关于js获取元素实际高度的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于js获取元素实际高度的问题相关的知识,希望对你有一定的参考价值。
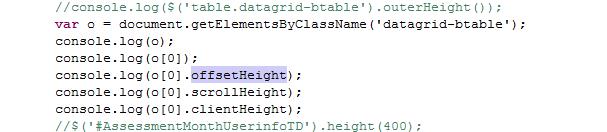
offsetHeight,scrollHeight,clientHeight都是试过了,打印出来的都是可视高度而不是实际高度。直接把这个元素在控制台打印出来都是实际高度的啊,可是打印高度的时候就变成可是高度了,这是为什么啊?

1.增加边框,最终值会等于原本大小加上边框大小
2.增加内边距,最终值会等于原本大小加上内边距大小本回答被提问者采纳
js获取页面元素宽度高度的方法总结
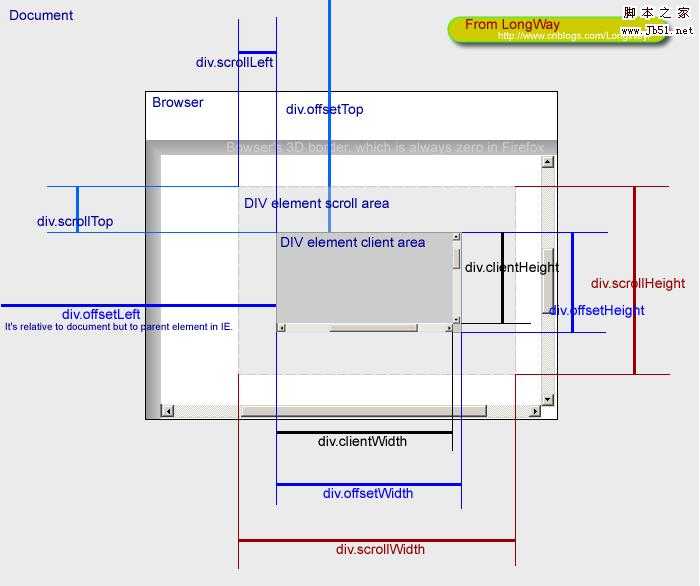
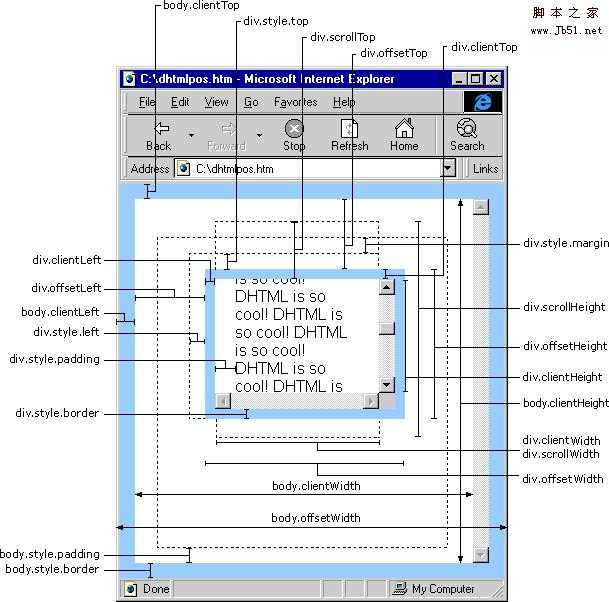
1、offsetWidth、width()、clientWidth、scrollWidth
- offsetWidth是对象本身的宽度,包括边线滚动条等
- clientWidth是对象能够被看到的宽度
- clientWidth是对象内容的实际宽度
- ps:$("#id").offsetWidth会返回undefined。原因:jquery选择器选择出来的元素都是数组对象,这些变量都是对一个明确的对象而言,正确写法应该是$("#id")[0].offsetWidth或者使用js选择器getElementById。


2、鼠标的坐标clientX/offsetX/screenX
- clientX:相对于当前窗口的X坐标
- offsetX;相对于触发事件的对象的x坐标
- screenX:相对于用户屏幕的X坐标
3、参考来源
http://blog.csdn.net/piziliweiguang/article/details/7762770
http://www.jb51.net/web/28848.html
以上是关于关于js获取元素实际高度的问题的主要内容,如果未能解决你的问题,请参考以下文章