性能工具之Jmeter压测WebSocket接口
Posted 高楼(Zee)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能工具之Jmeter压测WebSocket接口相关的知识,希望对你有一定的参考价值。
概述
WebSocket是web客户端和服务器之间新的通讯方式,依然架构在HTTP协议之上。使用WebSocket连接,web应用程序可以执行实时的交互,而不是以前的poll方式。
WebSocket是html5开始提供的一种在单个TCP连接上进行全双工通讯的协议,可以用来创建快速的更大规模的健壮的高性能实时的web应用程序。在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
什么是WebSocket?
一个WebSocket是通过一个独立的TCP连接实现的、异步的、双向的、全双工的消息传递实现机制。WebSockets不是一个HTTP连接,却使用HTTP来引导一个WebSocket连接。一个全双工的系统允许同时进行双向的通讯。有线电话是一个全双工设施的例子,因为它们允许两个通话者同时讲话并被对方听到。
WebSocket协议利用HTTP升级头信息来把一个HTTP连接升级为一个WebSocket连接。HTML5 WebSockets 解决了许多导致HTTP不适合于实时应用的问题,并且它通过避免复杂的工作方式使得应用结构很简单。
目前绝大多数的浏览器都支持WebSockets
WebSocket是如何工作的?
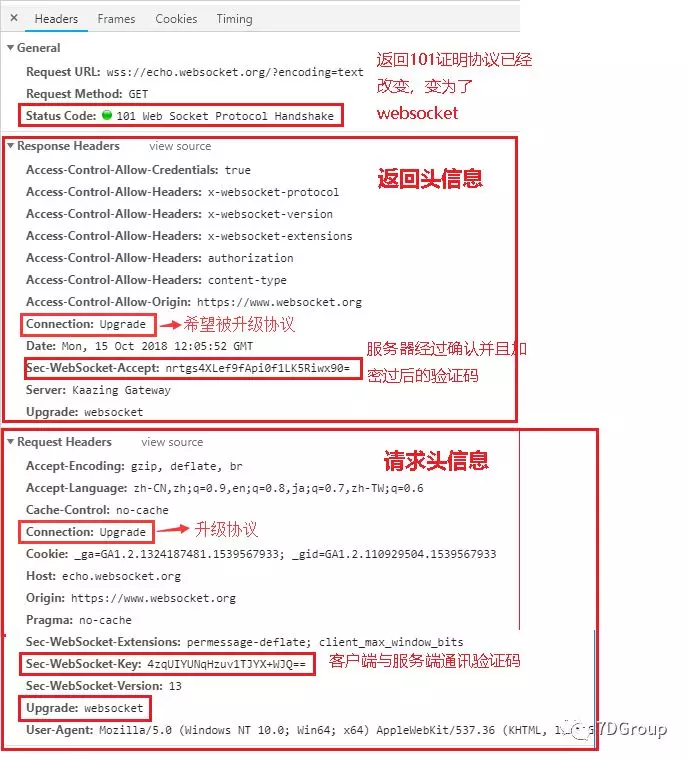
每一个WebSocket连接的生命都是从一个HTTP请求开始的。HTTP请求跟其他请求很类似,除了它拥有一个Upgrade头信息。Upgrade头信息表示一个客户端希望把连接升级为不同的协议。对WebSockets来说,它希望升级为WebSocket协议。当客户端和服务器通过底层连接第一次握手时,WebSocket连接通过把HTTP协议转换升级为WebSockets协议而得以建立。一旦WebSocket连接成功建立,消息就可以在客户端和服务器之间进行双向发送

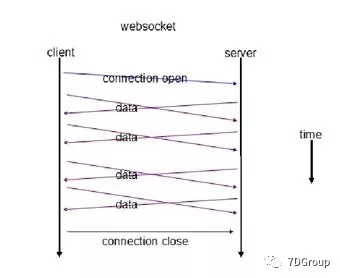
而websocket请求和服务器交互的如下图所示:

由上图可知,websocket只要建立连接,之后客户端与服务器的通讯完全是自由的,客户端可以主动发送消息,同理服务端也可以主动进行消息推送。而http请求只能一个request对应一个response,所以服务端不能做到真正意义上的主动发送消息。而且连接建立起后只需要通过数据帧来进行传输,帧的头部信息远比http当中的head小多了,会节省大量的带宽。更适合做长时间的数据传输。但其缺点就是需要一直维持连接,因此对于服务器的端口资源消耗较大。
WebSockets优点:
- WebSockets比其它工作方式比如轮询更有效也更高效。因为它需要更少的带宽并且降低了延时。
- WebSockets简化了实时应用的结构体系。
- WebSockets在点到点发送消息时不需要头信息。这显著的降低了带宽。
WebSockets使用案例:
聊天应用、多人游戏、股票交易和金融应用、文档合作编辑、社交应用
JAVA WebSocket Springboot服务端实现
Oracle 发布的 java的WebSocket 的规范是JSR356规范 ,Tomcat从7.0.27开始支持WebSocket,从7.0.47开始支持JSR-356。
怎么创建你的第一个WebSocket应用呢?
