Android RadioGroup和RadioButton详解
Posted ming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android RadioGroup和RadioButton详解相关的知识,希望对你有一定的参考价值。
实现RadioButton由两部分组成,也就是RadioButton和RadioGroup配合使用.RadioGroup是单选组合框,可以容纳多个RadioButton的容器.在没有RadioGroup的情况下,RadioButton可以全部都选中;当多个RadioButton被RadioGroup包含的情况下,RadioButton只可以选择一个。并用setOnCheckedChangeListener来对单选按钮进行监听
1 RadioGroup相关属性:
2 RadioGroup.getCheckedRadioButtonId ();--获取选中按钮的id
3 RadioGroup.clearCheck ();//---清除选中状态
4 RadioGroup.check (int id);//---通过参入选项id来设置该选项为选中状态如果传递-1作为指定的选择标识符来清除单选按钮组的勾选状态,相当于调用clearCheck()操作
5 setOnCheckedChangeListener (RadioGroup.OnCheckedChangeListener listener); //--一个当该单选按钮组中的单选按钮勾选状态发生改变时所要调用的回调函数
6 addView (View child, int index, ViewGroup.LayoutParams params);//---使用指定的布局参数添加一个子视图
7 //参数 child 所要添加的子视图 index 将要添加子视图的位置 params 所要添加的子视图的布局参数
8 RadioButton.getText();//获取单选框的值
9 //此外,RadioButton的checked属性设置为true,代码里调用RadioButton的check(id)方法,不会触发onCheckedChanged事件
案例:
1.定义布局文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 <LinearLayout 6 android:orientation="vertical" 7 android:layout_width="match_parent" 8 android:layout_height="wrap_content" 9 android:layout_marginRight="5dp" > 10 <TextView 11 android:id="@+id/radiogroup_info_id" 12 android:layout_width="228px" 13 android:layout_height="wrap_content" 14 android:text="我选择的是...?" 15 android:textSize="30sp" 16 /> 17 <RadioGroup 18 android:id="@+id/radioGroup_sex_id" 19 android:layout_width="match_parent" 20 android:layout_height="match_parent" 21 > 22 <RadioButton 23 android:id="@+id/boy_id" 24 android:layout_width="match_parent" 25 android:layout_height="match_parent" 26 android:text="Boy" 27 /> 28 <RadioButton 29 android:id="@+id/girl_id" 30 android:layout_width="match_parent" 31 android:layout_height="match_parent" 32 android:text="Girl" 33 /> 34 </RadioGroup> 35 <Button 36 android:id="@+id/radio_clear" 37 android:layout_width="match_parent" 38 android:layout_height="match_parent" 39 android:text="清除选中按钮" 40 /> 41 <Button 42 android:id="@+id/radio_add_child" 43 android:layout_width="match_parent" 44 android:layout_height="match_parent" 45 android:text="添加单选项" 46 /> 47 </LinearLayout> 48 </ScrollView>
2.Java代码文件
1 package com.dream.app.start.first.radiobutton;
2 import com.dream.app.start.R;
3 import com.dream.app.start.R.id;
4 import com.dream.app.start.R.layout;
5 import com.dream.app.start.three.utils.PublicClass;
6 import android.app.Activity;
7 import android.os.Bundle;
8 import android.view.View;
9 import android.view.View.OnClickListener;
10 import android.view.ViewGroup.LayoutParams;
11 import android.widget.Button;
12 import android.widget.RadioButton;
13 import android.widget.RadioGroup;
14 import android.widget.RadioGroup.OnCheckedChangeListener;
15 import android.widget.TextView;
16 import android.widget.ToggleButton;
17 public class RadioButtonDemo extends PublicClass {
18 private TextView textView=null;
19 private RadioGroup radioGroup=null;
20 private RadioButton radioButton_boy,radioButton_girl;
