ThingMap一键城市2.0重新出发:快速生成三维城市
Posted ThingJS优锘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ThingMap一键城市2.0重新出发:快速生成三维城市相关的知识,希望对你有一定的参考价值。
在城市级可视化项目中,一般需要可视化的三维地图作为承载各种应用的载体,但大家在使用三维地图的过程中经常碰到3道难题:1、资源获取不便2、操作使用复杂3、模型效果不理想。为了降低三维地图的获取和使用难度,以及提升地图效果调整的便利性,需要建立一个服务城市级可视化应用的三维地图服务平台,能够便捷地获取和使用心仪的三维地图。
一键城市2.0(ThingMap)是ThingJS平台推出的在线3D城市模型场景快速生成系统,所生成的3D城市模型场景,可用于快速构建网页版3D城市类型的管理应用。无论是在大屏监控应用,还是PC端管理应用场合,都可满足应用需求。支持海量基础三维空间数据在不同尺度下的快速加载、渲染、显示,为智慧城市相关应用和企业提供便捷的三维地图沙盘服务。
功能简介
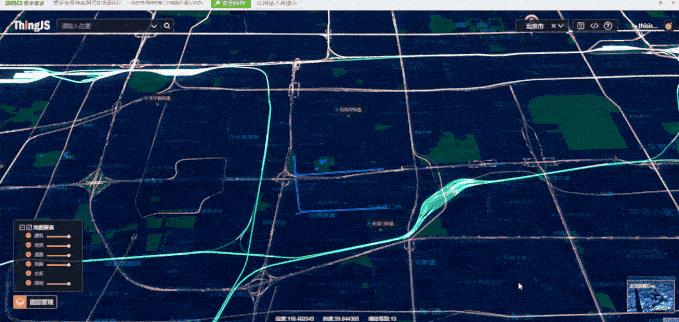
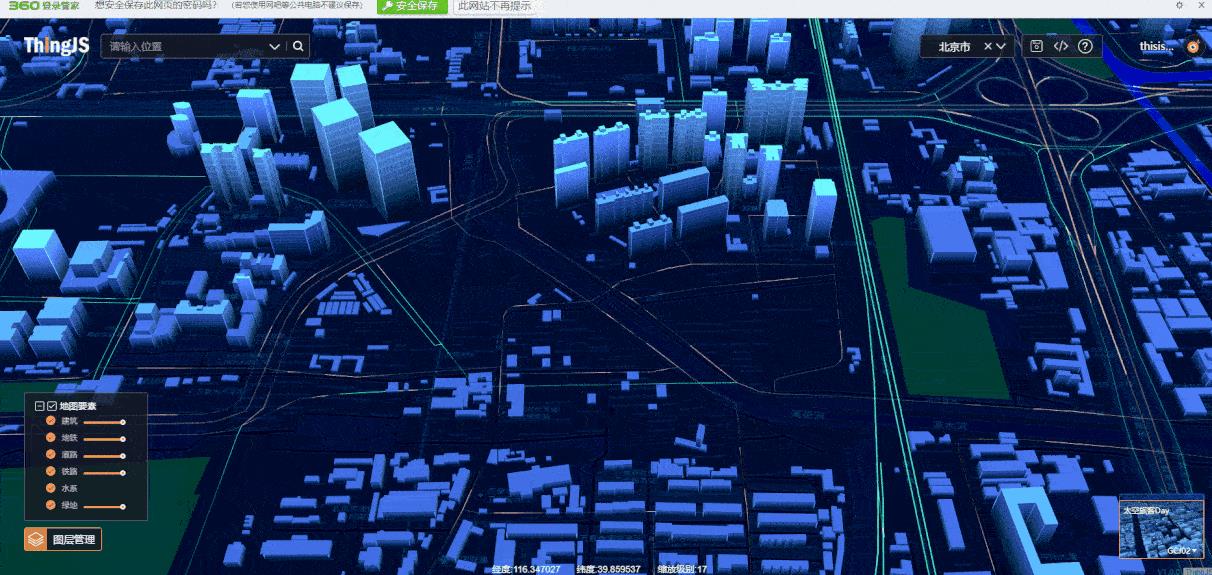
一、全国地图场景快速浏览
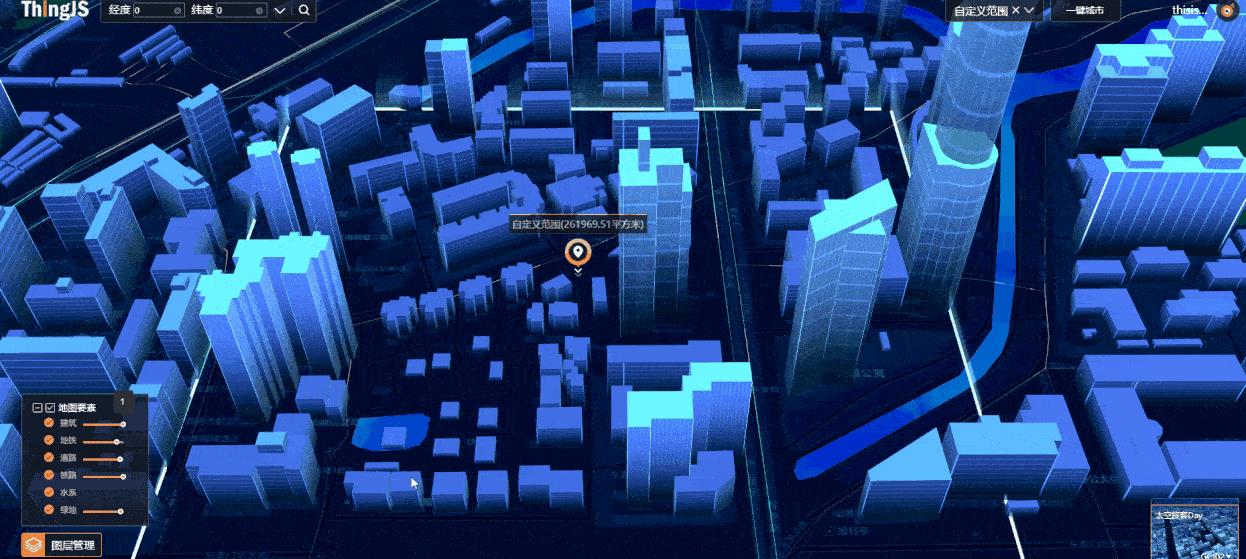
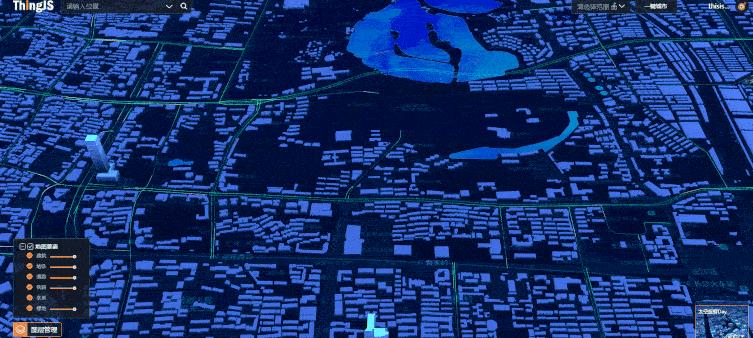
初步构建覆盖全国的地图场景,已覆盖全国一百多个城市、上千区县,后续将陆续更新和修正地图场景,在城市数量、3D模型质量、展示效果、展示性能都有大幅提升。支持通过鼠标左键平移,右键旋转,滚轮缩放的方式进行地图的浏览交互。在地图缩放的时候,地图要素根据地图层级显隐。地图最大放大层级是18级。