基本上我们会使用javascript API编写WebSocket客户端,在服务器端,本文使用JSR 356规范定义的通用模式和技术处理WebSocket的通讯。
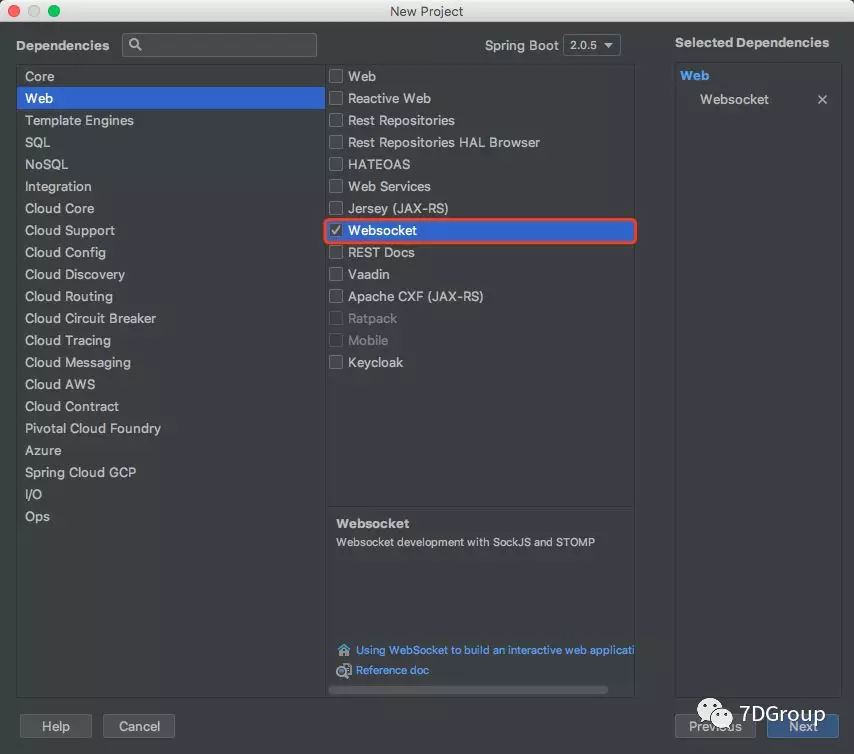
新建SpringBoot工程

在 pom.xml中添加相关的包
1. <dependencies>
2. <dependency>
3. <groupId>org.springframework.boot</groupId>
4. <artifactId>spring-boot-starter-websocket</artifactId>
5. </dependency>
6.
7. <dependency>
8. <groupId>org.springframework.boot</groupId>
9. <artifactId>spring-boot-starter-test</artifactId>
10. <scope>test</scope>
11. </dependency>
12.
