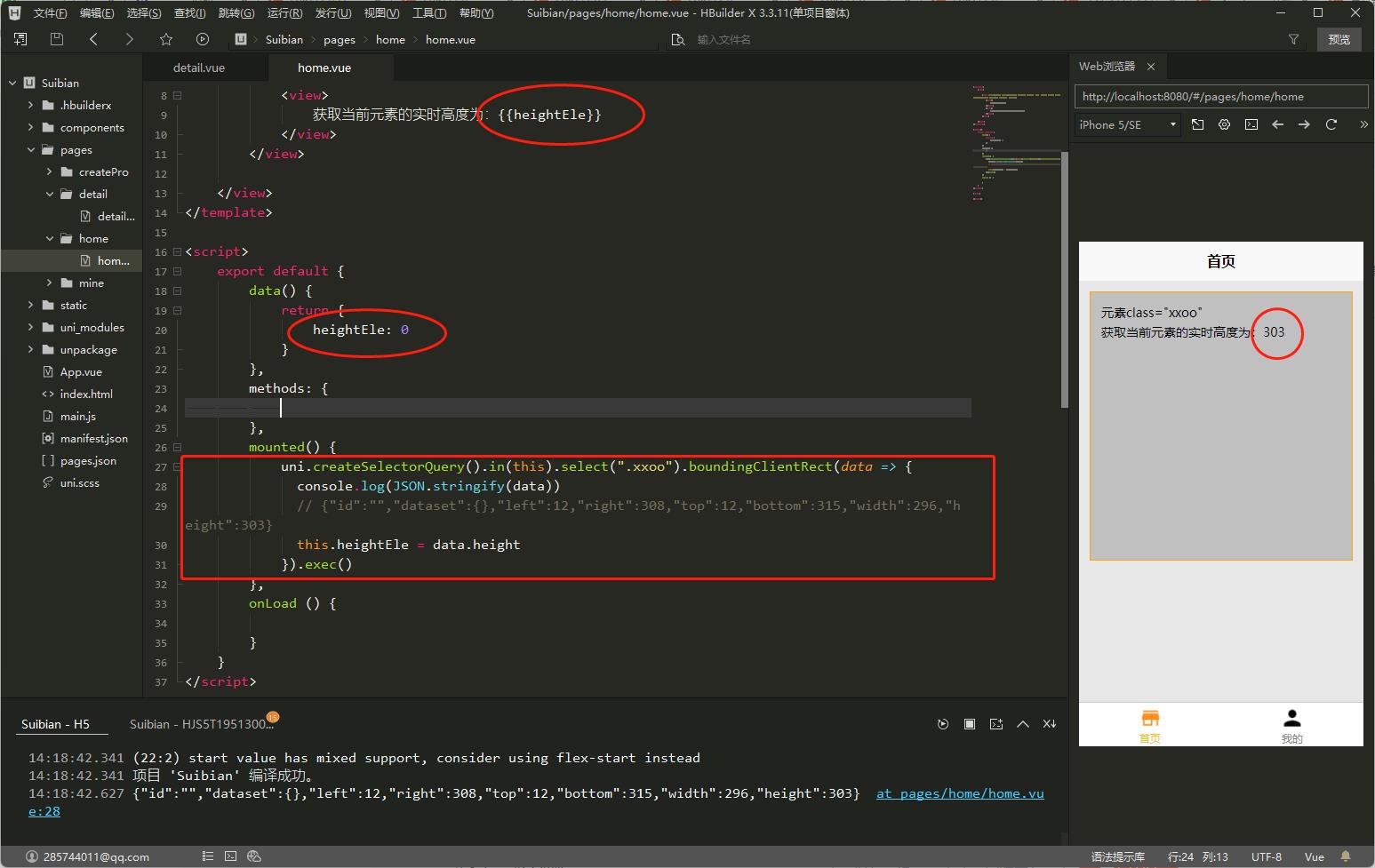
效果图

安卓APP实测可用....
完整代码
重要:mounted( ) 代表页面已被渲染
<template>
<view>
<view class="xxoo" style="height: 650rpx; border: 3rpx orange solid; margin: 30rpx; background-color: #C0C0C0; padding: 30rpx;">
<view>
元素class="xxoo"
</view>
<view>
获取当前元素的实时高度为:heightEle
</view>
<view>
推荐无广告的百度首页 https://baidu.rudon.cn
</view>
<view>
推荐无广告的手机浏览器 https://viayoo.com/zh-cn/
</view>
</view>
</view>
</template>
<script>
export default
data()
return
heightEle: 0
,
methods:
,
mounted()
uni.createSelectorQuery().in(this).select(".xxoo").boundingClientRect(data =>
console.log(JSON.stringify(data))
// "id":"","dataset":,"left":12,"right":308,"top":12,"bottom":315,"width":296,"height":303
this.heightEle = data.height
).exec()
,
onLoad ()
</script>
<style>
</style>
More
App、页面生命周期函数
官网的获取元素高度方法
uni.createSelectorQuery() | uni-app官网 https://uniapp.dcloud.io/api/ui/nodes-info.html#nodesref
https://uniapp.dcloud.io/api/ui/nodes-info.html#nodesref
手机甄姬❤测试


以上是关于uniapp 获取元素高度的主要内容,如果未能解决你的问题,请参考以下文章