二、控制地图要素图层
通过图层控制模块可对图层进行显隐交互操作,自由设置建筑。道路、水系、绿地图层显隐,并可对图层透明度进行调整。

三、地图效果切换及自定义模板上传
提供官方效果以及自定义效果上传功能,方便快速地展示不同风格的地图,可自由切换不同风格的城市效果模板,展示效果大幅提升。


四、两种坐标系切换
支持地图在WGS84和GCJ02两种坐标系上的自由切换。

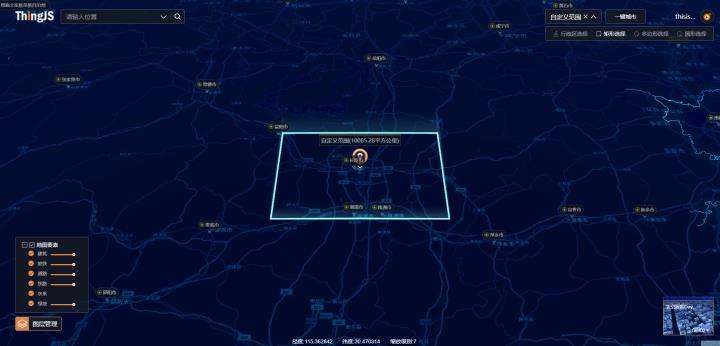
五、行政区划和自定义绘制选取范围
按照省份或城市查找行政区划,同时支持按照关键字查找省份或城市,定位并获取3D城市模型。能够按照矩形、多边形、圆形进行自定义范围绘制。范围选择后,系统会自动定位至当前行政区划范围并获取3D城市模型。

六、在线调用地图服务
通过地图服务的在线调用代码,实现在线调用,使用更加方便便捷。可以方便地将相关区域3D城市场景导出到ThingJS CityBuilderPro编辑器进一步修改效果,也可结合ThingJS平台API开发完整3D城市应用管理系统。
七、在线分享地图
支持将地图以链接形式一键分享给其他人。并且可以在浏览器中打开该链接,直接观看地图。

八、便利的地图资源一键下载功能
地图场景、效果的一键下载功能,方便快速获取地图包,可进行地图资源的离线部署。配合ThingJS平台提供的项目离线部署功能,一键城市2.0所生成的3D城市模型场景也可完全独立部署到指定的局域网服务器环境中,在完全断绝外网情况下正常运行。
九、支持搜索定位
提供关键字搜索定位和经纬度搜索定位两种方式,并快速定位到搜索结果。

ThingMap地图服务范畴专注于城市级可视化应用,是ThingJS生态一环,其提供的地图服务成果完全符合ThingJS标准,可以直接用于ThingJS后续的可视化应用开发。
ThingJS拥有精模、地图效果、3D配饰等各种丰富的效果资源库和各种效果的生产能力,可以为ThingMap提供突出的可视化能力,提升三维地图可视化效果,使ThingMap相比其他地图服务更能满足城市级可视化应用的需求。
以上是关于ThingMap一键城市2.0重新出发:快速生成三维城市的主要内容,如果未能解决你的问题,请参考以下文章
2021伦敦圣诞50个绝美打卡地:终极攻略——一键收藏,马上出发