21 private Button radio_clear,child;
22 /* (non-Javadoc)
23 * <a href="http://my.oschina.net/u/244147" target="_blank" rel="nofollow">@see</a>
* android.app.Activity#onCreate(android.os.Bundle)
24 */
25 @Override
26 protected void onCreate(Bundle savedInstanceState) {
27 // TODO Auto-generated method stub
28 super.onCreate(savedInstanceState);
29 setContentView(R.layout.layout_frist_radiobuton);
30 textView = (TextView)findViewById(R.id.radiogroup_info_id);
31 //radioGroup
32 radioGroup=(RadioGroup)findViewById(R.id.radioGroup_sex_id);
33 radioButton_boy=(RadioButton)findViewById(R.id.boy_id);
34 radioButton_girl=(RadioButton)findViewById(R.id.girl_id);
35 child=(Button)findViewById(R.id.radio_add_child);
36 //---
37 radioGroup.setOnCheckedChangeListener(listen);
38 radio_clear=(Button)findViewById(R.id.radio_clear);
39 radio_clear.setOnClickListener(onClick);
40 child.setOnClickListener(onClick);
41 }
42 private OnCheckedChangeListener listen=new OnCheckedChangeListener() {
43 @Override
44 public void onCheckedChanged(RadioGroup group, int checkedId) {
45 int id= group.getCheckedRadioButtonId();
46 switch (group.getCheckedRadioButtonId()) {
47 case R.id.girl_id:
48 textView.setText("我选择的是:"+radioButton_girl.getText());
49 break;
50 case R.id.boy_id:
51 textView.setText("我选择的是:"+radioButton_boy.getText());
52 break;
53 default:
54 textView.setText("我选择的是:新增");
55 break;
56 }
57 }
58 };
59 private OnClickListener onClick=new OnClickListener() {
60 @Override
61 public void onClick(View v) {
62 radio_clear=(Button)v;
63 switch (radio_clear.getId()) {
64 case R.id.radio_clear:
65 radioGroup.check(-1);//清除选项
66 // radioGroup.clearCheck(); //清除选项
67 textView.setText("我选择的是...?");
68 break;
69 case R.id.radio_add_child:
70 //新增子
71 RadioButton newRadio =new RadioButton(getApplicationContext());
72 newRadio.setText("新增");
73 radioGroup.addView(newRadio, radioGroup.getChildCount());
74 break;
75 //
76 default:
77 break;
78 }
79 }
80 };
81 }
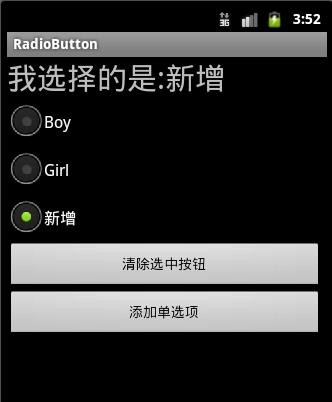
运行示范 如图:

RadioButton和RadioGroup的关系:
1、RadioButton表示单个圆形单选框,而RadioGroup是可以容纳多个RadioButton的容器
2、每个RadioGroup中的RadioButton同时只能有一个被选中
3、不同的RadioGroup中的RadioButton互不相干,即如果组A中有一个选中了,组B中依然可以有一个被选中
4、大部分场合下,一个RadioGroup中至少有2个RadioButton
5、大部分场合下,一个RadioGroup中的RadioButton默认会有一个被选中,并建议您将它放在RadioGroup中的起始位置
RadioButton和CheckBox的区别:
1、单个RadioButton在选中后,通过点击无法变为未选中
单个CheckBox在选中后,通过点击可以变为未选中
2、一组RadioButton,只能同时选中一个
一组CheckBox,能同时选中多个
3、RadioButton在大部分UI框架中默认都以圆形表示
CheckBox在大部分UI框架中默认都以矩形表示
☆定制RadioButton样式
RadioButton长成什么样子是由其Background、Button等属性决定的,Android系统
使用style定义了默认的属性,在android源码
android/frameworks/base/core/res/res/values/styles.xml中可以看到默认的定义:
1 <style name="Widget.CompoundButton.RadioButton"> 2 <item name="android:background">@android:drawable/btn_radio_label_background</item> 3 <item name="android:button">@android:drawable/btn_radio</item> 4 </style>
即其背景图是btn_radio_label_background,其button的样子是btn_radio
btn_radio_label_background是什么?