13. <dependency>
14. <groupId>org.slf4j</groupId>
15. <artifactId>slf4j-log4j12</artifactId>
16. <version>1.7.25</version>
17. </dependency>
18. <dependency>
19. <groupId>org.apache.logging.log4j</groupId>
20. <artifactId>log4j-api</artifactId>
21. <version>2.11.1</version>
22. </dependency>
23. <dependency>
24. <groupId>org.apache.logging.log4j</groupId>
25. <artifactId>log4j-core</artifactId>
26. <version>2.11.1</version>
27. </dependency>
28. </dependencies>
配置WebSocket
1. @Configuration
2. public class WebSocketConfig {
3. @Bean
4. public ServerEndpointExporter serverEndpointExporter() {
5. return new ServerEndpointExporter();
6. }
7. }
发布服务
有两种创建服务器端代码的方法:
- 注解方式Annotation-driven: 通过在Pojo加上注解, 开发者就可以处理WebSocket 生命周期事件
- 实现接口方式Interface-driven: 开发者可以实现Endpoint接口和声明周期的各个方法.
一般开发时采用注解方式 这样可以使用Pojo就可以实现WebSocket Endpoint. 而且不限定处理事件的方法名。代码也更简单。
本例就采用注解的方式接收WebSocket请求的类是一个Pojo, 通过@ServerEndpoint标注发布服务。 这个注解告诉容器此类应该被当作一个WebSocket的Endpoint。value值就是WebSocket endpoint的path。
1. /**
2. * 发布服务,发布一个名叫"7DGroup"的websocket,一个POLO类
3. * 通过@ServerEndpoint标准,这个注解告诉容器此类被当做一个WebSocket的Endpoint,value值即WebSocket endpoint的path
4. * @author zuozewei
5. */
6.
7. @ServerEndpoint(value = "/7DGroup")
8. @Component
9. public class WebSocket {
10. private Logger logger = LoggerFactory.getLogger(WebSocket.class);
11.
12. //连接时执行
13. @OnOpen
14. public void onOpen(Session session) {
15. logger.info("WebSocket Open: "+ session.getId());
16. }
17.
18. //关闭时执行
19. @OnClose
20. public void onClose(CloseReason reason) {
21. logger.info("Closing a WebSocket due to "+ reason.getReasonPhrase());
22. }
23.
24. //收到消息时执行
25. @OnMessage
26. public String onMessage(String message) {
27. logger.info("Received : "+ message);
28. return message;
29. }
30.
31. //连接错误时执行
32. @OnError
33. public void onError(Session session, Throwable throwable) {
34. logger.debug(session.getId() + " > OnError: " + throwable.getMessage());
35. }
36. }
注意:
这个例子还包括了其它几个回调函数:
- @OnOpen标注的方法在WebSocket连接开始时被调用,Web Session作为参数。
- @OnClose标注的方法在连接关闭时被调用。
- @OnMessage标准的方法在收到消息时执行。
- @OnError在连接错误时执行。
就是这么简单,我们这个WebSocket服务它会在容器Tomcat 8上发布。

测试
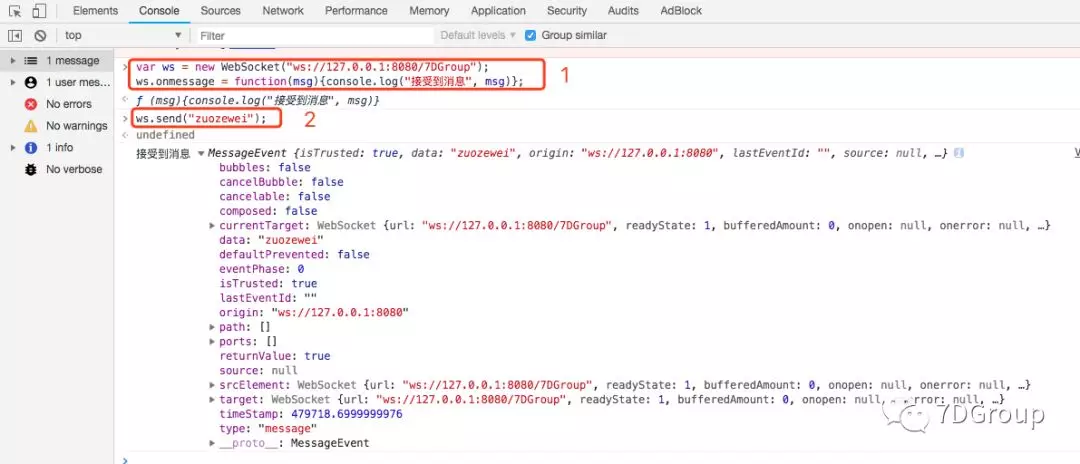
打开chrome,在console里面测试
1. var ws = new WebSocket("ws://127.0.0.1:8080/7DGroup");
2. ws.onmessage = function(msg){console.log("接受到消息", msg)};
3. ws.send("zuozewei");
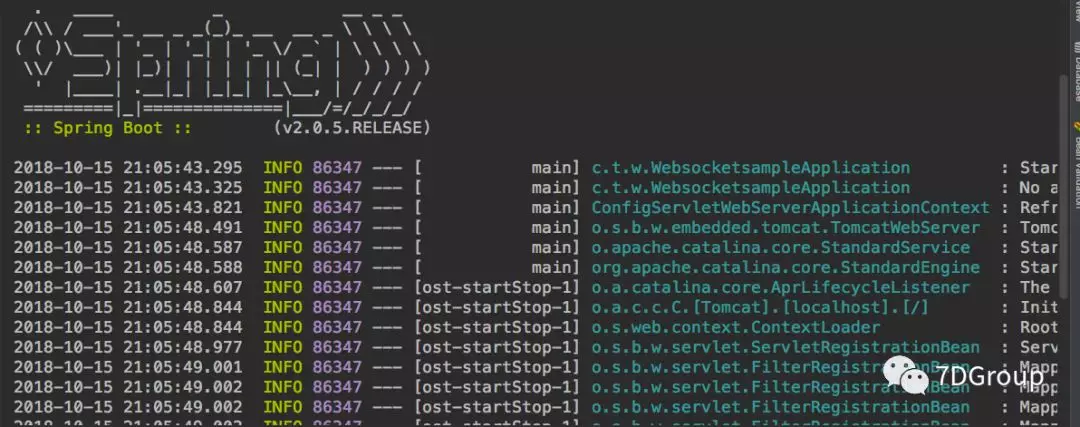
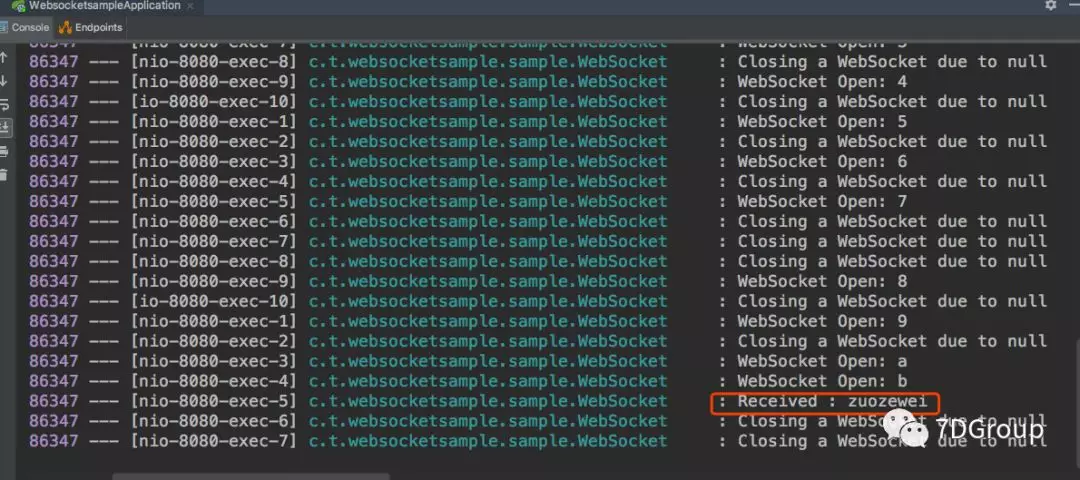
服务端日志:

我们可以看到发送的字符串被服务端成功返回了,测试成功~
可以关注公众号:7DGroup
以上是关于性能工具之Jmeter压测WebSocket接口的主要内容,如果未能解决你的问题,请参考以下文章
性能工具之JMeter 微信小程序 WebSocket 脚本入门