其路径是android/frameworks/base/core/res/res/drawable-mdpi/btn_radio_label_background.9.png
可以看到是一个NinePatch图片,用来做背景,可以拉伸填充。
btn_radio是什么?
其路径是android/frameworks/base/core/res/res/drawable/btn_radio.xml
是个xml定义的drawable,打开看其内容:
1 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 2 <item android:state_checked="true" android:state_window_focused="false" 3 android:drawable="@drawable/btn_radio_on" /> 4 <item android:state_checked="false" android:state_window_focused="false" 5 android:drawable="@drawable/btn_radio_off" /> 6 <item android:state_checked="true" android:state_pressed="true" 7 android:drawable="@drawable/btn_radio_on_pressed" /> 8 <item android:state_checked="false" android:state_pressed="true" 9 android:drawable="@drawable/btn_radio_off_pressed" /> 10 <item android:state_checked="true" android:state_focused="true"
11 android:drawable="@drawable/btn_radio_on_selected" /> 12 <item android:state_checked="false" android:state_focused="true" 13 android:drawable="@drawable/btn_radio_off_selected" /> 14 <item android:state_checked="false" android:drawable="@drawable/btn_radio_off" /> 15 <item android:state_checked="true" android:drawable="@drawable/btn_radio_on" /> 16 </selector>
自定义有三种方式:
1.方式一:
1 <?xml version="1.0" encoding="utf-8"?>
2 <selector xmlns:android="http://schemas.android.com/apk/res/android">
3 <!-- 未选中->
4 <item
5 android:state_checked="false"
6 android:drawable="@drawable/tabswitcher_long" />
7 <!--选中->
8 <item
9 android:state_checked="true"
10 android:drawable="@drawable/tabswitcher_short" />
11 </selector>
在布局文件中使用
1 <RadioGroup
2 ...
3 >
4 <RadioButton
5 ...
6 android:button="@null"
7 android:background="@drawable/radio"
8 />
9 </RadioGroup>
android:button="@null" 去除RadioButton前面的圆点
1 @Override
2 public boolean onTouchEvent(MotionEvent event) {
3 if(event.getActionMasked() == MotionEvent.ACTION_DOWN){
4 this.setBackgroundResource(com.wxg.tab.R.drawable.main_bg);
5 }else if(event.getActionMasked()== MotionEvent.ACTION_DOWN) {
6 this.setBackgroundResource(com.wxg.tab.R.drawable.hui);
7 }
8 return super.onTouchEvent(event);
9 }
去除RadioButton前面的圆点adioButton.setButtonDrawable(android.R.color.transparent);
3. 方式三
使用XML文件定义,在JAVA代码中使用 radioButton.setBackgroundResource(R.drawable.radio);调用
==============================================================
设置RadioButton在文字的右边
1 <b><RadioButton
2 android:id="@+id/button2"
3 android:layout_width="fill_parent"
4 android:layout_height="50dip"
5 android:button="@null"
6 android:drawableRight="@android:drawable/btn_radio" //在右边
7 android:paddingLeft="30dip"
8 android:text="Android高手"
9 android:textSize="20dip" /> </b>
==============================================================
以上是关于Android RadioGroup和RadioButton详解的主要内容,如果未能解决你的问题,请参考以下文章
Android RadioGroup的RadioButton 选择改变字体颜色和背景颜色
android如何实现代码控制RadioGroup中某一个按钮选中